Cá nhân thì mình khá là thích phong cách dùng Cloudflare Workers để tạo các trang Status Page, Monitor Uptime …. vì nó dùng cơ sở hạ tầng trực tiếp từ Cloudflare, nên rất nhanh và chính xác, trên Github cũng có khá nhiều người viết các script dạng này, nhưng việc cấu hình thường khá phức tạp, nay ngồi search lại thì thấy Cloudflare Worker – Status Page đỡ phức tạp nhất, nên cài vào thử
Sản phẩm này sử dụng nền tảng Cloudflare Workers, CRON Triggers, và KV storage, cron mặc định dùng 1 phút chạy 1 lần, 1 ngày chạy khoảng 1,440 lần, so với con số miễn phí 100.000 lần mỗi ngày là vẫn đủ (mỗi cái không hiểu sao theo bài viết của tác giả thì nên set cron 2 phút chạy 1 lần mới đủ ở gói miễn phí?)
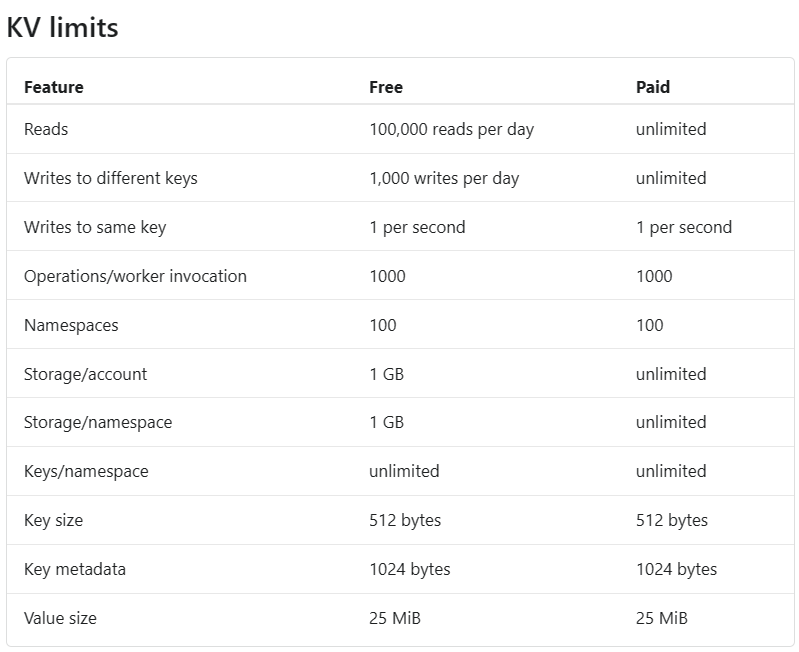
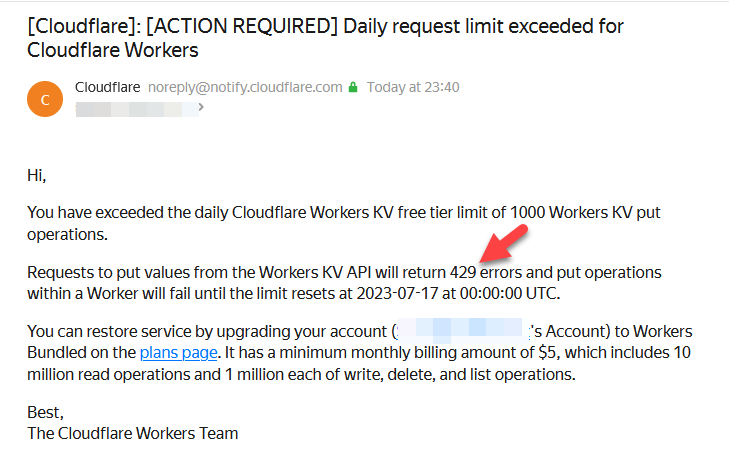
Sau khi check lại thì hóa ra ở gói miễn phí, Cloudflare quy định chỉ cho ghi 1.000 lần mỗi ngày, nếu chạy monitor mặc định, sẽ ghi lại các giá trị từ cron để check tốc độ, 1 ngày ghi 1,440 lần, vượt quá con số miễn phí, tác giả nói set 2 phút chạy cron 1 lần là chuẩn xác rồi
Tạm cũng chưa biết xử lý với tình huống này thế nào =)) nên thôi, cứ kệ luôn, vì nó chỉ không cho ghi, còn đọc vẫn thoải mái, vẫn monitor được 😛
- Tạo 1 tài khoản Cloudflare miễn phí
- Tạo 1 tài khoản Github miễn phí
Click vào button Cloudflare Deploy
Đúng ra điền info Cloudflare, API Cloudflare Workers và Github vào thì nó sẽ tự chạy rồi, mỗi cái không rõ sao mình thử thì nó báo lỗi?
Các bước bên dưới gần như là làm tay lại bước Cloudflare Deploy
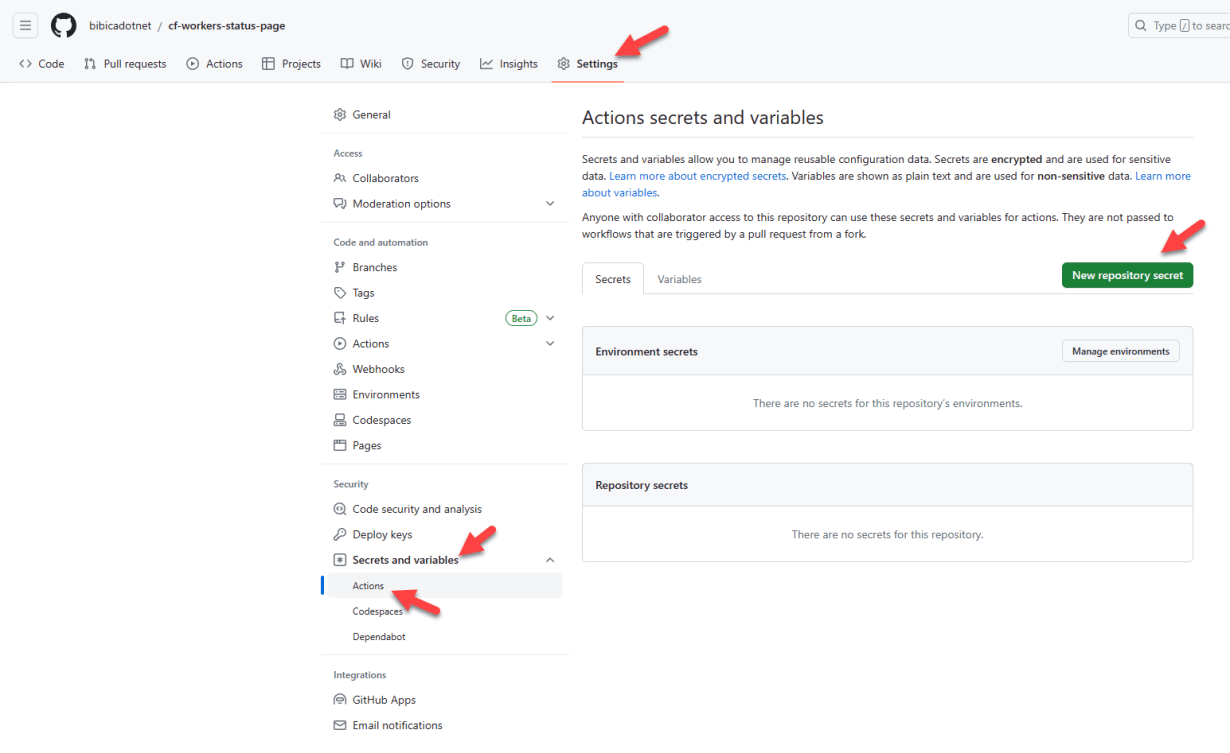
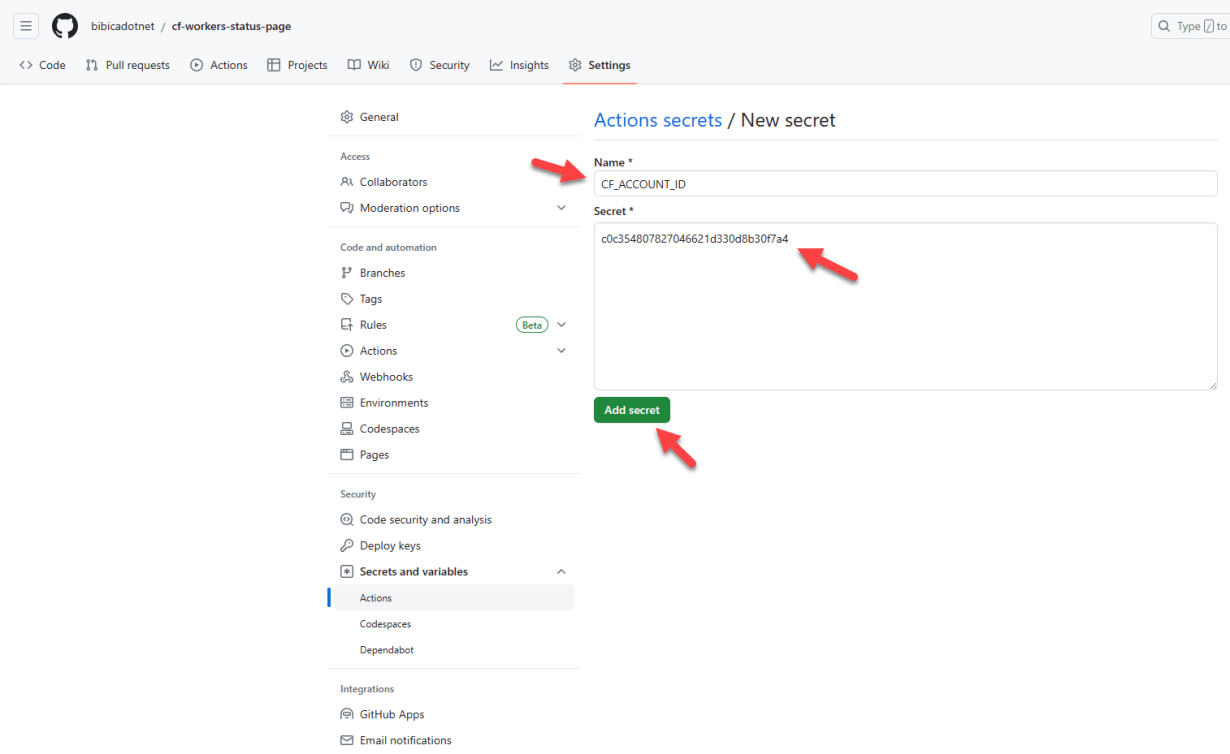
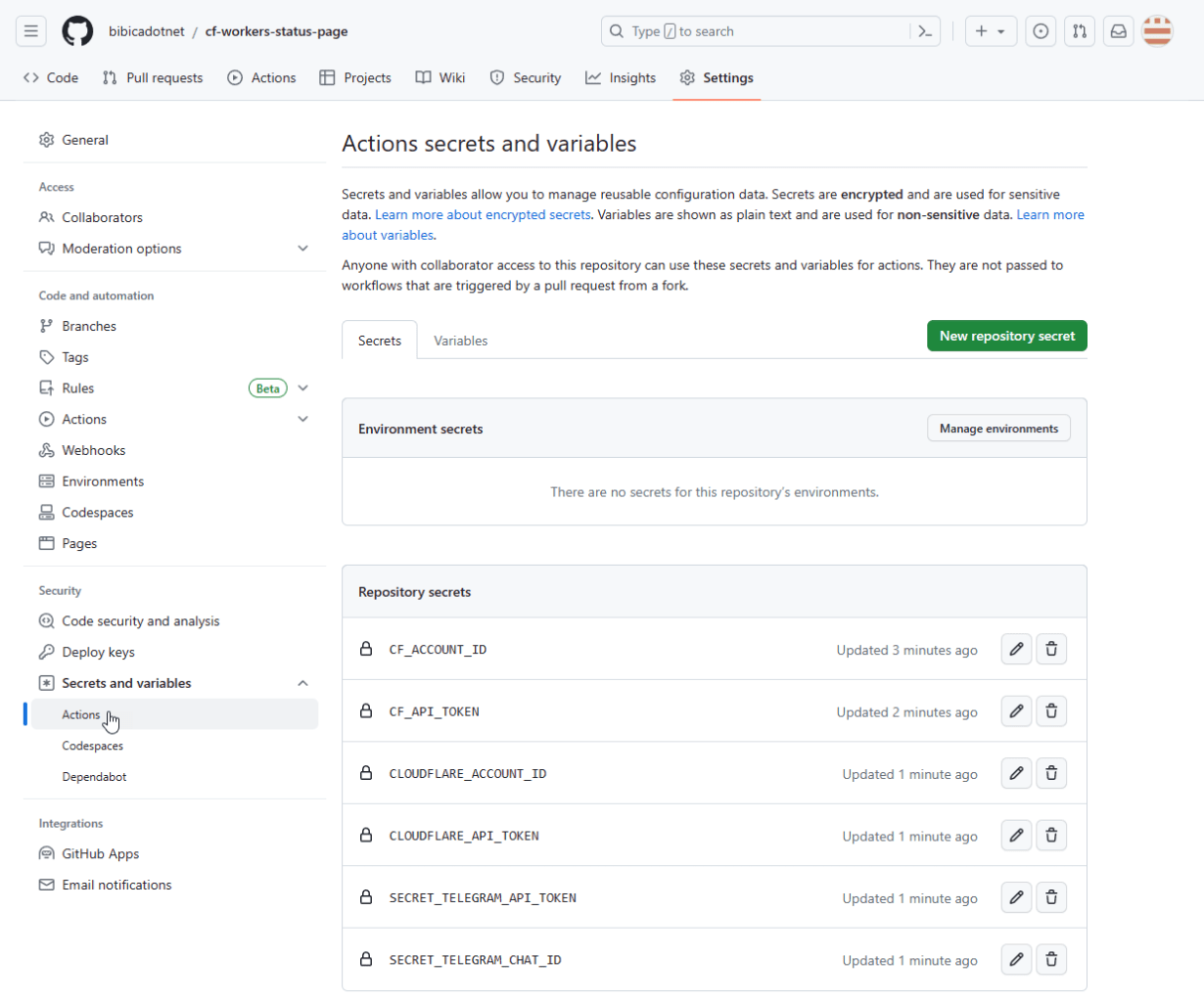
- Tạo Secrets Token
CF_ACCOUNT_ID CF_API_TOKEN CLOUDFLARE_ACCOUNT_ID CLOUDFLARE_API_TOKEN SECRET_TELEGRAM_API_TOKEN SECRET_TELEGRAM_CHAT_ID
Xong xuôi ta sẽ có 6 Secrets Token như hình
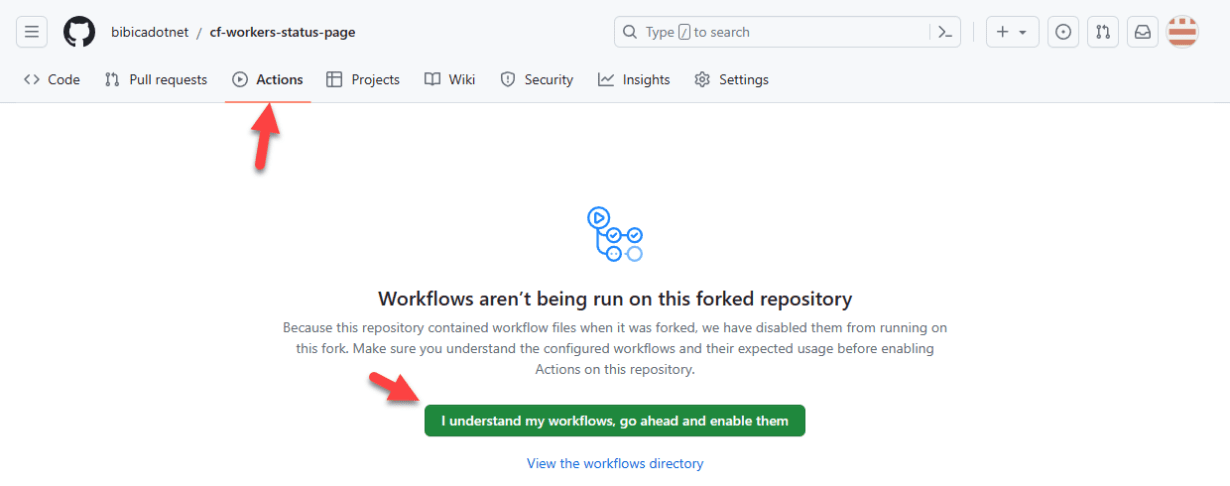
- Bật Workflows
- Sửa file config.yaml để tạo các trang muốn check monitor
settings:
title: 'Uptime Monitor'
url: 'https://uptime.bibica.net' # used for Slack messages
logo: logo1.png # image in ./public/ folder
daysInHistogram: 365 # number of days you want to display in histogram
collectResponseTimes: true # collects avg response times from CRON locations
allmonitorsOperational: 'All Systems Operational'
notAllmonitorsOperational: 'Not All Systems Operational'
monitorLabelOperational: 'Operational'
monitorLabelNotOperational: 'Not Operational'
monitorLabelNoData: 'No data'
dayInHistogramNoData: 'No data'
dayInHistogramOperational: 'All good'
dayInHistogramNotOperational: ' incident(s)' # xx incident(s) recorded
monitors:
- id: bibica-net # unique identifier
name: BIBICA.NET
description: 'Trang monitor cho bibica.net' # default=empty
url: 'https://bibica.net/' # URL to fetch
method: GET # default=GET
expectStatus: 200 # operational status, default=200
followRedirect: false # should fetch follow redirects, default=false
linkable: true
- id: static-bibica-net # unique identifier
name: STATIC.BIBICA.NET
description: 'Trang monitor cho static.bibica.net' # default=empty
url: 'https://static.bibica.net/' # URL to fetch
method: GET # default=GET
expectStatus: 200 # operational status, default=200
followRedirect: false # should fetch follow redirects, default=false
linkable: true
Sau khi làm xong các bước này thì ấn vào button Cloudflare Deploy ở trên để deploy lại
Sau khi deploy thành công, thì sau này mỗi lần bạn chỉnh sửa các file kiểu config.yaml nó sẽ tự chạy workflows để đồng bộ lên Cloudflare Workers (thời gian khoảng 2-3 phút)
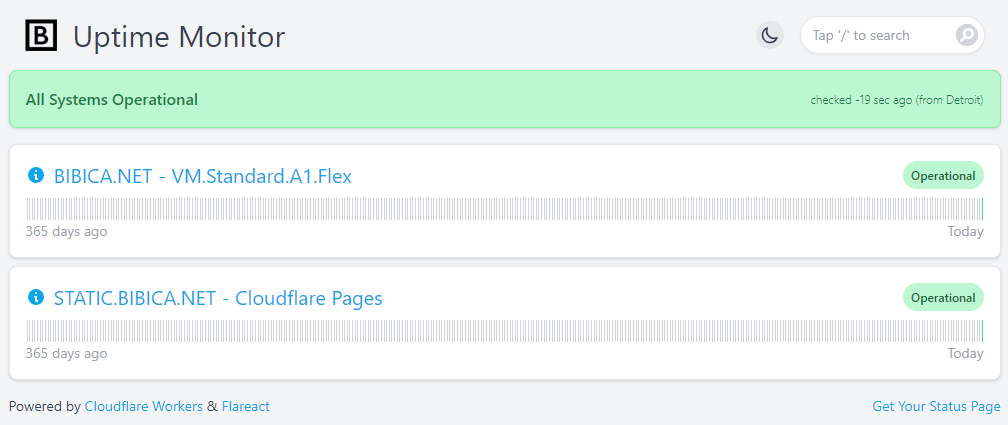
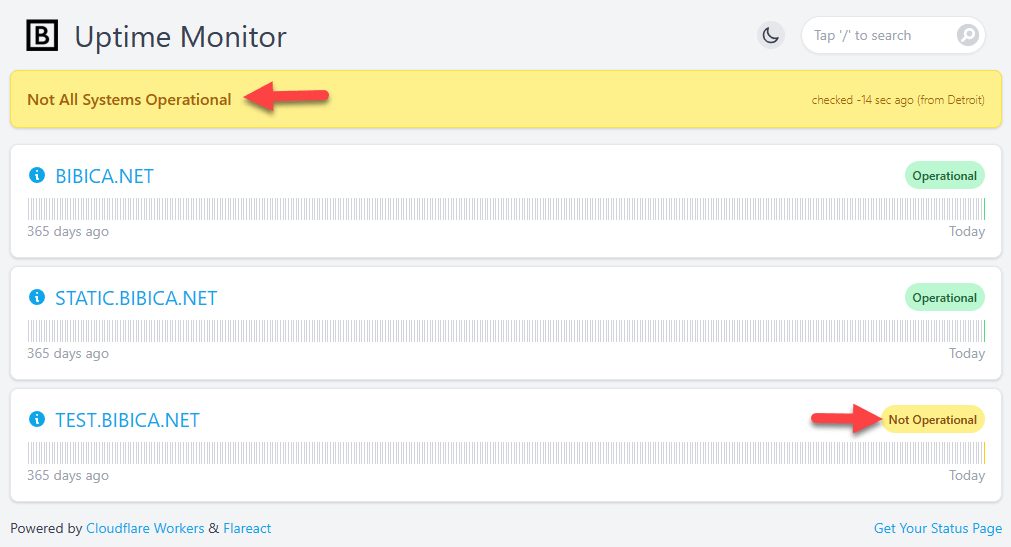
Tạm thì thấy có chạy 😀 sau ít phút thì nó đã cập nhập được data, server sập thì có chuyển trạng thái đầy đủ
Đúng ra khi trang sập sẽ phải có mess tới bot của Telegram, mà thông báo qua Telegram không rõ sao không chạy 😀
Vấn đề thông báo, tạm thì cũng không quan trọng lắm, vì ý tưởng mình dùng trang này là muốn 1 trang monitor public các log lâu dài để có thể check uptime, download cho nhiều mục đích khác nhau
Log thì mình thấy họ check các log từ cron, sau đó tính tốc độ trung bình, lưu trữ trên KV storage, gói miễn phí cũng được 1GB, nên chắc lý thuyết bạn có thể lưu log bao nhiêu năm cũng vẫn đủ 😀
Tạm thì mình sẽ dùng nó để làm trang Status (để ở cuối trang) cho thèng bibica.net 😛











Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!