Tiện thể cài đặt 1 con VPS Oracle Singapore làm trang img.bibica.net, nên viết lại bài này để sau có đọc lại, nhớ đã chỉnh sửa cái gì, dòng nào, ở đâu là chính 😀 thực tế thì việc cài đặt toàn bộ quá trình dài như tờ sớ bên dưới đã được làm thành 1 file bash 😛
Sau khi trải nghiệm 1 số webserver làm Reverse Proxy, mình cảm giác Nginx hiệu quả nhất, vì nó kèm sẵn FastCgi Cache, sau khi Reverse Proxy, có thể tạo cache trên VPS, giúp việc load file lại nhanh hơn, vẫn thích dùng trên Webinoly nhất vì họ có sẵn các câu lệnh, viết rất dễ hiểu, nhìn vào là biết cần sửa chỗ nào
Bài viết bên dưới demo Reverse Proxy -> cache cho Jetpack Photon, thực tế mình hay dùng cách này cho Cloudinary (link ảnh từ Cloudinary tuyệt đẹp luôn)
Cập nhập OS
sudo apt update && sudo apt upgrade -y
Tạo 8GB Ram ảo
sudo fallocate -l 8G /swapfile && sudo chmod 600 /swapfile && sudo mkswap /swapfile && sudo swapon /swapfile && echo '/swapfile none swap sw 0 0' | sudo tee -a /etc/fstab
Tắt firewall Oracle Ubuntu
sudo apt remove iptables-persistent -y sudo ufw disable sudo iptables -F
Reboot lại OS
reboot
Cài đặt Webinoly Reverse Proxy
sudo wget --no-check-certificate https://raw.githubusercontent.com/bibicadotnet/webinoly/master/weby -O weby && sudo chmod +x weby && sudo ./weby -clean sudo rm /opt/webinoly/webinoly.conf sudo wget --no-check-certificate https://raw.githubusercontent.com/bibicadotnet/Webinoly-Reverse-Proxy/main/reverse-proxy.conf -O /opt/webinoly/webinoly.conf sudo stack -nginx -build=light
Reverse Proxy thì bạn chỉ cần Nginx, nên bản Webinoly này mình chỉ cài duy nhất Nginx, không cài thêm bất cứ addon nào
Cài đặt Reverse Proxy cho img.bibica.net
Để tạo proxy cho 1 trang cụ thể thì mình hay dùng dedicated-reverse-proxy=simple
sudo site img.bibica.net -proxy=[https://i1.wp.com/bibica.net/wp-content/uploads/] -dedicated-reverse-proxy=simple
Bật FastCgi Cache
sudo site img.bibica.net -cache=custom
Download key + pem cho SSL
mkdir -p /root/ssl sudo wget --no-check-certificate https://raw.githubusercontent.com/bibicadotnet/bibica.net/main/bibica.net.pem -O /root/ssl/bibica.net.pem sudo wget --no-check-certificate https://raw.githubusercontent.com/bibicadotnet/bibica.net/main/bibica.net.key -O /root/ssl/bibica.net.key sudo wget --no-check-certificate https://raw.githubusercontent.com/bibicadotnet/bibica.net/main/bibica.net.crt -O /root/ssl/bibica.net.crt
Setup SSL cho img.bibica.net
sudo wget --no-check-certificate https://raw.githubusercontent.com/bibicadotnet/Webinoly-Reverse-Proxy/main/img.bibica.net -O /etc/nginx/sites-available/img.bibica.net
Chỉnh lại cấu hình FastCgi Cache
mkdir -p /var/www/img_bibica_net sudo wget --no-check-certificate https://raw.githubusercontent.com/bibicadotnet/Webinoly-Reverse-Proxy/main/img.bibica.net-proxy.conf -O /etc/nginx/apps.d/img.bibica.net-proxy.conf sudo wget --no-check-certificate https://raw.githubusercontent.com/bibicadotnet/Webinoly-Reverse-Proxy/main/fastcgi.conf -O /etc/nginx/conf.d/fastcgi.conf sudo wget --no-check-certificate https://raw.githubusercontent.com/bibicadotnet/Webinoly-Reverse-Proxy/main/webinoly.conf -O /etc/nginx/conf.d/webinoly.conf
Nội dung cấu hình cụ thể (phần này ghi chú cụ thể lại để còn nhớ)
- Tăng thời gian chứa cache lên 10 năm
proxy_cache_valid 200 10y;
Không tự xóa cache sau 10y, tăng dung lượng cache chứa lên 10000m
Mặc định trên Webinoly cấu hình ghi cache thẳng vào RAM (/run/nginx-cache), tùy chỉnh dung lượng cache dựa vào dung lượng RAM gốc của VPS, nó rất tối ưu, giảm tải ghi, đọc xuống ổ cứng, tăng tốc độ load cho các file cache, với ở các trang động, thao tác chỉnh sửa, ghi xóa liên tục, cấu hình thế rất hiệu quả
Còn ở cache file ảnh, nó là file tĩnh, 100% không thay đổi, nên mình set ghi trực tiếp vào ổ cứng (/var/www/img_bibica_net),
- chown phân quyền cho Nginx đọc được thư mục /var/www/img_bibica_net
mkdir -p /var/www/img_bibica_net chown -R www-data:www-data /var/www/img_bibica_net
- Không cache tạm vào Ram (use_temp_path=off) ý tưởng là để tránh vụ VPS reboot, file cache trên RAM bị xóa hết, mất đi ý nghĩa của việc cache
proxy_cache_path /var/www/img_bibica_net levels=1:2 keys_zone=img_bibica_net:5000m max_size=10000m inactive=10y use_temp_path=off;
- Thêm tiêu đề _img_bibica_net_ để check tình trạng cache status
add_header _img_bibica_net_ $upstream_cache_status;
- Nginx reload
nginx -t sudo service nginx reload
Bypass Oracle VM.Standard.E2.1.Micro
sudo wget --no-check-certificate https://raw.githubusercontent.com/bibicadotnet/NeverIdle-Oracle/master/VM.Standard.E2.1.Micro.sh -O /usr/local/bin/bypass_oracle.sh chmod +x /usr/local/bin/bypass_oracle.sh nohup /usr/local/bin/bypass_oracle.sh >> ./out 2>&1 <&- & crontab -l > bypass_oracle echo "@reboot nohup /usr/local/bin/bypass_oracle.sh >> ./out 2>&1 <&- &" >> bypass_oracle crontab bypass_oracle
Reboot lại OS
reboot
Sửa link Jetpack Photon sang img.bibica.net
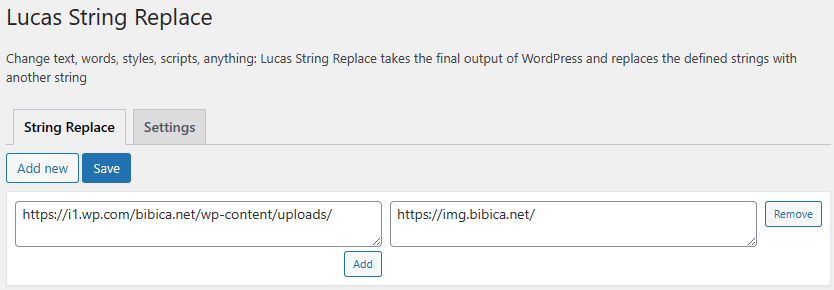
Sử dụng plugin Lucas String Replace để đổi
Kiểm tra
Kiểm tra đơn giản bằng cách load 1 tấm ảnh từ img.bibica.net, lần đầu status MISS, F5 lại chuyển thành HIT là được 😀 load thêm vài tấm ảnh cho chuyển về HIT, sau đó thử reboot lại VPS, xem status HIT hay bị MISS
Điểm khá là khó hiểu là khi mình thử reboot VPS, dù file cache vẫn nằm trên ổ cứng, nhưng status lại bị chuyển về MISS?
Đoạn này chủ yếu bổ xung cho vui, vì xác xuất 1 con VPS chỉ chạy Nginx phải khởi động lại là cực ít 😀
Không chắc có check nhầm không nhưng đôi lúc có vài file cảm giác lỗi, tình trạng đang HIT lại thấy về MISS
Về mặt lý thuyết, lúc này cách vận hành về ảnh trên thèng bibica.net như sau
- Ảnh upload lên WordPress sẽ được Jetpack Photon xử lý tạo thumbnail, nén ảnh, sau đó cache tấm ảnh đã qua xử lý vào server của Jetpack
- Ảnh đã qua xử lý từ Jetpack được load tiếp sang img.bibica.net, cache lưu lại 1 lần nữa vào hệ thống VPS Oracle Singapore
-> Trong trường hợp bạn nào có server tại Việt Nam, cache lên img.bibica.net, lúc này ảnh sẽ load trực tiếp từ server tại ViệtNam, nhanh hơn nếu truy cập từ Việt Nam
-> 1 điểm phụ nữa, nếu ảnh đã cache vào img.bibica.net, lúc này ta không cần lấy ảnh đã được xử lý từ Jetpack nữa, nếu bạn cài đặt img.bibica.net lên trực tiếp con VPS đang chạy WordPress, thì lúc này ảnh và dữ liệu ở cùng 1 nơi, lý thuyết tốc độ load ra cũng sẽ nhanh hơn (thực tế thì thường bạn cũng chẳng cảm nhận được ^_^) - Nếu bạn dùng Cloudflare DNS, bật proxy màu cam, lúc này ảnh mặc định sẽ được cache 1 lần nữa sang hệ thống CDN của Cloudflare, giúp giảm tải cho img.bibica.net và tăng tốc truy cập cho khách trên toàn thế giới
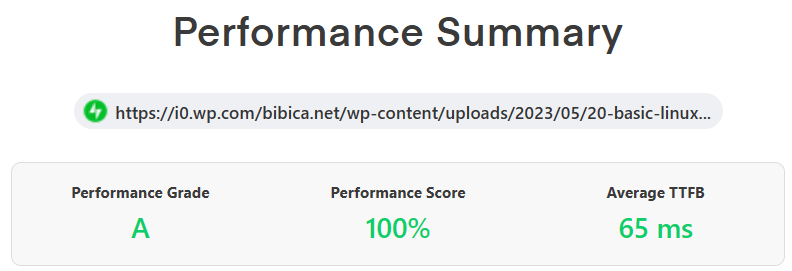
Server gốc của Jetpack (i[0-2].wp.com) chịu tải ngoại hạng, ping đi khắp các nước đều cực thấp, do chỉ xử lý ảnh, vấn đề cache thoải mái, nên TTFB từ lần truy cập thứ 2 đa phần loanh quanh 4x-6x, một con số mà gân như không dịch vụ hosting nào đáp ứng nổi
Custom domain cho Jetpack nó chỉ có ý nghĩa tăng tốc nếu bạn dùng trên location Việt Nam, phục vụ khách tại Việt Nam, còn lại thì gần như không có sự khác biệt (ngoài chuyện domain giờ nhìn đẹp hơn :P)
Tùy tình huống, tùy sở thích mà bạn có thể bật hoặc tắt cache từ Cloudflare hoặc img.bibica.net cho phù hợp với nhu cầu sử dụng, cá nhân mình luôn thích dùng Cloudflare để cache 😀
Một số thứ râu ria sau khi cài đặt Reverse Proxy cho img.bibica.net
Thời điểm đầu tiên khi vừa chuyển host mới cho thèng img.bibica.net, hoặc bạn đổi theme, đổi kích thước thumbnail, nó sẽ chưa có cache trên Jetpack Photon hoặc img.bibica.net, lúc này, có thể tạm tắt cache từ Cloudflare đi, chạy 1 số tool warmup như precache.sh để load toàn bộ ảnh trên trang lần đầu để lấy cache
#!/bin/bash
while true
do
# Automatically hits all sitemaps on a site to pre-cache then at the edge.
# CONFIG
SITEMAP_URL=https://bibica.net/sitemap-post-type-post.xml
# Pull the index sitemap and get a list of all of the individual sitemaps.
echo "PULLING $SITEMAP_URL"
sitemaps=`curl $SITEMAP_URL | awk -F '[<>]' '/loc/{print $3}'`
# Loop over each of the sitemap URLs and Curl it to warm up the cache.
for sitemap in $sitemaps; do
count=0
# Curl the sitemap URL until we confirm that it is cached by Cloudflare.
while :; do
let "count=count+1"
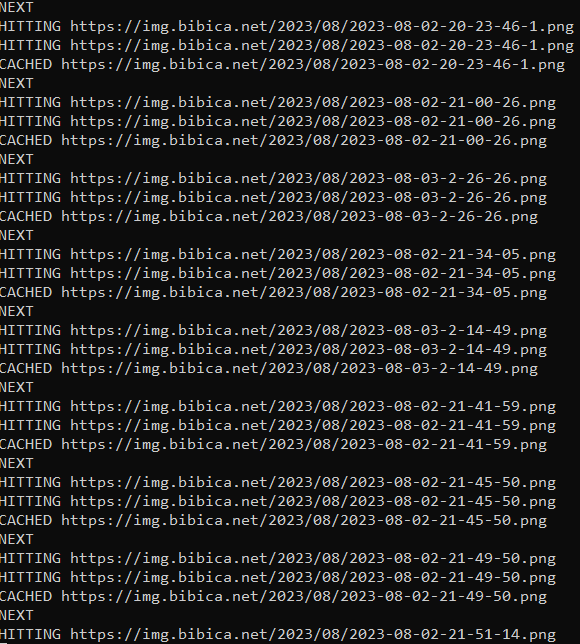
echo "HITTING $sitemap"
result=`curl -sI $sitemap | tr -d '\r' | tr '[:upper:]' '[:lower:]' | sed -En 's/^_img_bibica_net_: (.*)/\1/p'`
# If URL is cached, move onto the next sitemap.
if [ "hit" == "$result" ]; then
echo "CACHED $sitemap"
break
fi
# If we reached the limit, move on, don't get stuck in an infinite loop.
if [ $count -ge "10" ]; then
echo "REACHED LIMIT"
break
fi
done
echo "NEXT"
done
echo "DONE"
sleep 1
done
Ở dòng 25, thay _img_bibica_net_ bằng tiêu đề bạn sử dụng, check Cloudflare thì đổi lại tiêu đề thành cf-cache-status
Chạy xong thì có thể bật Cloudflare lên lại 😀 Lười thì bỏ qua bước này cũng được, vì lần đầu load ảnh mới lâu, còn lại chạy vù vù, thực tế thì mình chạy trực tiếp qua i0.wp.com hay img.bibica.net hay Cloudflare, đều không thấy sự khác biệt về tốc độ, vì chúng quá sát nhau
Nếu bạn dùng 1 con VPS tại Sing làm trang img.bibica.net phục vụ khách truy cập chủ yếu tại Việt Nam, lúc này thậm chí có thể không tắt Cloudflare cache cho ảnh, tốc độ vẫn rất nhanh
Về vấn đề chịu tải khi dùng FastCgi Cache nó gần như thoải mái, 1000 khách truy cập mỗi giây cũng vẫn load ầm ầm, miễn băng thông VPS đủ là kéo thoải mái
Sau khi preload xong, có thể kiểm tra tổng dung lượng cache qua lệnh du
sudo du -sh /var/www/img_bibica_net
Cấu hình cache cho img.bibica.net trên Cloudflare
Mặc định Cloudflare tự cache các file tĩnh như ảnh, tuy thế với cách cấu hình cache lại ảnh 1 lần về Reverse Proxy, cần bypass cache ảnh khi là admin, chứ không admin up ảnh, Reverse Proxy chưa kịp HIT, Cloudflare đã tự cache luôn rồi
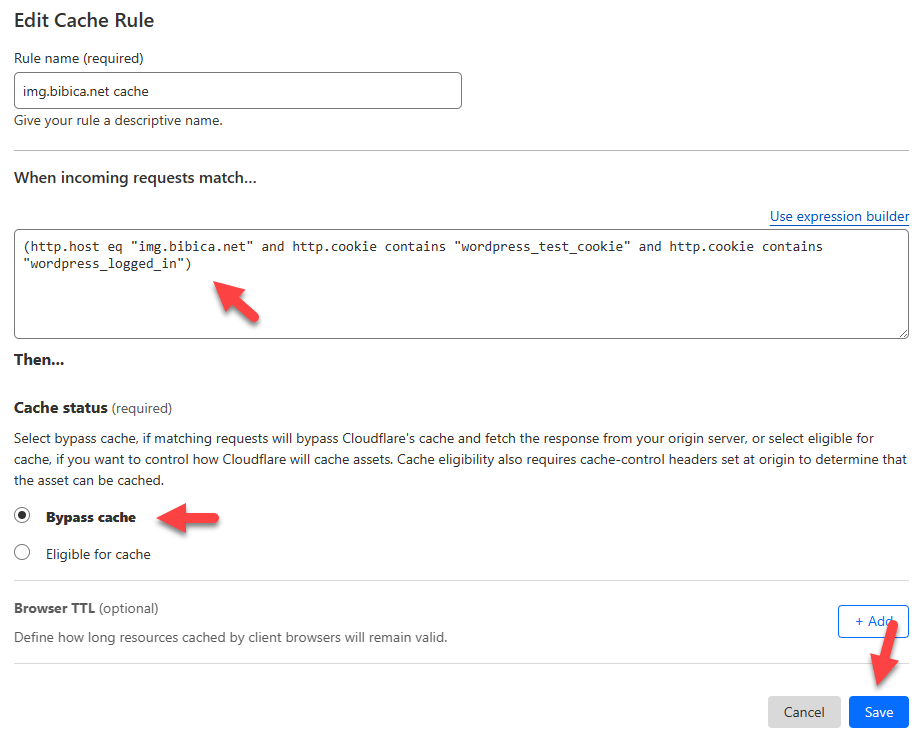
Tạo Cache Rules bypass khi là admin
(http.host eq "img.bibica.net" and http.cookie contains "wordpress_test_cookie" and http.cookie contains "wordpress_logged_in")
Tổng kết
Cài đặt Webinoly Reverse Proxy FastCgi Cache cho img.bibica.net nó cực kì nhẹ, trên 1 con VPS cấu hình yếu không bút mực nào tả nổi như VM.Standard.E2.1.Micro, dù chạy trực tiếp, không cache qua Cloudflare, nó cũng chỉ load 1-2% như đuổi ruồi 😀 chủ yếu việc nặng nhất thì Jetpack gánh cả rồi, nó ở giữa lên gần như chỉ trung chuyển ảnh từ vị trí A -> B, nên yêu cầu phần cứng rất thấp, chủ yếu nhất là đường truyền khỏe, ping thấp, location tại Việt Nam nữa là bá nhất :]]









Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!