Cách đây ít lâu mình có viết 1 bài về vấn đề custom domain cho Jetpack Photon, giúp bạn có 1 link ảnh cá nhân hơn và tận dụng được Cloudflare để làm CDN
Cá nhân mình nghĩ đây là combo siêu cấp vô địch về sử lý ảnh cho WordPress, về chất lượng nén ảnh, Jetpack nói thứ 2, không thèng nào dám nói chủ nhật =)) CDN thì Cloudflare cho cả thế giới dùng miễn phí mà tốc độ vẫn quá ư là thần thánh
Mình có thử dùng qua 1 vài hình thức khác là imgproxy và wsrv.nl … hiệu năng 2 thèng này khá ổn, khi nén ảnh cũng không không ăn quá nhiều tài nguyên CPU, mình có dùng thử VPS VM.Standard.E2.1.Micro 1GB RAM miễn phí của Oracle để chạy thử thì vẫn ổn, trừ lúc vừa tạo xong, bạn tạo cả ngàn tấm ảnh thumbnail …. thì thua, còn sau khi tạo xong, chạy bình thường thì thoải mái
Chất lượng nén ảnh của imgproxy và wsrv.nl khá tốt, thậm chí có hỗ trợ cả định dạng AVIF, ban đầu thì mình định dùng imgproxy, mà sau khi cài đặt xong xuôi, chạy ít ngày thì mới thấy ở 1 số ảnh .png mà có nhiều màu đơn sắc (như ảnh bên dưới), cả imgproxy lẫn wsrv.nl đều xử lý không nổi, ảnh lem luốc khiếp người
wsrv.nl set định dạng gốc thì chất lượng tương đương được như Jetpack Photon, mỗi cái lúc này, dung lượng file của nó nặng gấp 3 lần so với Jetpack Photon, ở các điều kiện khác, chất lượng ảnh của Jetpack Photon, imgproxy và wsrv.nl đều khá tương đồng
Sau khi nghịch chán, mình vẫn thấy combo Jetpack Photon giúp xử lý ảnh, Cloudflare giúp CDN là siêu cấp rồi, chưa kể 2 dịch vụ này đều miễn phí hoàn toàn, cài đặt xong xuôi thì gần như công đoạn xử lý ảnh bạn không cần quan tâm thêm nữa
Ngồi nghịch ít ngày thì mình thấy có thể cải thiện và tối ưu thêm 1 chút so với bài viết cũ, nên viết thành bản v2 😀 cho thèng bibica.net có bài nữa 😀
Cách này thì cài đặt hơi phức tạp, rườm rà, siêu mất công, không khuyến khích ai làm theo, dùng cách này, nếu chỉ dùng Jetpack Photon thì bạn “có thể” không cần cài Jetpack vào luôn, vì nó chỉ chạy trực tiếp qua link i0.wp.com của Jetpack 😀 nó cũng có 1 số ưu điểm hơn so với bản v1, là lúc này, mình đã có thể kiểm soát triệt để kích thước ở 3 vị trí thumbnail, featured image và các ảnh bên trong bài viết
Về mặt nguyên tắc, Jetpack yêu cầu bạn phải cài plugin của họ vào thì mới chấp nhận cho dùng qua các dịch vụ như Photon, mỗi cái mình cũng chưa rõ Jetpack quản lý kiểu gì để check được cái này 😀
Tạo custom domain
Sử dụng tính năng simple dedicated reverse proxy từ Webinoly
sudo site api.bibica.net -proxy=[https://i0.wp.com/bibica.net/] -dedicated-reverse-proxy=simple
Lúc này domain api.bibica.net đã trở thành 1 domain CDN cho bibica.net, khi làm xong, bạn có thể thử đơn giản bằng cách copy 1 link ảnh bất kì, sau đó thêm api vào đằng trước, thấy ảnh hiện ra, không bị Jetpack chặn là được
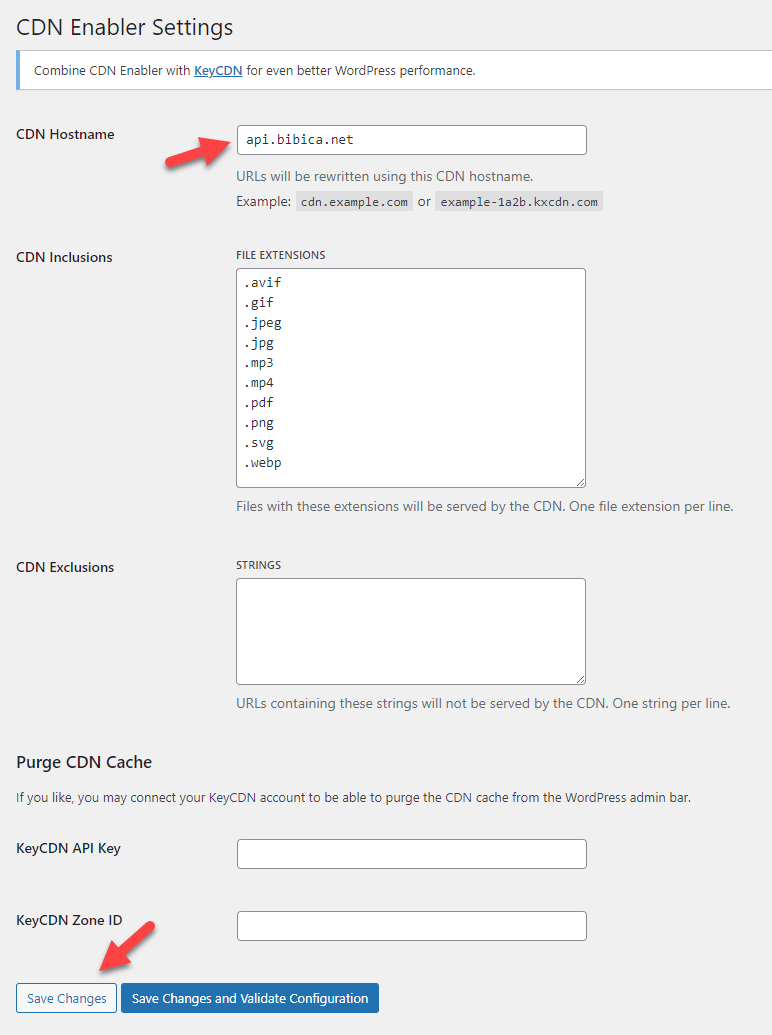
Để add domain vào Wordpress thì đơn giản nhất là dùng plugin CDN Enabler của KeyCDN
Tạo URL parameters cho ảnh
Jetpack Photo hoạt động theo các tham số đằng sau ảnh, ví dụ ?fit=500 là làm đầy tấm ảnh ở ~ 500px, ?w=500 là set chiều rộng tấm ảnh về 500px, khoản code thì mình chịu, bạn nào code tốt thì làm bước này nhàn, còn cách mình đang dùng cứ google, thấy cái nào chạy thì dùng, nên khá thủ công và cập rập 😀
Sử dụng Code Snippets tạo 1 file php với nội dung:
function jetpack_photon_custom($attr, $attachment, $size) {
if ($size === 'thumbnail') {
$attr['src'] .= '?w=300';
}
else if ($size === 'medium') {
$attr['src'] .= '?w=768';
}
else if ($size === 'full') {
$attr['src'] .= '?w=768';
}
else if ($size === 'medium_large') {
$attr['src'] .= '?w=768';
}
else if ($size === 'large') {
$attr['src'] .= '?w=768';
}
else if ($size === '1536x1536') {
$attr['src'] .= '?w=768';
}
else if ($size === '2048x2048') {
$attr['src'] .= '?w=768';
}
return $attr;
}
add_filter('wp_get_attachment_image_attributes', 'jetpack_photon_custom', 999 , 3);
Đoạn code trên mình dùng wp_get_attachment_image_attributes để tạo parameters ở sau của tấm ảnh, cụ thể là thêm vào ?w=300 ở ảnh thumbnail và ?w=768 ở tất cả các định dạng khác
Dùng wp_get_attachment_image_attributes thì 2 vị trí thumbnail, featured image hoạt động tốt, các ảnh trong bài viết thì …. không hoạt động 😀 không hiểu tại sao 😀
Tạo URL parameters cho ảnh bên trong bài viết
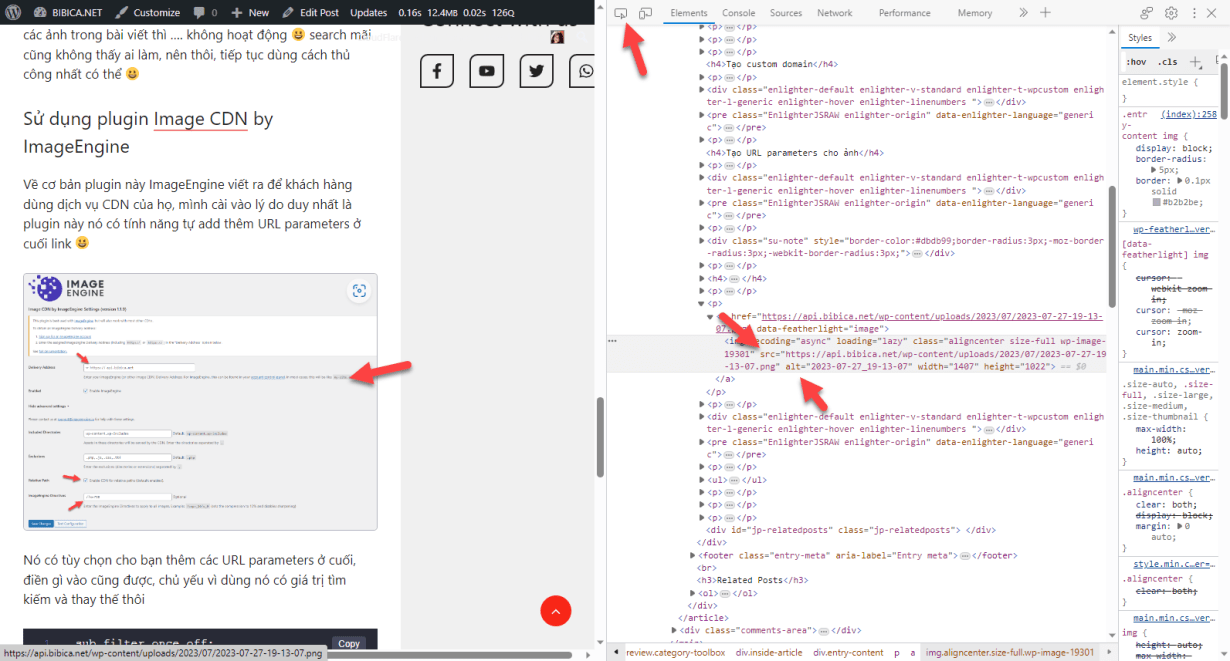
Lúc này là chúng ta cần thêm các giá trị ?w=300 hoặc ?w=768 cho các ảnh ở phần src, ấn F12 từ trình duyệt lên, xem các ảnh hiện ra, theme đang dùng hiện ra làm sao
Trên thèng bibica.net thì các ảnh scr, phía sau của link ảnh, nó có phần alt 😀 nên ra có thể tìm kiếm và thay thế đoạn code này
Trước đây mình hay dùng sub_filter trên Nginx để thay thế các nội dung trong bài, mà nay mới hay hóa ra có thể dùng str_replace trên PHP để làm =))
Sử dụng Code Snippets tạo 1 file php với nội dung:
# đổi _jpg thành .jpg cho đoạn code bên dưới
function replace_text($text) {
$text = str_replace('_jpg" alt', '.jpg?w=768" alt', $text);
$text = str_replace('_jpeg" alt', '.jpeg?w=768" alt', $text);
$text = str_replace('_png" alt', '.png?w=768" alt', $text);
$text = str_replace('_gif" alt', '.gif?w=768" alt', $text);
$text = str_replace('_webp" alt', '.webp?w=768" alt', $text);
$text = str_replace('_avif" alt', '.avif?w=768" alt', $text);
$text = str_replace('_bmp" alt', '.bmp?w=768" alt', $text);
return $text;
}
add_filter('the_content', 'replace_text');
Hiểu đơn giản khi có đoạn text kiểu .jpg” alt thì nó sự đổi lại thành .jpg?w=768, mình bổ xung thêm các loại .jpg .jpeg .png .gif .webp .avif .bmp, khá là củ chuối, nhưng có hiệu quả :]]
Tắt Responsive Images
Có thể dùng Disable WordPress Responsive Images để tắt hoàn toàn tính năng Responsive Images trên WordPress
Thành quả cuối cùng chúng ta có:
- Ảnh thumbnail chiều rộng tối đa 300 px
- Featured image chiều rộng tối đa 768 px
- Các ảnh trong bài viết chiều rộng tối đa 768 px
Bạn cũng có thể x2 các giá trị lên, thumbnail thành 600 px, các vị trí khác tăng lên thành 1200 px để ảnh được nét và rõ ràng hơn ở mọi điều kiện
Lúc này gần như tất cả mọi tấm ảnh trên site lúc này đều phải theo các rule bạn quy định, hiệu quả khá tốt, cụ thể bài viết nhiều hình ảnh nhất trên thèng bibica.net, dung lượng ban đầu ~ 20Mb, giờ còn khoảng 5Mb
Cá nhân thì mình thích cách v2 đang hoạt động hơn 😀 các tính năng cơ bản như thế là đủ 😀 quan trọng nhất là với cách 2, chúng ta có thể áp dụng cho mọi dịch vụ xử lý ảnh khác như imgproxy và wsrv.nl (đa phần các dịch vụ đều có thể quản lý bằng cách thêm vào các giá trị phía sau)
Thật ra nếu code tốt, xử lý thêm 1 chút, check độ phân giải gốc của tấm ảnh, nếu chiều ngang > 768px thì mới thêm ?w=768 vào sau tấm ảnh, cách thủ công mình đang dùng thì ảnh 100 x 100 px cũng tự nện ?w=768 ra đằng sau, nhìn rất là đần độn 😀
Về ý tưởng viết 1 plugin riêng quản lý thumbnail và responsive qua URL parameters, thực tế cũng có khá nhiều người viết, khi mình tìm kiếm trên Github cũng thấy 1 bản wp-images-on-demand được viết bởi Elwood-P, mỗi cái không rõ sao cài thử vào thì không thấy chạy 😀







Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!