Ý tưởng ban đầu của mình về bài này là cấu hình Alist SSL tự động qua Caddy, không sử dụng Cloudflare proxy để tránh giới hạn upload file 100MB khi upload thẳng lên Alist
Sau 1 thời gian sử dụng, mình thấy nhu cầu cần upload thẳng lên Alist không nhiều, đa phần mình cũng chỉ upload các file 1-5MB, cần upload gì vào thẳng tài khoản Google Drive, OneDrive upload còn nhanh hơn 😛
Quan trọng, ông nào dùng Alist thì thường share các thứ không có bản quyền cả, để lộ trần IP VPS khá là rủi ro (dù thực tế trên VPS không chứa bất cứ cái gì)
Nên cuối cùng, chốt lại, hiệu quả, an toàn nhất, vẫn là cấu hình Alist chạy trên Docker, sử dụng Cloudflare Tunnels làm proxy
Các cấu hình cài đặt bên dưới dựa trên VPS Oracle VM.Standard.E2.1.Micro, OS Ubuntu 22.04
Cài đặt VPS
sudo apt update && sudo apt upgrade -y locale-gen en_US.UTF-8 export LANG=en_US.UTF-8 export LC_ALL=en_US.UTF-8 sudo apt remove iptables-persistent -y sudo ufw disable sudo iptables -F timedatectl set-timezone Asia/Ho_Chi_Minh sudo fallocate -l 4G /swapfile && sudo chmod 600 /swapfile && sudo mkswap /swapfile && sudo swapon /swapfile && echo '/swapfile none swap sw 0 0' | sudo tee -a /etc/fstab curl -sSL https://get.docker.com | sh sudo usermod -aG docker $(whoami) sudo systemctl start docker sudo systemctl enable docker apt install docker-compose -y sudo wget --no-check-certificate https://raw.githubusercontent.com/bibicadotnet/NeverIdle-Oracle/master/VM.Standard.E2.1.Micro.sh -O /usr/local/bin/bypass_oracle.sh chmod +x /usr/local/bin/bypass_oracle.sh nohup /usr/local/bin/bypass_oracle.sh >> ./out 2>&1 <&- & crontab -l > bypass_oracle echo "@reboot nohup /usr/local/bin/bypass_oracle.sh >> ./out 2>&1 <&- &" >> bypass_oracle crontab bypass_oracle
Các bước bao gồm cập nhập Ubuntu, tắt firewall, tạo 4G RAM ảo, cài đặt docker, docker-compose và bypass Oracle
Nếu bạn dùng VPS hãng khác, đã cài docker, docker-compose thì không cần làm bước trên
Cài đặt Alist Docker
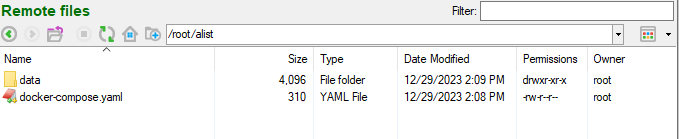
- Nên cài đặt Alist vào 1 thư mục con, để sau này backup, restore cho tiện
mkdir alist cd alist nano docker-compose.yaml
- Nội dung bên trong điền vào
version: '3.3'
services:
alist:
restart: always
volumes:
- './data:/opt/alist/data'
ports:
- '5244:5244'
environment:
- PUID=0
- PGID=0
- UMASK=022
container_name: alist
image: 'xhofe/alist:latest'
- Ctrl+O -> Enter -> Ctrl+X để save và exit.
Tiếp theo chạy lệnh bên dưới để hoàn thành cài đặt
docker-compose up -d --build --remove-orphans --force-recreate
Cấu hình mình đang để ở trên mặc định sẽ dùng phiên bản Alist ổn định mới nhất ‘xhofe/alist:latest‘ (đoạn code dòng 14) , trong trường hợp bạn muốn dùng 1 phiên bản cụ thể nào đó, thì chỉ cần sửa latest sang mã khác
Ví dụ ‘xhofe/alist:v3.26.0‘ hoặc ‘xhofe/alist:main‘
Phiên bản latest mới nhất ở thời điểm mình viết lại bài này là v3.29.1, không rõ ngon hơn bản cũ không, bản mình dùng nhiều tháng nay là v3.26.0, chạy rất ổn định
- Để lấy password admin, chạy lệnh bên dưới
docker exec -it alist ./alist admin random
INFO[2023-08-12 20:37:19] admin user has been updated: INFO[2023-08-12 20:37:19] username: admin INFO[2023-08-12 20:37:19] password: Ij0bAUPI
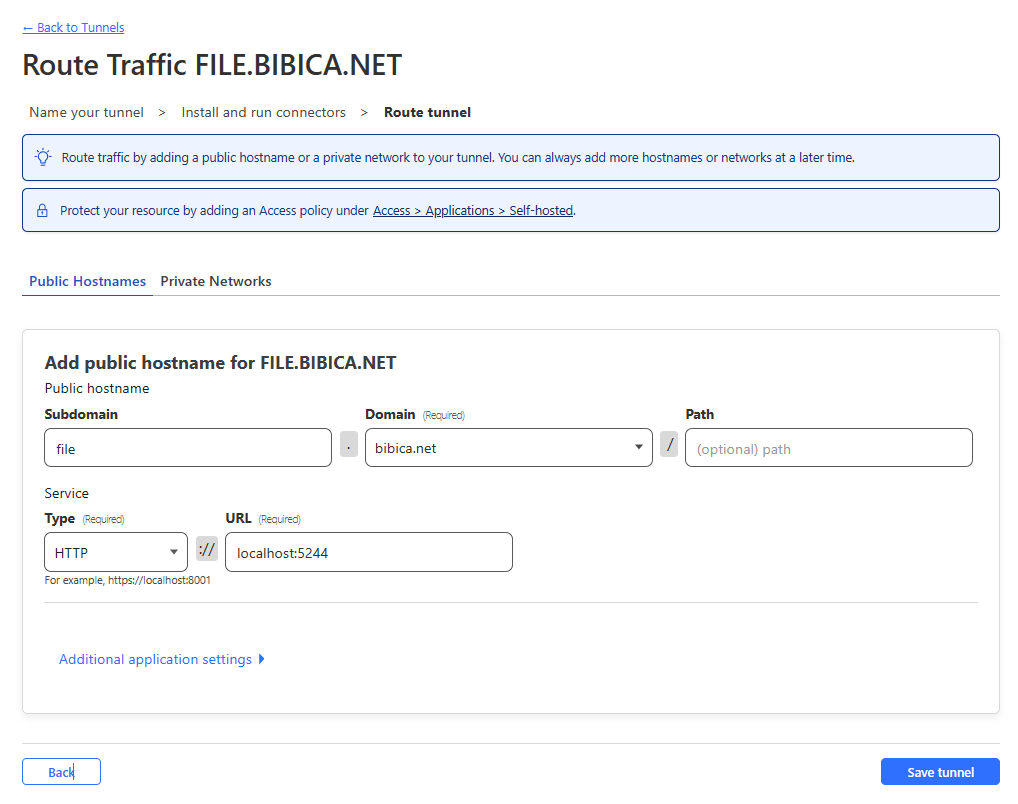
- Cloudflare Zero Trust ->Networks -> Tunnels -> Create a tunnel -> đặt 1 tên cho dễ nhớ (FILE.BIBICA.NET) -> Install and run a connector
- Sau đó tạo Public hostnames file.bibica.net tới localhost:5244
Lúc này bạn có thể truy cập vào file.bibica.net với tài khoản username: admin, password: Ij0bAUPI
Việc cấu hình storage thì bạn có thể tham khảo thêm tại bài viết gốc 😀
Upgrade
Mặc định khi bạn dùng 1 phiên bản thấy tốt, có thể tiếp tục duy trì, nếu thấy bản mới có 1 số tính năng cần hay sửa các lỗi bảo mật …. chạy ít lệnh bên dưới để cập nhập là được
cd alist/ docker compose pull && docker compose up -d
Backup và Restore
Cấu hình docker bên trên đã tự đưa data Alist vào bên trong thư mục alist
Backup hàng ngày, chỉ cần copy nguyên cái thư mục alist về là xong
Muốn chuyển sang server mới thì upload thư mục alist lên rồi chạy lại docker và Cloudflare Tunnels là xong, rất tiện
Tùy chỉnh kích thước phụ đề
Mặc định Alist hỗ trợ xem video với phụ đề đi kèm
Đặt tên file phụ đề trùng với với file video là nó tự hiểu để auto load ra, vấn đề là Alist lại không quản lý kích thước phụ đề, đâm ra coi ở màn hình nhỏ thì cũng được, chứ phóng full size màn hình ra thì lại bé tẹo
Ơn trời là trong thảo luận của Alist cũng có người gặp tình huống này, nên làm theo là được
Từ Settings -> Global -> Customize head thêm vào đoạn css bên dưới
<style>
/* Căn giữa video trên trang */
.art-video {
display: block;
margin-left: auto;
margin-right: auto;
max-width: 100%; /* Đảm bảo video không vượt quá chiều rộng của màn hình */
position: relative; /* Để phụ đề có thể căn theo vị trí */
}
/* Phụ đề sẽ căn giữa và có khoảng cách dưới video */
.art-subtitle {
text-align: center; /* Căn giữa phụ đề */
position: absolute;
bottom: 10%; /* Điều chỉnh khoảng cách từ đáy video */
width: 100%;
color: white;
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5); /* Thêm bóng đổ cho chữ dễ đọc */
}
</style>
<script>
// Hàm để cập nhật font-size phụ đề dựa trên chiều rộng của video
function updateSubtitleFontSize() {
const videoElement = document.querySelector('.art-video');
const subtitleElement = document.querySelector('.art-subtitle');
if (videoElement && subtitleElement) {
// Lấy chiều rộng của .art-video
const videoWidth = videoElement.offsetWidth;
// Tính toán font-size phụ đề dựa trên chiều rộng của .art-video (tỷ lệ 3%)
const fontSize = videoWidth * 0.03; // Font size là 3% chiều rộng video
// Áp dụng font-size vào phụ đề
subtitleElement.style.fontSize = fontSize + 'px';
}
}
// Cập nhật kích thước phụ đề khi trang được tải và khi thay đổi kích thước cửa sổ
function onResize() {
requestAnimationFrame(updateSubtitleFontSize); // Đảm bảo cập nhật mượt mà khi thay đổi kích thước
}
// Đảm bảo kích thước được cập nhật khi trang tải xong và khi thay đổi kích thước cửa sổ
window.addEventListener('load', updateSubtitleFontSize);
window.addEventListener('resize', onResize);
</script>
Không hẳn là quá hoàn hảo ở mọi tình huống thay đổi kích thước màn hình, tạm khi coi ở thiết bị to hay nhỏ, font của phụ đề nó cũng đủ nhìn







Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!