Mình biết tới tính năng Preload Pages từ plugin FlyingPress của WP Speed Matters, nhớ đợt đó dùng rất thích, hiệu quả cực tốt, nhân dịp này rỗi rải xem lại, nên viết bài giới thiệu này, chủ yếu vì đây là 1 sản phẩm miễn phí
Cách Hoạt Động của Flying Pages
- Tải trước dựa trên màn hình hiện thị
viewport(mặc định)
Khi một trang được tải, Flying Pages sẽ tải trước tất cả các liên kết mà người dùng có thể nhìn thấy trong màn hình hiện tại, đảm bảo các liên kết hiện trên màn hình được tải sẵn cho người dùng ngay lập tức, hiệu năng siêu cấp vô địch, và cũng ăn tài nguyên server điên cuồng nếu bạn không sử dụng các hình thức cache
- Tải trước khi di chuột (
Preload Only on Mouse Hover):
Chỉ tải trước các liên kết khi người dùng di chuột qua các liên kết đó, tiết kiệm băng thông và tài nguyên bằng cách chỉ tải những gì có thể được nhấp vào
Ưu điểm của Flying Pages
Nguyên tắc hoạt động của Flying Pages tương tự bất cứ plugin nào có tính năng tương tự ngoài thị trường (Super Page Cache cũng có tính năng viewport), khác biệt là tác giả đã thêm các rule cụ thể, giúp tăng tính tùy biến, hạn chế các khuyết điểm xuống mức thấp nhất
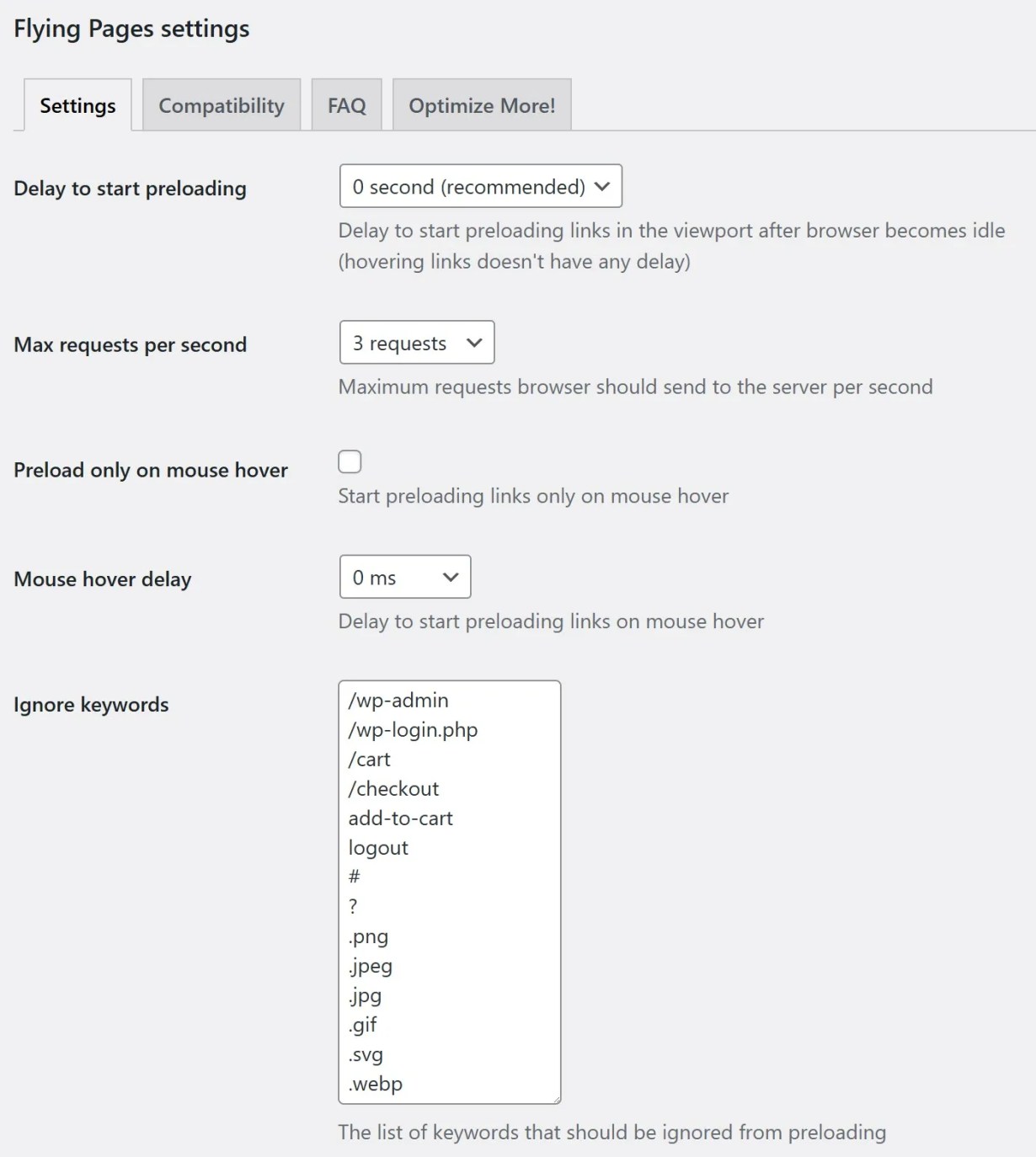
Ignore keywords: có thể bỏ qua các ảnh hoặc các trang không cần preload, rất là hay, không phải load trước các tài nguyên không quá quan trọng, với mặc định tác giả cũng chỉ preload các link theo domain đang dùng, hạn chế chuyện preload lung tung 😀
Mouse hover delay cũng được tác giả bổ xung, bạn có thể tăng lên hoặc giảm xuống, tùy cấu hình server hoặc cấu hình trang WordPress bạn đang dùng
Max request per second: mặc định mỗi giây load 3 link trong màn hình, nếu VPS khỏe và trang cấu hình tốt, có thể tăng giới hạn này lên
Khuyết điểm của Flying Pages?
Cá nhân mình không thấy khuyết điểm gì, vì các tùy chọn tác giả thêm vào, có thể giải quyết tất cả tình huống xảy ra, ví dụ VPS bạn chậm, trang cài đặt quá nhiều thứ, khiến nó nặng quá, dùng Preload Only on Mouse Hover, giảm mouse hover về khoảng 0.2s gì đó là ổn
Nếu trang bạn cấu hình tốt, VPS khỏe, cache đầy đủ, dùng tính năng viewport mặc định, load 1 giây 5-7 trang cho máu 😀
Hiệu quả thực tế?
Mình có dùng thử Preload only on mouse hover trên thèng bibica.net, 1 trang khá nhẹ và VPS thuộc dạng khỏe, chạy ổn, ít nhất minh thấy nó hiệu quả hơn tính năng tương tự là Instant Page của Perfmatters, tất nhiên có thể lý giải được vấn đề này, đơn giản là cách xử lý của Perfmatters họ hướng tới sự đơn giản và số đông người dùng, đưa chuột vào lập tức load trang thì có vẹo gì không làm được, vấn đề đâu phải ai đưa chuột qua link cũng click vào, load thêm 1 trang mà chưa chắc user có click vào không nặng thêm cho VPS chứ được gì 😀
Phiên bản Flying Pages tác giả Gijo Varghese đã làm sẵn đầy đủ tất cả tùy chọn, bạn có thể tự cấu hình lại theo sở thích và tình trạng của trang, theo mình đây là 1 sản phẩm Preload Pages xuất sắc và toàn diện
Ý nghĩa sử dụng thực tế theo mình là không quá rõ rệt, trang cài cache, thiết kế tốt, bản thân nó đã rất nhanh, thêm Preload Pages vào thì đồng ý nó nhanh hơn, đặc biệt là khi vừa xóa toàn bộ cache, cải thiện rất khá, còn thông thường nhanh hơn tầm 0.1-0.5s gì đó, con số thường ít ai cảm nhận, trang quá nặng, không dùng cache, VPS yếu, cài vào có khi còn sập cả VPS luôn ấy chứ :]] vẽ vời càng nhiều tính năng, càng có khả năng gây xung đột cũng không hẳn là ý hay
Kết luận
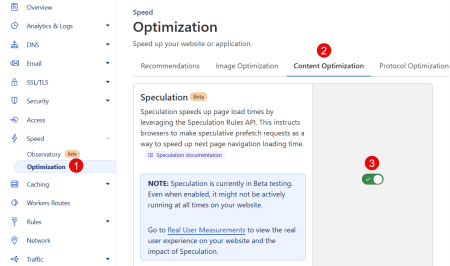
Nên dùng Flying Pages kèm 1 plugin cache như Cache Enabler hoặc Cache Rules Cloudflare giúp tăng hiệu quả lên tối đa, tất cả đều miễn phí
Ah, Flying Pages thực tế không cần phải viết thành cả 1 bài như này, nó chỉ là 1 tính năng rất nhỏ, nằm trong plugin FlyingPress, mình kiếm chuyện viết tiện thử plugin xóa cache Cloudflare đang dùng có hoạt động chính xác không là chính 😛





Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!