Cloudinary là một plugin cực mạnh cho tối ưu, chỉnh sửa ảnh, hỗ trợ ảnh chất lượng tốt nhất cho mọi thiết bị, mọi độ phân giải
Hôm nay tình cờ rỗi rãi, ngồi xem lại thì thấy Cloudinary đã tối ưu, tinh chỉnh lại rất nhiều thứ bên trong plugin, và nó hoạt động hoàn hảo với các giải pháp mình đang hướng tới và sử dụng
Ý tưởng của mình về Cloudinary tuần tự như sau
- Viết bài, chỉ cần upload 1 tấm ảnh gốc duy nhất lên, Cloudinary sẽ tự xử lý để tạo ra các thumbnail ở tất cả các vị trí
-> Vấn đề này ở 2023 plugin Cloudinary chính chủ đã giải quyết hoàn chỉnh - Sau khi upload ảnh gốc lên, ảnh sẽ được chuyển về server của Cloudinary, sau đó xóa file gốc trên hosting của bạn
-> Vấn đề này thì từ 2017 plugin Cloudinary chính chủ cũng đã xử lý được rồi - Ảnh từ Cloudinary sẽ được cache qua Cloudflare, ngoài chuyện giúp giảm sử dụng băng thông miễn phí từ Cloudinary, load ảnh từ Cloudflare sẽ nhanh hơn nữa
-> Vấn đề này thì dùng các hình thức reverse proxy, nginx_substitutions_filter từ Nginx là giải quyết được - Ở các ảnh cần tùy chỉnh kích thước, ví dụ bạn upload ảnh gốc 500px, mà chỉ muốn nó hiện ra kích thước 150px
> Khi bạn custom size ảnh sẽ được Cloudinary điều chỉnh về đúng kích thước đó
Lúc này, các ảnh thumbnail sẽ được Cloudinary xử lý và tự tạo các ảnh thích hợp trên trang, hình ảnh sẽ load rất nhanh từ Cloudflare, quan trọng hơn nữa là hosting lại không phải chứa ảnh gốc, giúp thời gian backup, restore nhanh hơn
Tổng thể thì giải pháp miễn phí này gần như không có khuyết điểm 😀 vì nói sao nói, xác xuất Cloudinary hay Cloudflare sập, làm hỏng hình ảnh trên trang của bạn, nó vẫn ít hơn rất nhiều so với chuyện trang của bạn …. tự sập :]]
Một trong các lý do ngày xưa mình không dùng Cloudinary nữa, dù thời điểm đó Cloudinary thậm chí còn dùng cả CDN tại Việt Nam, không hiểu vì lý do nào đó, khi dùng mạng Việt Nam truy cập vào các ảnh từ Cloudinary, thi thoảng nó chậm 1 cách rất khó hiểu, có điều nếu làm theo như bài này, dùng Cloudflare để load và cache ảnh, vấn đề này đã được giải quyết
Đây cũng sẽ là giải pháp mình dùng cho thèng haproxy.tech 😀
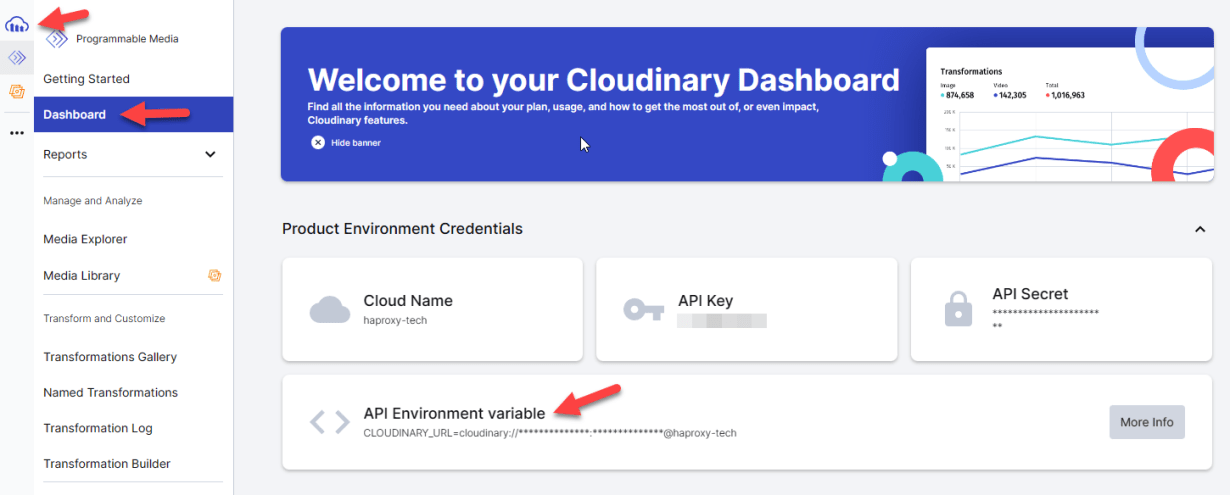
Đăng kí tài khoản Cloudinary
Tạo tài khoản Cloudinary miễn phí, sau đó vào đây để lấy thông tin API Environment
Cài đặt plugin Cloudinary
Download, sau đó cài đặt như 1 plugin thông thường
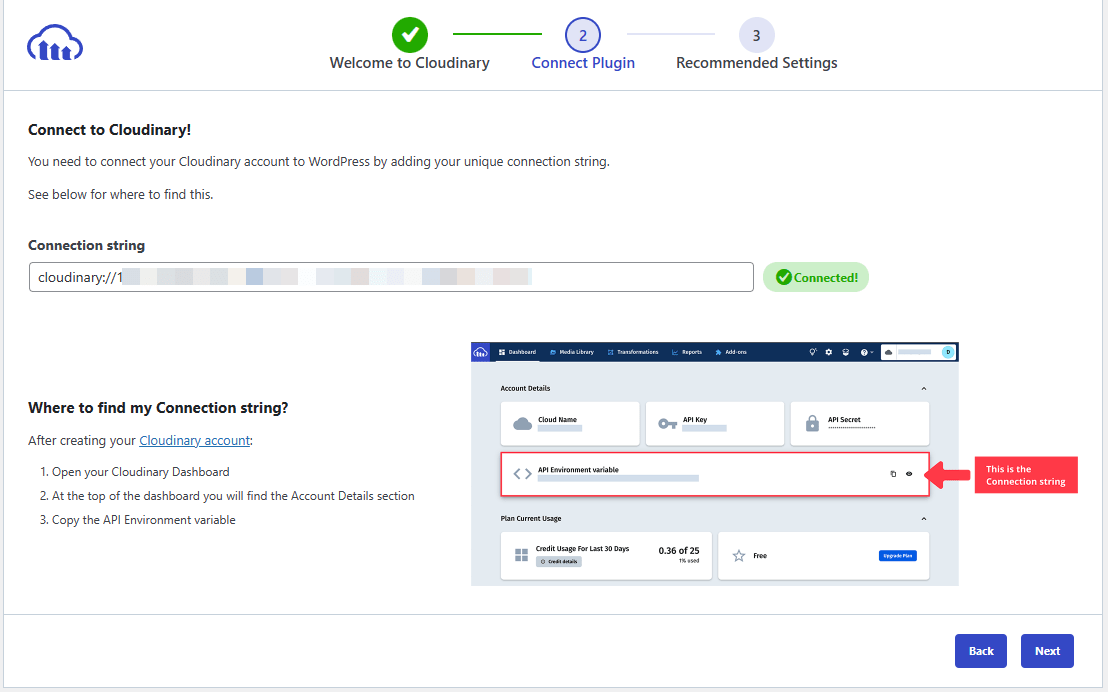
Điền giá trị API Environment đã lấy ở tài khoản Cloudinary vào plugin Cloudinary, cứ next cho tới khi hoàn thành cài đặt
Cấu hình plugin Cloudinary
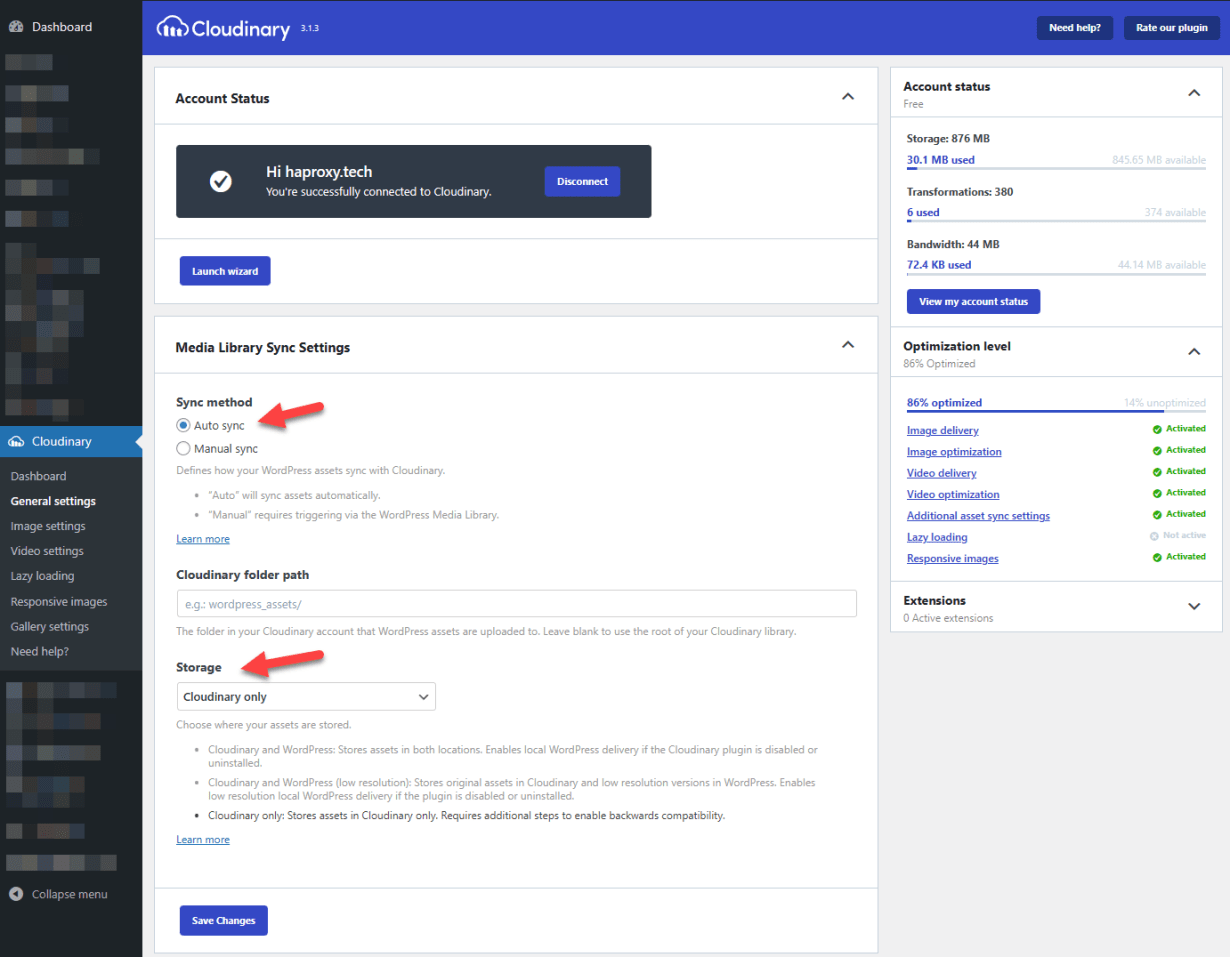
- Media Library Sync Settings
Sync method: Auto sync
Storage: Cloudinary only
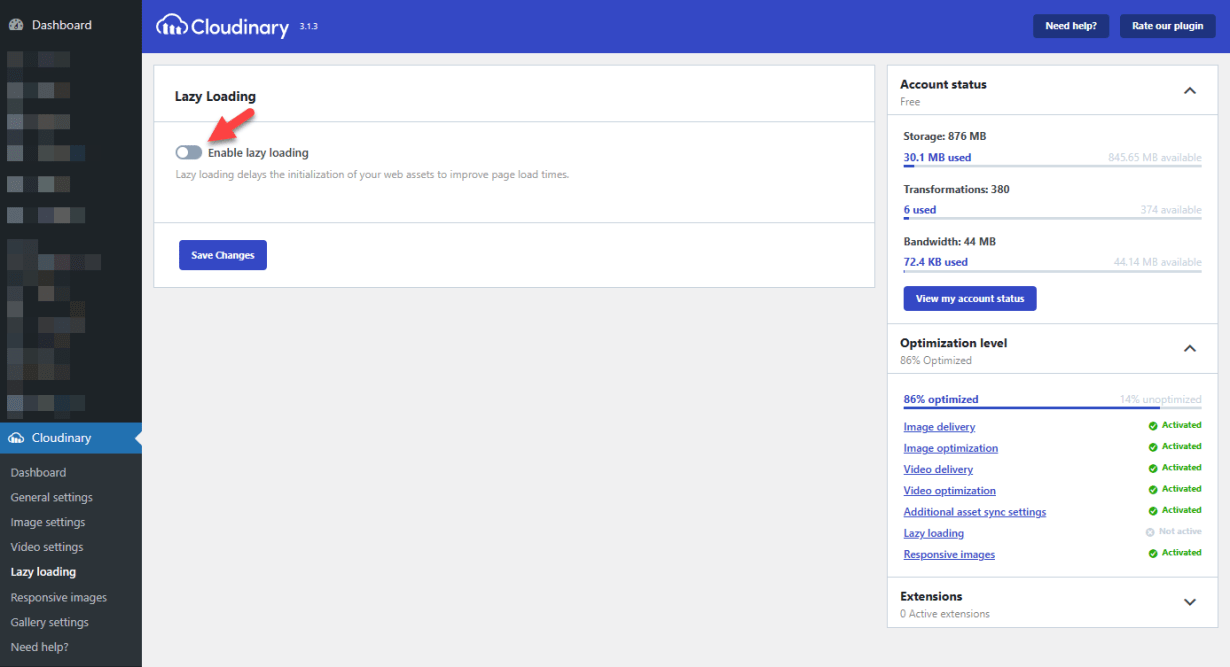
- Lazy Loading
Tắt tùy chọn Enable lazy loading
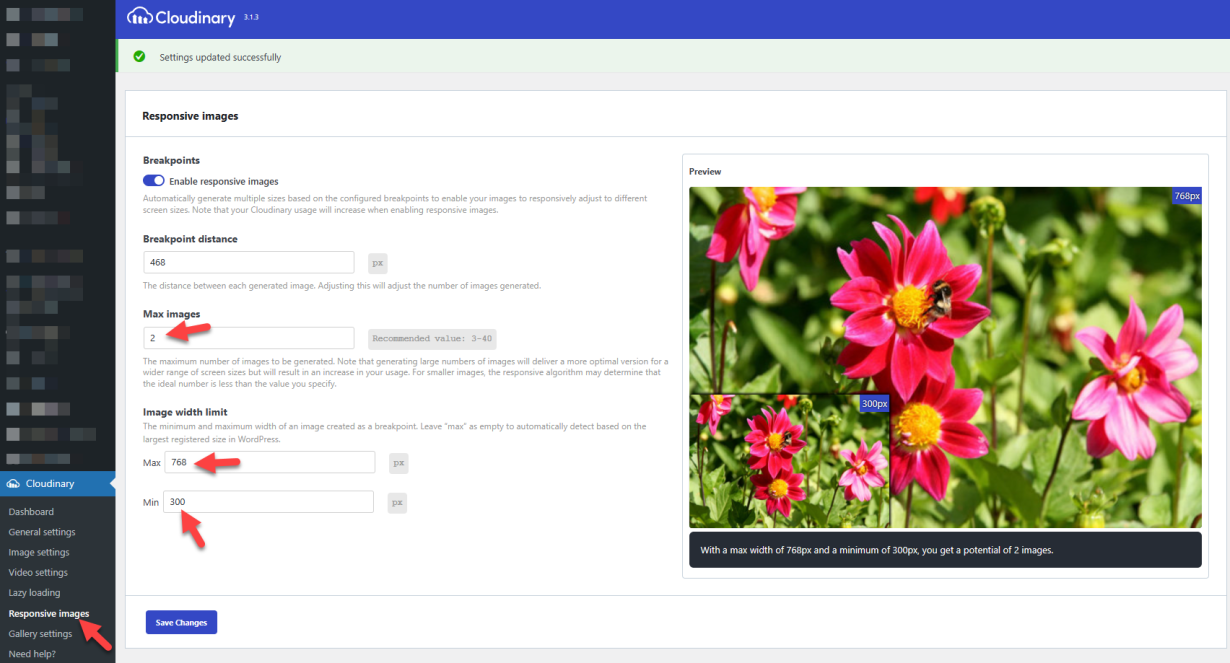
- Responsive images
Cá nhân mình luôn gặp vấn đề về responsive images trên các plugin xử lý ảnh khác, vì chúng không có phần tùy chỉnh responsive images, cụ thể thì trang haproxy.tech, độ rộng tối đa của giao diện mình đang sử dụng là 768px, ảnh không cần thiết hiện ra to hơn con số này, mà các plugin xử lý ảnh khác, họ cứ để lung tung, tấm thì giảm xuống khá sát, khoảng 800px, nhưng tấm thì lại lên 1200px, khiến tốn dung lượng thừa một cách vô lý 😀
- Trên Cloudinary bạn chỉ cần vào Responsive images, set độ rộng max theo con số bạn muốn là nó tự hạ chính xác con số này, min thì tùy, cụ thể mình dùng ảnh thumbnail kích thước 300px nên set là 300
- Số lượng ảnh thì tùy, ví dụ nếu bạn có dùng ảnh ở 1 vị trí khác là 500, thì có thể tăng Max images lên 4-5 gì đó, để có hình ảnh kích thước ~ 500px
Trên haproxy.tech thì mình chỉ cần 2 kích thước là 300px và 768px, nên set như hình bên trên
Các setting khác dùng như mặc định hoặc bạn có thể điều chỉnh theo ý muốn 😀
Cấu hình Cloudinary -> Cloudflare
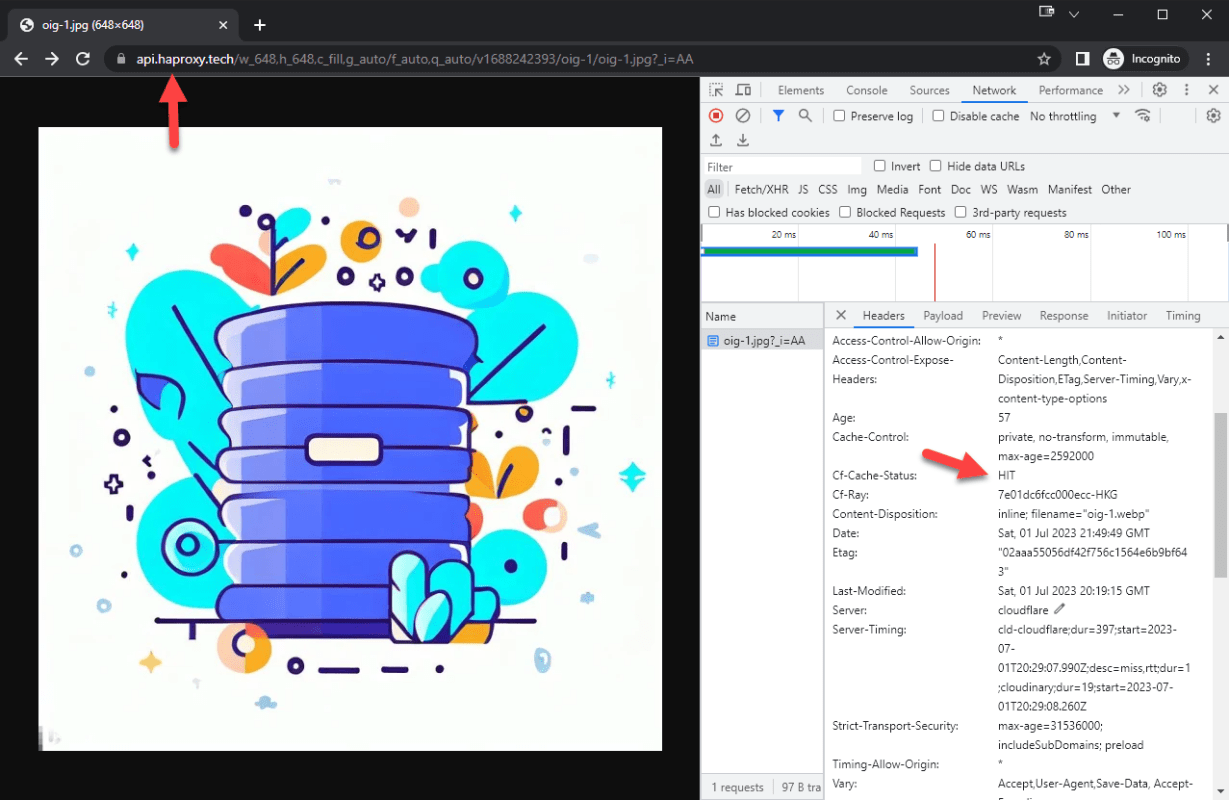
Phải chuột vào tấm ảnh trên trang để xem link cụ thể lúc này là gì
https://res.cloudinary.com/haproxy-tech/images/w_248,h_168,c_scale/f_auto,q_auto/v1688242363/2023-06-27-15-19-48/2023-06-27-15-19-48.png?_i=AA
- Chúng ta sẽ đổi đường dẫn res.cloudinary.com/haproxy-tech/images -> api.haproxy.tech (domain có thể set DNS trên Cloudflare)
Sử dụng reverse proxy trên Nginx, thường nó sẽ có cấu trúc tương tự như sau
location / {
proxy_set_header Connection "";
proxy_http_version 1.1;
proxy_connect_timeout 300;
proxy_send_timeout 300;
proxy_read_timeout 300;
proxy_ignore_headers Set-Cookie;
proxy_intercept_errors on;
proxy_pass https://res.cloudinary.com/haproxy-tech/images/;
}
Nếu dùng Webinoly thì chỉ cần gõ 1 dòng như bên dưới
sudo site api.haproxy.tech -proxy=[https://res.cloudinary.com/haproxy-tech/images/] -dedicated-reverse-proxy=simple
Nhớ cấu hình ssl và khởi động lại Nginx
- Tiếp theo sử dụng nginx_substitutions_filter trên Nginx để tự đổi subdomain res.cloudinary.com/haproxy-tech/images -> api.haproxy.tech trong bài viết (update 07/09/2023)
sub_filter_once off; sub_filter_last_modified on; sub_filter 'src="https://res.cloudinary.com/haproxy-tech/images/' 'src="https://api.haproxy.tech/'; sub_filter '<a href="https://res.cloudinary.com/haproxy-tech/images/' '<a href="https://api.haproxy.tech/'; sub_filter 'srcset="https://res.cloudinary.com/haproxy-tech/images/' 'srcset="https://api.haproxy.tech/'; sub_filter '?_i=AA' '';
Khởi động lại Nginx
- Trước đây thì mình dùng đoạn code cũ, đổi https://res.cloudinary.com/haproxy-tech/images/ -> https://api.haproxy.tech/, khuyết điểm là nó làm mọi đoạn text có nội dung thế đều bị đổi đi, gây khá nhiều vấn đề khi sử dụng, đoạn code mới nhất mình đã đổi sang chỉ áp dụng trên ảnh src=, <a href, srcset, hiệu quả hơn
- Đoạn query ?_i=AA phía sau ảnh, theo cách giải thích của Cloudinary, họ dùng nó để xác định việc khách đang dụng plugin Cloudinary trên WordPress, trong trường hợp có lỗi gì thì họ có thêm thông tin để xử lý hơn, mình bỏ đi, vì thấy …. xấu 😀
- Về các thư mục v1688242363 (tạo ngẫu nhiên) trên đường dẫn từ Cloudinary, sau khi đọc lại doc thì họ nói đó là tùy chọn để xác định bạn đang sử dụng hình ảnh mới nhất, xóa phần này đi là đang xem qua ảnh cũ đã cache, ở bài này thì mặc định chúng ta dùng qua cache của Cloudflare này, nên ý nghĩa của nó là không có tác dụng, mỗi cái mình không biết bỏ thư mục đó ra làm sao trên link cả, vì nó tạo ngẫu nhiên đủ các kí tự 😀
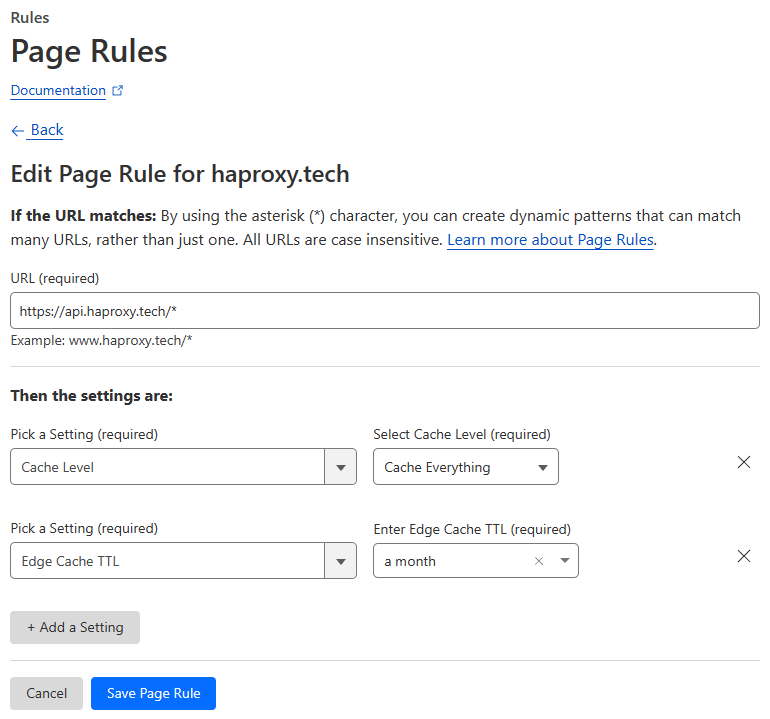
Cloudflare Page Rules
Tạo 1 page rules Cache Everything cho domain api.haproxy.tech
Vậy là xong, lúc này ảnh trên trang haproxy.tech đã được tự động đổi về api.haproxy.tech và được Cloudflare hỗ trợ cache bình thường
Tổng thể mình hài lòng với phương pháp này nhất, vì cả combo, chỉ cần cài duy nhất 1 plugin Cloudinary cho tất cả công đoạn, từ chuyển ảnh lên Cloudinary , xóa ảnh trên host, tối ưu chất lượng ảnh, set các kích thước đúng vào vị trí cụ thể
Cloudinary thậm chí còn tính toán, sau khoảng 20-30s mới bắt đầu xóa ảnh gốc trên server, bạn sẽ có thời gian dùng 1 plugin nén ảnh nào đó trước khi gửi lên Cloudinary, giúp giảm dung lượng file gốc trên Cloudinary nữa 😀
Thường khi dùng Cloudinary mình hiếm khi nào login vào tài khoản để xem, nay viết bài này mới ấn vào xem, hóa ra 25Gb miễn phí Cloudinary ghi là làm màu 😀 thực tế bạn có thể dùng tới 100GB miễn phí
- Cụ thể là khi Tweet và Follow bạn có thêm 8 free credits (thực tế hình như được 9 free credits lận)
- Share facebook có thêm 6 free credits
- Mỗi tài khoản đăng kí qua link giới thiệu, bạn có thêm 3 free credits, tối đa được 20 người, tổng cộng là 60 free credits
Kết quả ta có 25 free credits gốc + 75 free credits (do giới thiệu và share, like …. các kiểu) = 100 free credits
1 credit có thể đổi sang 1 GB dung lượng lưu trữ (ảnh, video và các dữ liệu khác) hoặc 1 GB băng thông, hoặc 1000 lượt chuyển đổi
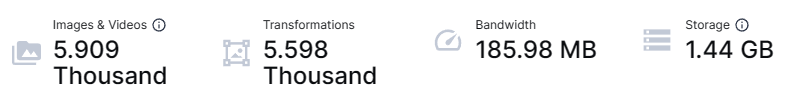
Mình có thử chuyển hết các ảnh từ trang bibica.net sang (bao gồm cả các ảnh rất rác và dữ liệu thừa từ vài năm trước) tổng dung lượng lưu trữ Cloudinary tính toán khoảng 1.4GB (< 2 credit) kèm theo đó là ~ 6000 lượt chuyển đổi hình ảnh (~ 6 credit)
Con số credit hàng tháng 1 thèng bibica.net cần tối thiểu hiện tại là 8 credit 😀
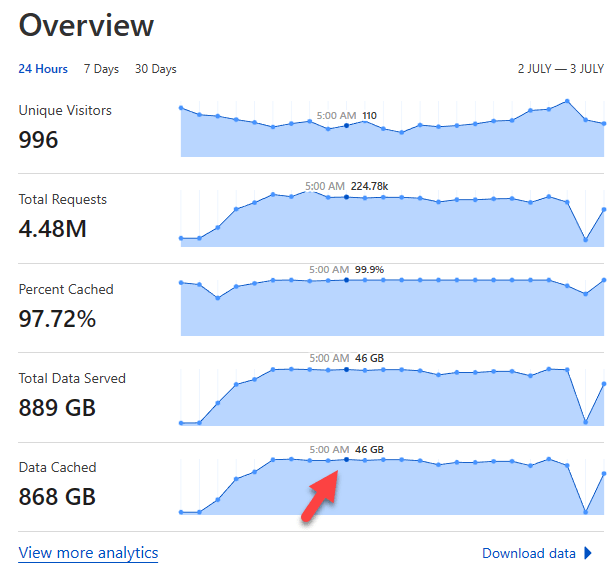
Lúc này sẽ là vấn đề băng thông, để kiểm nghiệm chắc cú lại vấn đề Cloudflare cache, mình cho vài tool chạy warm up, mục đích liên tục load tất cả trang trên bibica.net, lượng băng thông trong khoảng 12h lên gần 900 GB 😀 con số thể hiện bên trong Cloudinary chỉ ~ 200 MB 😀
1 trang Wordpress bình thường chắc dùng 10 năm chưa hết nổi 25 GB space, 100 free credits thì dùng rất vững tin luôn nhé 😀
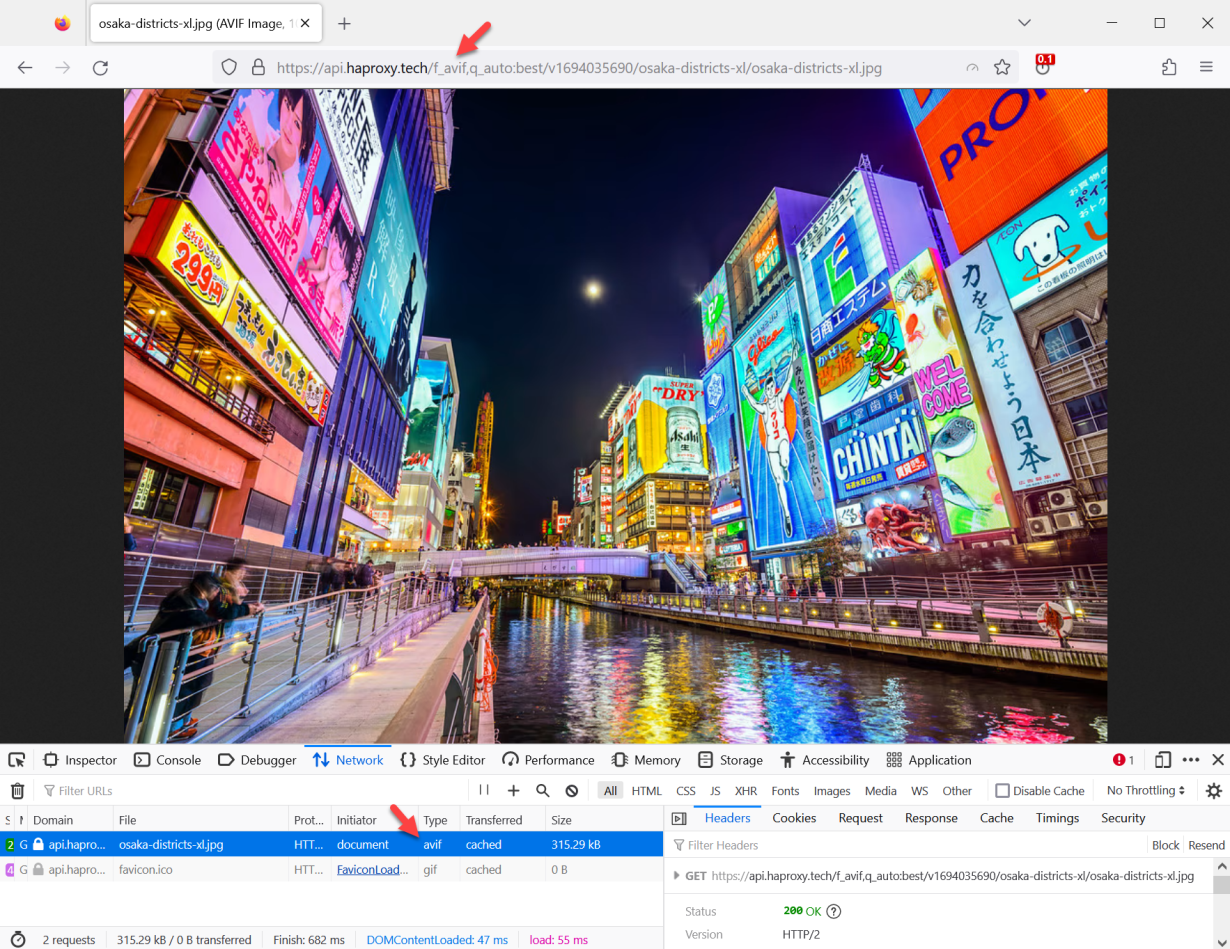
AVIF
Cloudinary thậm chí đã beta định dạng AVIF từ 2021, ở 2023 thì Cloudinary đã hỗ trợ cho các tài khoản trả phí, nếu bạn có tài khoản trả phí, chỉ cần dùng mặc định f_auto, trình duyệt nào có hỗ trợ AVIF sẽ được bị bật lên, trình duyệt nào không hỗ trợ AVIF thì sẽ dùng WEBP
Với các tài khoản miễn phí, bạn có thể thêm trực tiếp f_avif vào link ảnh để có thể xem
Tuy thế dùng AVIF bạn sẽ phải sử lý thêm rất nhiều vấn đề về kĩ thuật, chưa kể nó không còn miễn phí nữa, phải dùng tài khoản Cloudflare hoặc Cloudinary trả phí
Đoạn về AVIF mình bổ xung cho bạn nào quan tâm, không khuyến khích ai dùng, vì chi phí và hiệu quả mang lại không tương xứng
Khuyết điểm?
- Tạo trang tĩnh bằng Simply Static Pro gặp lỗi
Cloudinary dùng dấu phẩy (,) để quản lý các tùy chỉnh, ví dụ w_768,h_249,c_scale,f_webp,q_auto …. nó hơi gây lú cho các plugin khác, cụ thể là Simply Static Pro, khi tạo trang tĩnh các link bị lỗi tung tóe, có ảnh hiện ra đúng, có ảnh bị lỗi
Vấn đề này thì mình nghĩ không hẳn là lỗi do Cloudinary, mà các plugin khác phải tự sửa theo, có điều mình gặp nên bổ xung vào thôi, có thể ở các bản sau của Simply Static Pro tác giả sẽ khắc phục vấn đề này
Cài đặt plugin Clean Image Filenames (khuyên dùng)
Xử lý file ảnh có kí tự đặc biệt, các dấu, .,/”:{}=\| … sẽ được bỏ đi, khoảng trắng thì sẽ được sửa thành kí tự gạch ngang (-), chữ HOA sẽ được thành chữ thường, hạn chế tối đa vấn đề lỗi do đặt tên file
Sử dụng Code Snippets tạo 1 file php với nội dung:
add_filter( 'intermediate_image_sizes', 'remove_default_img_sizes', 10, 1);
function remove_default_img_sizes( $sizes ) {
$targets = ['medium', 'medium_large','thumbnail','large', '1536x1536', '2048x2048','woocommerce_thumbnail','woocommerce_single','woocommerce_gallery_thumbnail','shop_catalog','shop_single','shop_thumbnail'];
foreach($sizes as $size_index=>$size) {
if(in_array($size, $targets)) {
unset($sizes[$size_index]);
}
}
return $sizes;
}
Đoạn code trên sẽ xóa toàn bộ các Image sizes như thumbnail, medium … ra khỏi trang, chỉ giữ lại duy nhất ảnh gốc (FULL) khi bạn upload lên
Cài đặt plugin Disable Media Sizes
Bật chọn tất cả để Wordpress không tự tạo các ảnh thu nhỏ, giữ nguyên kích thước ảnh gốc sau khi upload
Cài đặt plugin Disable Responsive Images Complete (khuyên dùng)
Tắt tính năng responsive images mặc định trên Wordpress
Cài đặt plugin Disable Lazy Load (khuyên dùng)
Tắt tính năng lazy load mặc định trên Wordpress
Chạy lại Regenerates thumbnails (tùy chọn)
Trên SSH, cài đặt WP-CLI sau đó chạy lệnh bên dưới
wp media regenerate
Lý do phải làm bước này, là vì các ảnh cũ, nếu trước đây đang dùng theo cấu trúc cũ, vẫn lưu lại khá nhiều link tới các các ảnh thumnail, chạy lại regenerates thumbnails sau khi tắt hết các thứ, để wordpress tự sửa lại các link ảnh thành kích thước duy nhất là FULL
Lúc này thì 99% các ảnh có trên trang, đều đã được chuyển link về ảnh FULL
Kết luận:
Cloudinary hoạt động rất tốt, xử lý responsive images, custom size …. tuyệt vời, hoàn hảo nhất trong tất cả các plugin ảnh mình từng dùng (thậm chí ở khoản này Jetpack cũng không bằng luôn), về chất lượng nén Cloudinary chẳng thua ai, họ cũng làm ra rất nhiều tùy chỉnh để bạn có thể chọn theo sở thích và nhu cầu, vấn đề điều chỉnh cực kì đơn giản
Cloudinary thậm chí còn lưu trữ ảnh, giúp bạn đỡ rất nhiều dung lượng, thời gian backup, restore lại trang cũng sẽ cải thiện hơn
Plugin Cloudinary cũng rất nhẹ, ít nhất thì mình chưa gặp vấn đề gì liên quan tới hiệu năng 😛
Thứ duy nhất bạn có thể lăn tăn về phương pháp này, là dùng Cloudflare để custom domain, Cloudinary hiện tại cho phép chúng ta làm chuyện này, nhưng không chắc sau này, họ thay đổi cơ chế, không cho phép dùng các hình thức reverse proxy để tạo custom domain 😀
Nếu gặp tình huống như thế, giải pháp cũng rất đơn giản, bạn chỉ cần download lại ảnh cũ về host, sau đó tắt plugin Cloudinary đi, các ảnh sẽ được tự chuyển về link ảnh gốc
Trên trang bibica.net, do mình vẫn đang dùng vài tính năng khác của bộ Jetpack, nếu dùng thêm Cloudinary thì hơi mất công, trang nào không dùng Jetpack thì mình nghĩ chỉ cần dùng duy nhất plugin Cloudinary để quản lý ảnh là đủ, nó rất toàn diện, hiệu quả
















Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!