Fast Velocity Minify là một add on cho WordPress giúp bạn giảm các yêu cầu HTTP bằng cách gom các file CSS và Javascript vào thành 1 file, cố gắng sử dụng số lượng file ít nhất có thể, nó cũng giảm kích thước file CSS và các tập tin JS lại luôn, bằng cách dùng với PHP Minify (hoặc YUI Compressor)
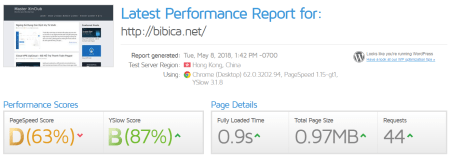
Mình có viết 1 bài ngày xưa bên ngoirungdui.com là Fast Velocity Minify 100 điểm cho GTmetrix và Pingdom, tuy thế hôm nay mới viết lại bên blog cá nhân 😀 một phần vì hôm nay họ vừa ra phiên bản v2.2.3, gần như đã fixed hết các lỗi mình gặp ở trước đó 😀
Cách dùng thì ở bên kia mình cũng viết khá chi tiết rồi, chỉ bổ xung thêm 1 ít vấn đề khi sử dụng gặp thôi 😀
Đầu tiên phải nói là mình có một sự ngưỡng mộ dành cho tác giả của plugin này, trong khi chuyện đạt 100 điểm cho GTmetrix và Pingdom khó như thế, người khác làm chít mịa hem được, thế mà hắn viết 1 cái plugin, cài về chạy phát là 100 điểm như ăn kẹo 😀 quá kinh khủng
Tiếp theo hãy bỏ qua vấn đề tự sướng về điểm số, thuần túy nói về tính hiệu quả
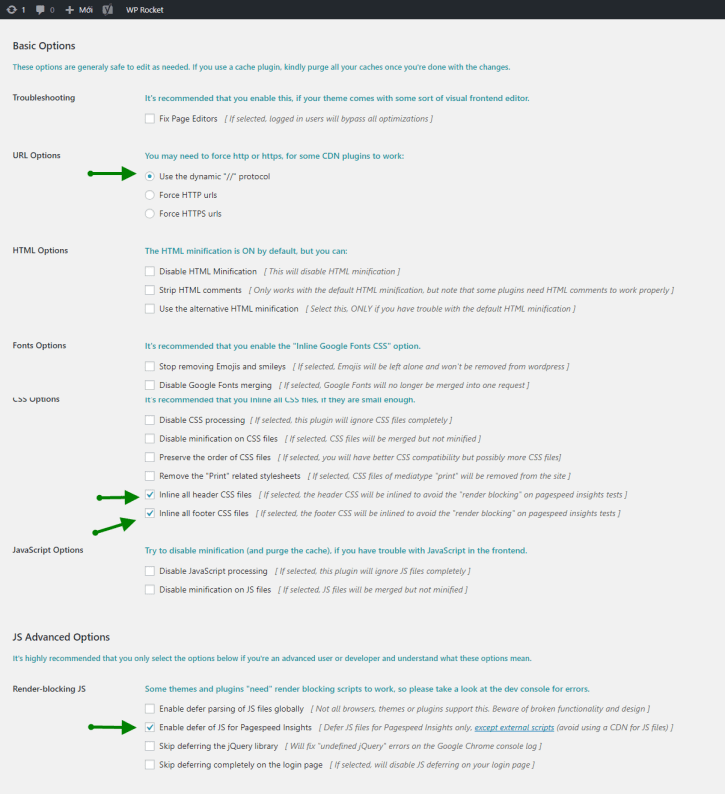
Giảm kích thước file CSS và các tập tin JS
OK, cái này thì hiệu quả không cần bàn cải, bằng cách xóa bớt các comment và khoảng trắng trong các file css, js, giúp dung lượng file giảm xuống -> load nhanh hơn, bạn có thể dùng 1001 các plugin khác có tinh năng tương tự, hoặc có thể tự làm bằng tay 😀
Có điều chuyện này nó cũng màu mè là chính, vì phần lớn các file css, js bé tẹo, giảm từ 10kb xuống 7 kb nó chẳng giải quyết được gì, trong khi chỉ cần 1 tấm ảnh, bạn tối ưu tốt, nó đã giảm sơ sơ 200-500 kb rồi
Gom nhiều file CSS và Javascript vào thành 1 file
Đồng ý, việc làm này giúp giảm request http rất nhiều, nhiều theme có gần 5-10 file css, js, lý thuyết là gom thành 1 file thì đỡ cho server rất nhiều, đây là chuyện Fast Velocity Minify làm cực kì tốt, còn thực tế thì sao?
Đầu tiên thì chuyện gom nhiều file thành 1 file không hẳn là tốt, vấn đề này mình cũng có nói sơ qua trong HTTP và HTTP/2 trên Edge, Chrome, Firefox, Opera, việc load 3 file nhỏ, cơ bản nó sẽ nhanh hơn là 1 file to, thành ra nếu tất cả file css, js gom thành 1 file, không hẳn là sẽ giúp site bạn nhanh hơn, tất nhiên chuyện giảm tải cho server là có, tuy thế với việc giờ ai cũng ưu tiên hàng đầu là SPEED, sử dụng những theme rất nhẹ, thiết kế tối ưu kiểu GeneratePress, lại kèm sử dụng thêm các plugin cache như WP Rocket và Rocket-Nginx, thành ra chuyện giảm tải http request nó không còn quá quan trọng, vì giờ toàn đi thẳng NGINX → Static file, chưa kể chuyện gom nhiều file css, js vào thành 1 file khá dễ gây lỗi nếu các plugin và theme khác viết không tốt
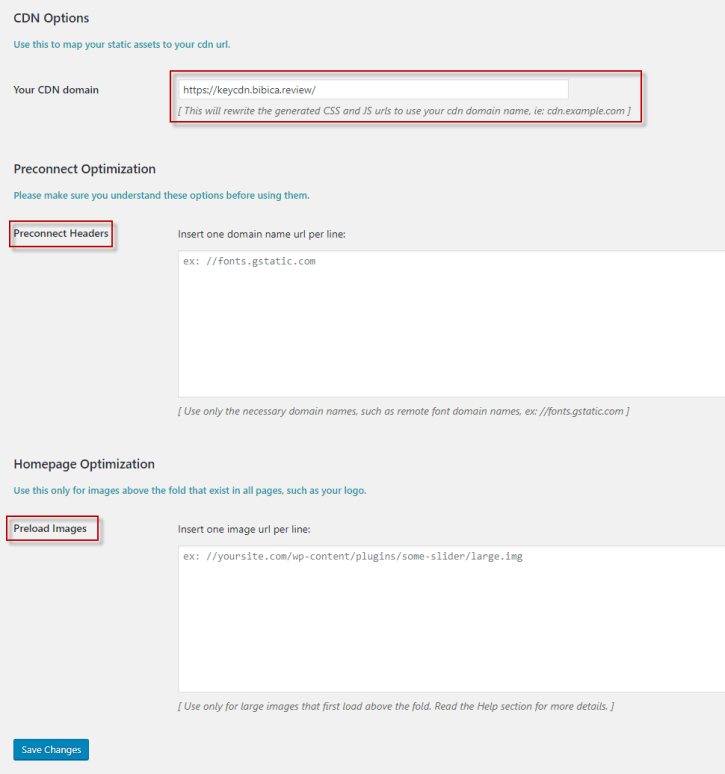
Tính năng CDN
Từ v2.2.3 đã thấy hết lỗi, dùng các bản trước điền vào nó … không chạy :]]
Thật tình thì tác giả có một tính cách khá vui, nôm na là trình của hắn rất cao, nhưng sự cẩu thả cũng không hề thiếu :]]
Preconnect Headers
Một tính năng khá hay, khi nó ưu tiên đưa domain cần load trước lên trên cùng của trang web, có điều thực tế thì như mình nói ở trên á, hiện tại những tay viết theme họ đã giải quyết cả rồi, không tới lượt end user đi lo mấy chuyện này 😀
Preload Images
Cũng khá tương đồng với Preconnect Headers, khi nó ưu tiên load 1 tấm ảnh mà bạn cho là nặng đầu tiên, tuy thế với chuyện dùng các dịch vụ về ảnh như Jetpack Image CDN hay Cloudinary thì gần như nó không hiệu quả 😀






Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!