EnlighterJS là 1 sự thay thế cho Crayon Syntax Highlighter mà trước đây mình từng sử dụng, công dụng chính của nó là tạo highlighter (tô sáng) các đoạn code cần nổi bật khi viết bài, lý do mình không dùng Crayon nữa là do tác giả quá lâu không cập nhập, khi nâng cấp Wordpress, PHP …. nó chạy lỗi thôi 😀
Google các plugin tương tự thay thế thì có rất nhiều, tình cờ thấy Enlighter – Customizable Syntax Highlighter có số lượng người download nhiều nên cũng down về dùng thôi 😛
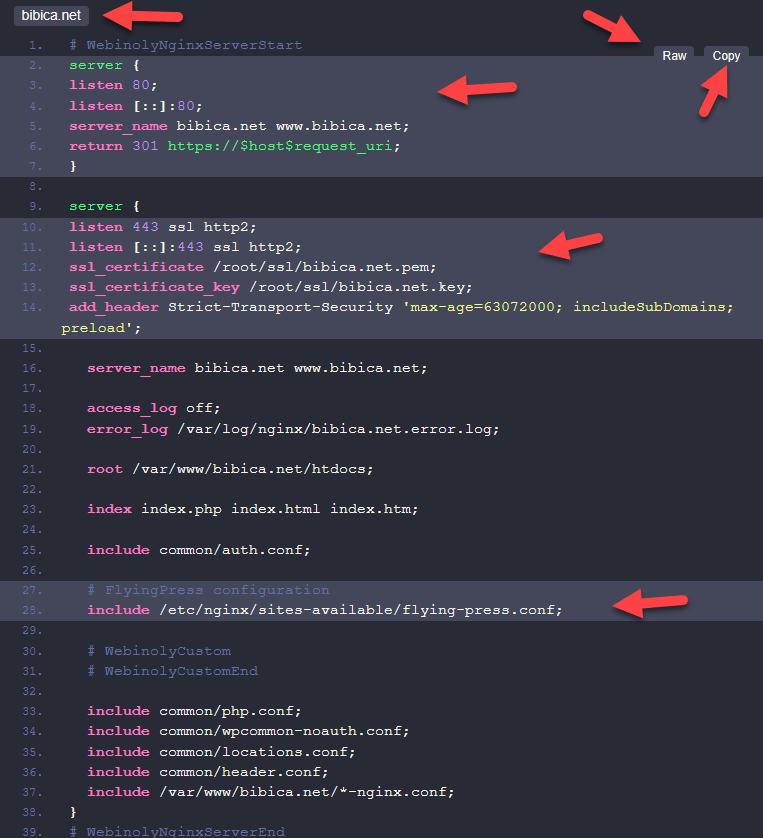
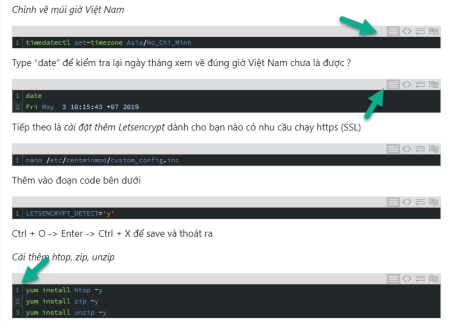
Bạn có thể dùng cho rất nhiều ngôn ngữ khác nhau, như đoạn code bên trên mình đặt ngôn ngữ là NGINX, nó sẽ ra các màu sắc trên ngôn ngữ này, giúp vấn đề nhìn rõ ràng hơn, cá nhân thì mình giữ lại 2 nút là Raw và Copy, trong đó Raw khi ấn vào nó sẽ chuyển nội dung sang dạng text thuần túy, còn Copy ấn vào nó sẽ tự copy hết nội dung bên trong
EnlighterJS cũng có thể chọn các dòng cần nổi bật, tự tô sáng lên, nó cũng có đánh số thứ tự các dòng, nếu dòng đó dài quá, bạn có thể chọn nó tự xuống dòng, hoặc để 1 thanh trượt kéo qua, bạn cũng có thể đặt tên cụ thể cho cái file này, lúc viết bài người đọc sẽ dễ hiểu hơn
Chế độ tự Compatibility mode của họ cũng rất tốt, các bài viết cũ viết theo Crayon vẫn có thể hiện tốt ở Enlighter, bạn không cần phải đi sửa lại từng bài 😛
Thứ mình đang khá phàn nàn là ở các đoạn code chỉ có 1 dòng, 2 nút Raw và Copy hiển thị không đủ, nhìn hơi cọc :]] nội dung đoạn highlighter (tô sáng) cũng sát khung, cách xa các đoạn text khác hơi nhiều, nên nếu nhiều đoạn code chỉ có 1 dòng nhìn khá trống trải
Các vấn đề này mình nghĩ mở file css của từng ngôn ngữ sửa là được, mà thấy mất thời gian quá, nên mình cũng kệ vậy 😀
.enlighter-t-wpcustom{
color: #212529;
background-color: #f8f9fa;
background-color: #282a36;
padding: 10px 5px 10px 5px;
}
Nay rỗi rãi ngồi check lại thì thấy sửa ở phần padding: 10px 5px 10px 5px; để tăng độ cao, giảm độ rộng các thứ cho đúng ý
Thêm 1 điểm thiếu sót là Enlighter không cho bạn chọn ngôn ngữ mặc định, bật lên là cứ Generic Highlighting 😀 như mình hay viết các câu lệnh trên NGINX, chạy ngôn ngữ mặc định nó gần như không có tí màu nào cả
nginx -t service nginx reload
nginx -t service nginx reload
Ít dòng thì còn chọn tay phần ngôn ngữ được, cứ trong bài mà tầm 20 lần code ngồi sửa lại khá mệt, theo tác giả thì ảnh cũng có ý làm bản PRO, đưa các thứ mình vừa kể trên vào, hoặc có thể sẽ chỉnh sửa nó ở các bản sau
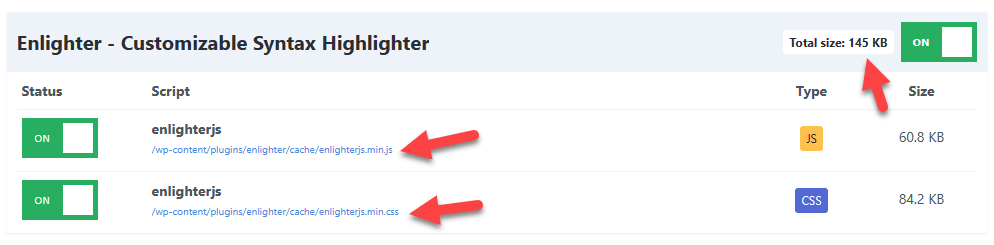
Bộ công cụ Enlighter tác giả thêm vào khá nhiều giao diện, ngôn ngữ nên nặng tóa 😀 dù chỉ có 2 file (1 .js, 1 .css) mà nặng tới 145 kb, thiệt là cũng khá dội con số này 😀 mỗi cái chưa kiếm ra được plugin Syntax Highlighter nào khác ngon hơn, nên vẫn phải dùng 😀







Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!