Hiện tại mình lại dùng Cloudflare R2 để chứa ảnh, sau đó dùng Jetpack Photon để tạo thumbnail và CDN, rất hài lòng với phương pháp này, không tốn dung lượng trên server, lại đơn giản, hiệu quả, tất cả đều miễn phí, nếu có gì để gọi là phàn nàn, thì là cái link [i0-i3].wp.com của họ mình không thích lắm, nhìn khá xấu, mỗi cái không biết cách nào để bỏ đi 😀
Dạo này mình dùng lại Webinoly, vào đọc hướng dẫn, càng xem càng thấy tác giả tích hợp các tính năng mới vô cùng hữu ích, cụ thể ở bài này là tính năng Reverse Proxy
Thực tế nó là 1 phần của Nginx, nhưng tác giả đã viết tự động lại hết, giúp việc sử dụng đơn giản hơn
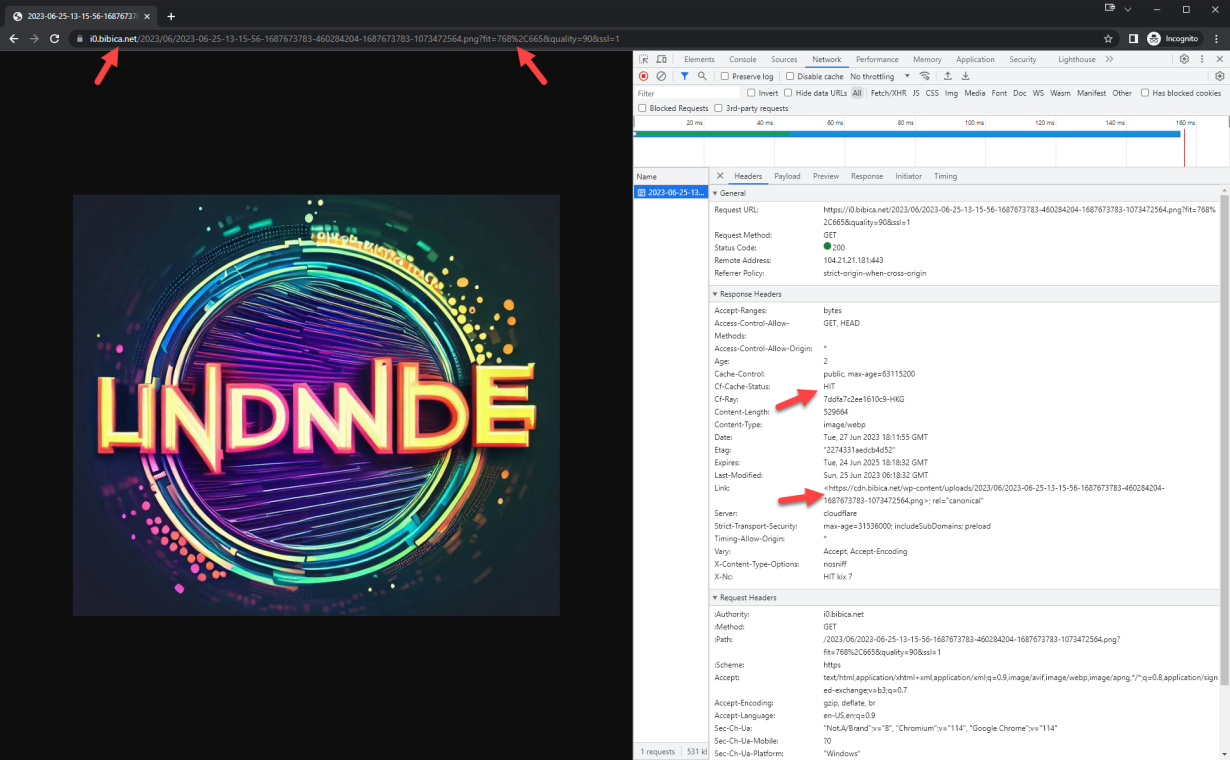
Cụ thể bạn có thể xem tấm ảnh bên dưới
Link của tấm ảnh sẽ bắt đầu từ i0.wp.com sau đó đi qua 1 đống subdomain, thư mục khác nhau
Sau khi custom ngắn gọn lại, nó chỉ còn là i0.bibica.net
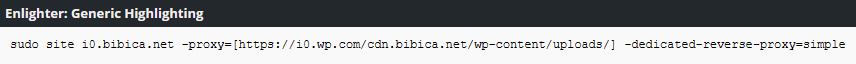
Các bước làm cụ thể như sau (code trong các ảnh bên dưới lấy tại đây)
- Sử dụng tính năng simple dedicated reverse proxy từ Webinoly
Trong đó i0.bibica.net là subdomain bạn muốn dùng để thay thế cho domain từ wp.com
Nhớ cấu hình ssl cho subdomain này, mình dùng ssl từ Cloudflare thì cấu hình cơ bản nó như thế
server {
listen 80;
listen [::]:80;
server_name i0.bibica.net www.i0.bibica.net;
return 301 https://$host$request_uri;
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
ssl_certificate /root/ssl/bibica.net.pem;
ssl_certificate_key /root/ssl/bibica.net.key;
ssl_protocols TLSv1.2 TLSv1.3;
server_name i0.bibica.net;
access_log off;
error_log /var/log/nginx/i0.bibica.net.error.log;
root /var/www/i0.bibica.net/htdocs;
index index.php index.html index.htm;
include common/auth.conf;
# WebinolyCustom
include apps.d/i0.bibica.net-proxy.conf;
# WebinolyCustomEnd
include /var/www/i0.bibica.net/*-nginx.conf;
include /etc/nginx/conf.d/*.conf.srv;
}
# WebinolyNginxServerEnd
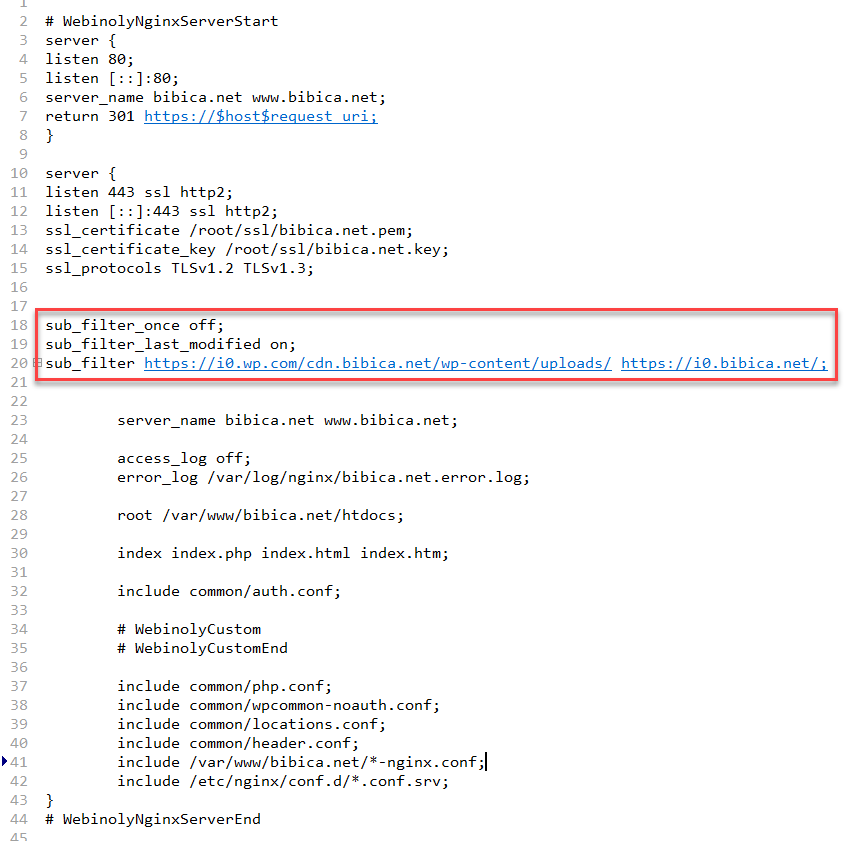
2. Sử dụng nginx_substitutions_filter để tự đổi link từ wp.com sang i0.bibica.net (khá tình cờ, vì đoạn code này ngày xưa mình cũng nhờ tác giả Webinoly hướng dẫn)
Bên trong domain bibica.net, phần cấu hình nginx, thêm vào đoạn code về nginx_substitutions_filter
- Chạy tiếp dòng bên dưới để reload lại nginx, để thay đổi có hiệu lực
nginx -t service nginx reload
Vậy là xong 😀
Từ lúc này trở đi, bạn đã có custom domain đẹp, nhưng vẫn có đầy đủ các tính năng từ Jetpack Photon ( tạo ảnh thumbnail, canonical ….) thậm chí còn được cache phụ qua Cloudflare, dùng cách này thì về mặt lý thuyết, bạn có thể đổi link của mọi dịch vụ CDN ảnh sang subdomain của bạn
Về vấn đề dùng Nginx chạy reverse proxy, lý thuyết nó sẽ tốn tài nguyên hơn so với chuyện dùng link trực tiếp từ wp.com, thực tế sử dụng thì mình thấy nó rất nhẹ, trên VPS Oracle CPU cực yếu, mà chạy như đuổi ruồi luôn 😛
Tạm đang khá hài lòng, vì nó hoạt động đúng như những gì mình đang tìm kiếm 😀









Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!