Qua cập nhập 1 số update hệ thống cho thèng bibica.net, tiện mồm check lại các thông tin về các plugin cache thay thế cho Cache Enabler đã dùng quá nhiều năm
Tình cờ nhớ tới trang WPJohnny, hình như anh chủ cũng là người Việt Nam 😀
Quay lại chủ đề, thì thấy Johnny có giới thiệu cache plugin FlyingPress, theo quan điểm của Johnny, thì lý do quan trọng nhất ảnh quan tâm tới plugin này vì người viết ra FlyingPress là Gijo Varghese, một bậc thầy trong việc tối ưu hóa tốc độ của Wordpress
Trước đây, tiêu chí quan trọng nhất của mình, về 1 cache plugin tốt
- Phải xử lý được các vấn đề liên quan tới thời gian thực, kiểu khi có comment mới, mua hàng, add hàng vào giỏ …. thì trang đó phải được tự động xóa cache cũ đi
- Về tính năng, bắt buộc phải có phần Cache Preloading (tạo cache một cách tự động)
- Tiếp theo thì nếu được, nên tích hợp thêm vào server, load thẳng data cache NGINX → Static file, không cần thông qua PHP…. lý thuyết thì option này nó không hẳn giúp trang nhanh hơn, nhưng nó giúp độ chịu tải của trang lên hàng trăm lần
Vào FlyingPress đọc hướng dẫn thì thấy họ có đủ cả, thậm chí họ còn có 1 tính năng mới mà mình thấy khá thú vị và thiết thực là “Preload links”, nôm na khi bạn đưa chuột vào 1 link bất kì, nếu vì lý do nào đó, chưa tạo cache, thì nó cũng sẽ bắt đầu chạy ngay thời điểm bạn đưa chuột vào, nhờ thế trải nghiệm sử dụng thực tế, tốc độ tổng thể là có cải thiện
Cài thứ FlyingPress, trải nghiệm tầm 10 phút, thì FlyingPress như 1 con quái vật, khi cơ chế Cache Preloading của nó nhanh điên cuồng, thậm chí kể cả khi trang có 1 sự thay đổi, kiểu có comment mới, cache bị xóa đi, thì họ vẫn có thể xử lý thêm bằng “Preload links” khiến trải nghiệm truy cập phải nói là bố đời
Chuyện các plugin cache giúp trang chạy nhanh thì mình thấy plugin nào cũng làm tốt, nhưng xử lý khi có nhiều sự thay đổi thì FlyingPress đúng thần, ở bài test nhanh 10 phút của mình, bất kể tình huống nào, truy cập tất cả các bài viết, tốc độ truy cập đều gần như là tức thì, thử nhẹ cơ chế clear cache bằng cách comment vào 1 bài viết bất kì, xem nó có hiểu để tự clear cache đi không, thì thấy chạy tốt
Lý do mình viết bài này để giới thiệu FlyingPress là vì quá sức ấn tượng 😀 đây có lẽ là cache plugin tốt nhất mình từng sử dụng 😀
Nhân dịp Cloudflare gặp lỗi, nên mình quay về dùng lại FlyingPress, tiện thể cập nhập lại bài này theo vesion mới nhất 4.6.8
Sau khi dùng 1 thời gian, mình phải công nhận liên quan tới tối ưu hiệu năng WordPress, Gijo Varghese đúng là bậc thầy, ngoài chuyện hiểu rất rõ mình muốn cái gì, khả năng code của ảnh đúng là kinh người
Cài Đặt
Việc cài đặt rất đơn giản, tương tự các plugin khác, thậm chí tác giả đã tích hợp luôn license vào file cài đặt, bạn không cần phải làm thêm gì cả
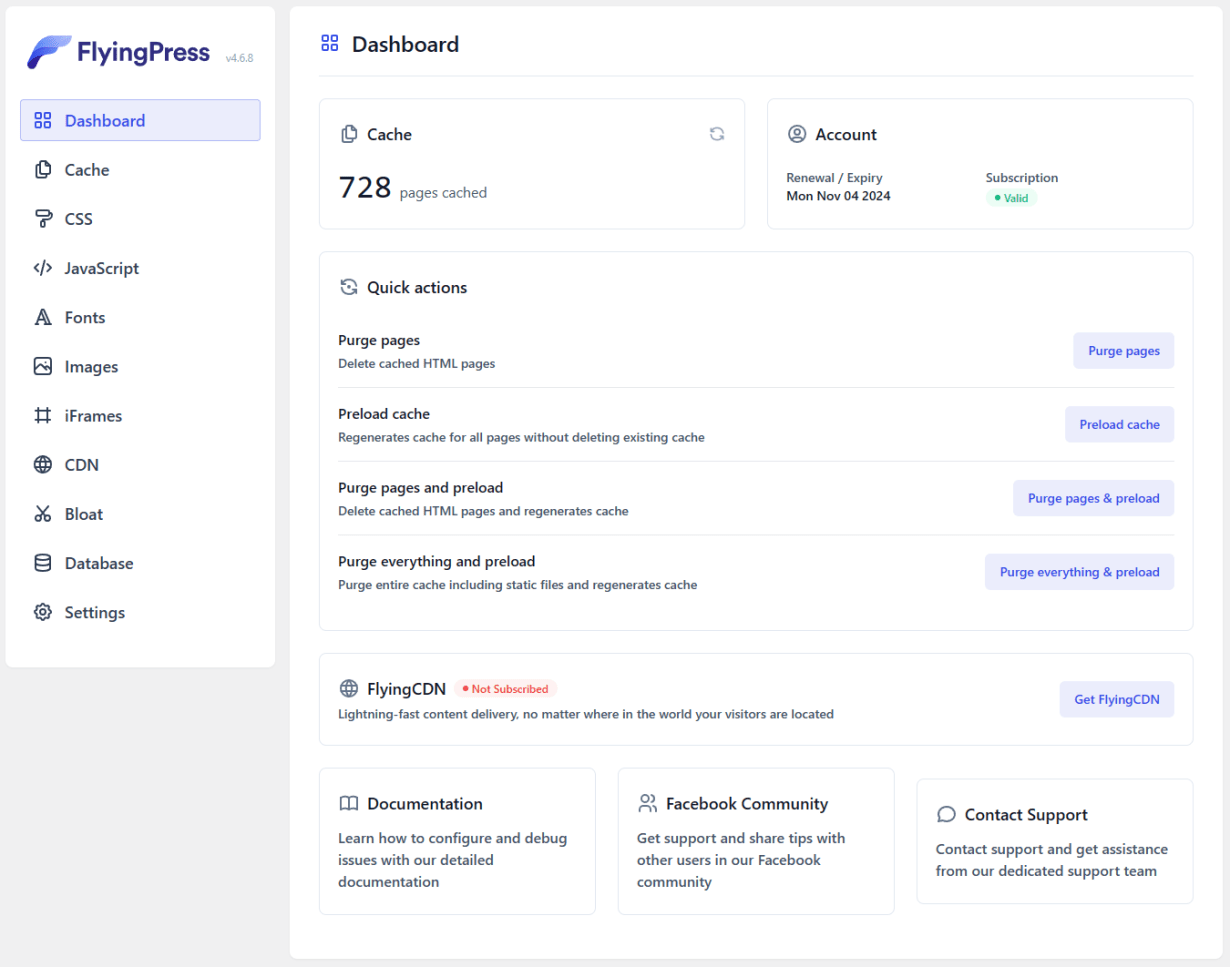
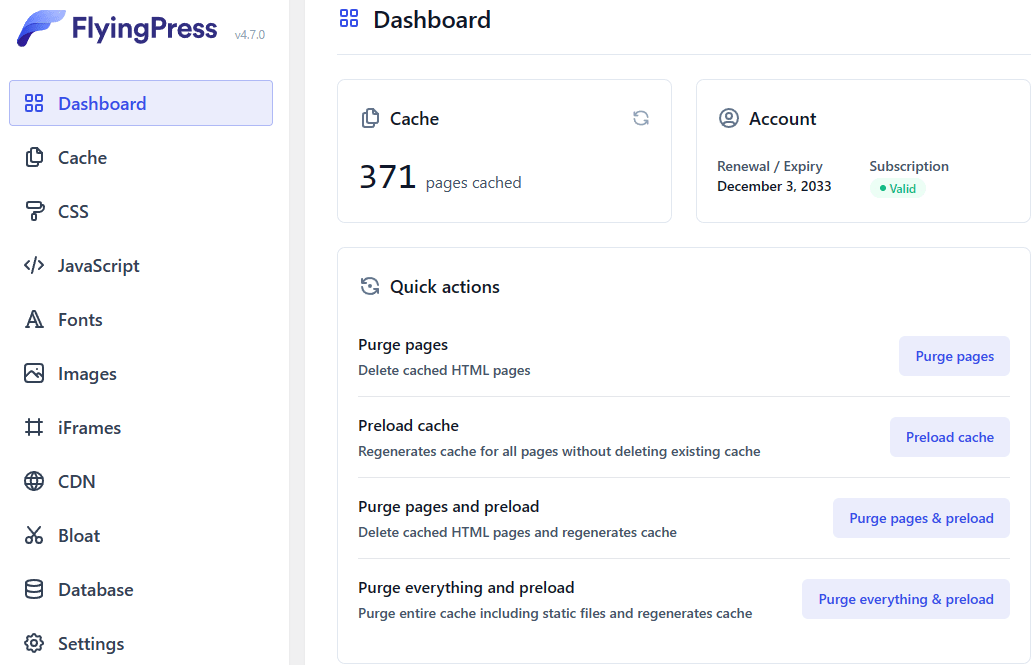
DASHBOARD
Tab DASHBOARD chúng ta có thể nhìn thấy được thông tin về license, ngày hết hạn sử dụng, số lượng trang đã được cache
Phiên bản v4 được viết lại gần như toàn bộ, độ ổn định đã cải thiện khá nhiều so với bản v3 thời mình vừa giới thiệu
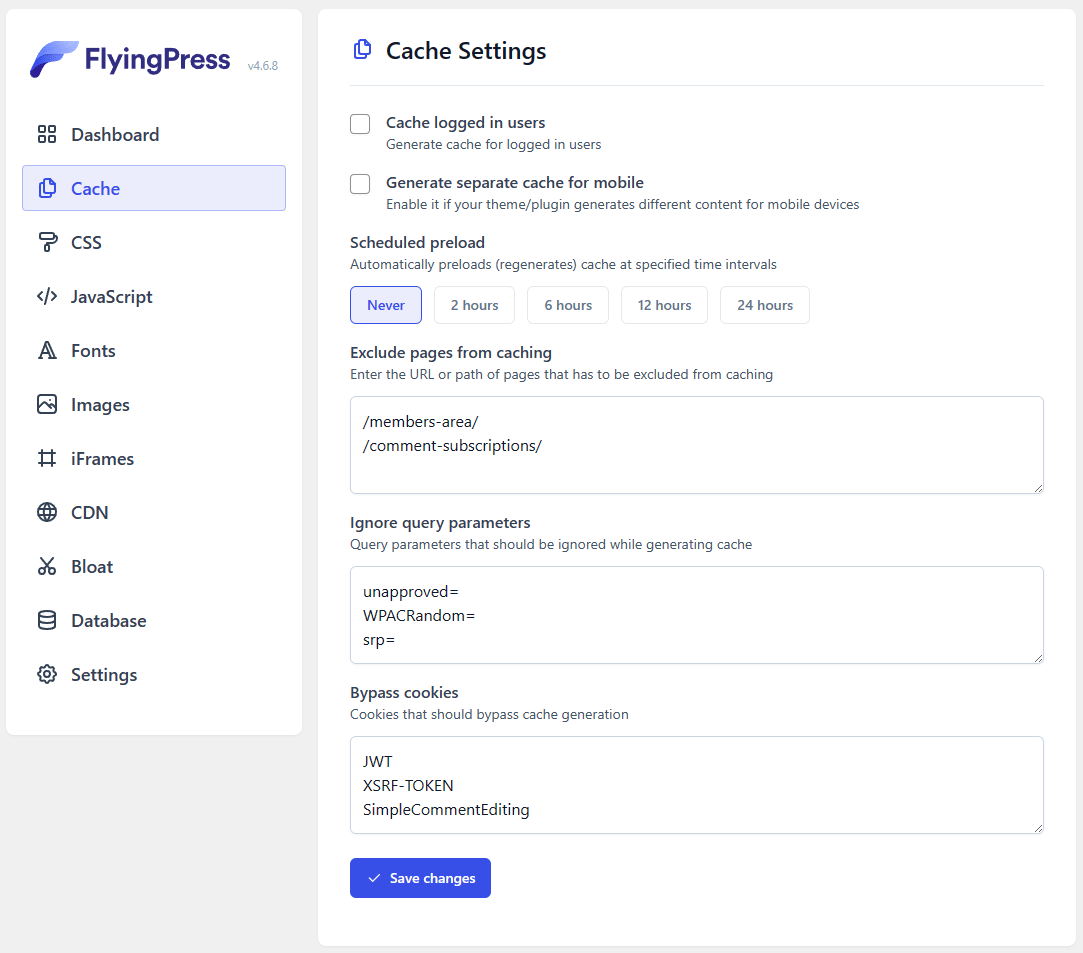
Cache Settings
Ở phiên bản v4, mặc định cài vào là tự bật cache, viết bài mới, cập nhập bài cũ, comment mới …. là tự xóa cache, sau đó preload làm mới
- Khi chỉnh sửa các tab CSS, JavaScript là tự xóa cache sau đó preload luôn
- Không có tùy chọn tắt cache 😀
- Lý thuyết thì cách vận hành như này sẽ cực kì đơn giản cho người dùng, đúng nghĩa đen là cài vào phát tự cấu hình hết 😛
- Exclude pages from caching, Ignore query parameters, Bypass cookies được đưa vào tab này, rất thuận tiện để bạn tùy chỉnh
Thứ mình khá lú là bản v4 chưa thấy phần doc hướng dẫn chi tiết điền vào làm sao, mỗi thứ thêm vào là điền vào 1 dòng hay là phân cách bởi dấy phẩy (,) hay là thanh dọc (|)?
Tạm mình đoán là mỗi thứ sẽ enter xuống dòng, nên điền các bypass URI Path, URI Query String, Cookie vào như thế 😀
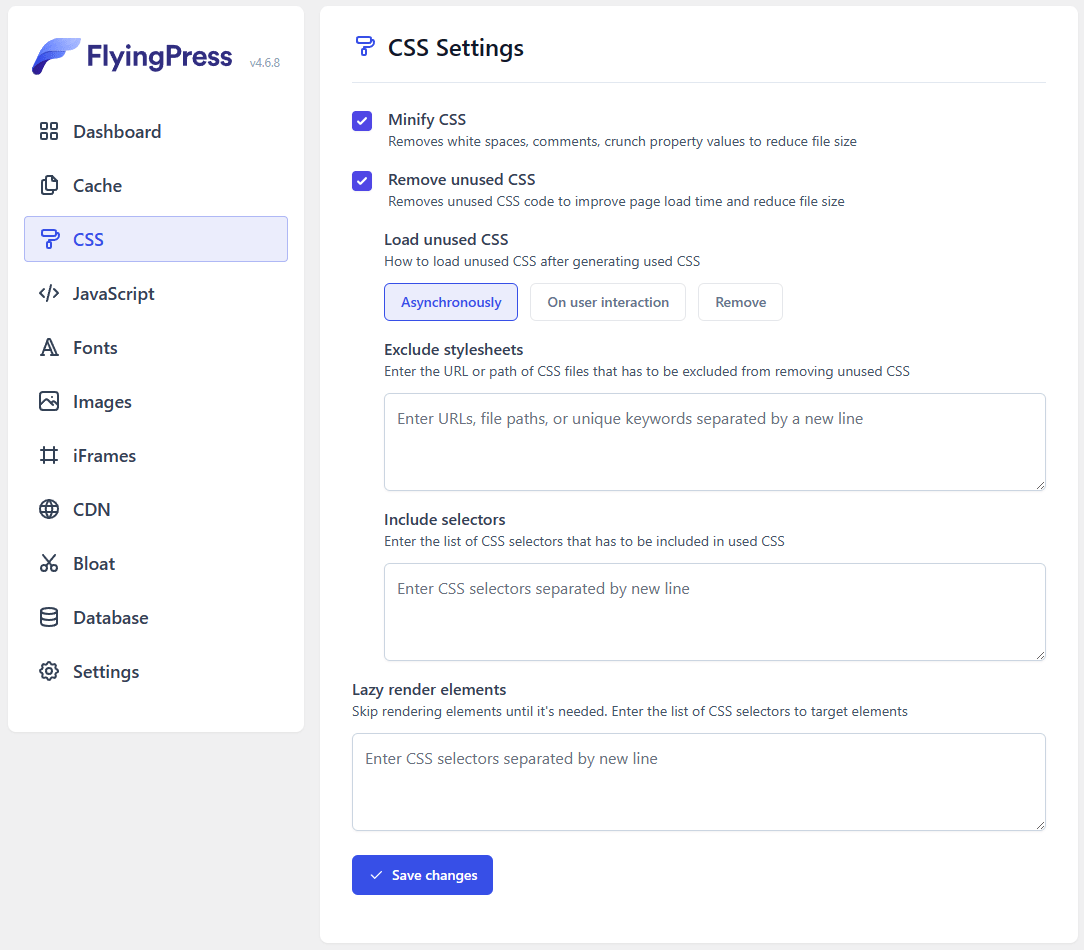
CSS Settings
Ở khoản xử lý css, FlyingPress thậm chí còn có khả năng lọc các css, sau đó xem cái nào không dùng thì xóa đi cho nhẹ, vụ này mình thấy tác giả có vẻ muốn khoe trình nhiều hơn là tối ưu tăng tốc, load 1 cái file css bao nhiêu kb đâu mà phải đi xử lý hộc máu như thế, bản thân trình duyệt sau khi load lần đầu tiên, cũng dùng lại thôi mà?
Thường thì mình tắt mọi thứ liên quan tới CSS vì thấy không có tác dụng, demo cho bài này thì mình bật mọi thứ 😀
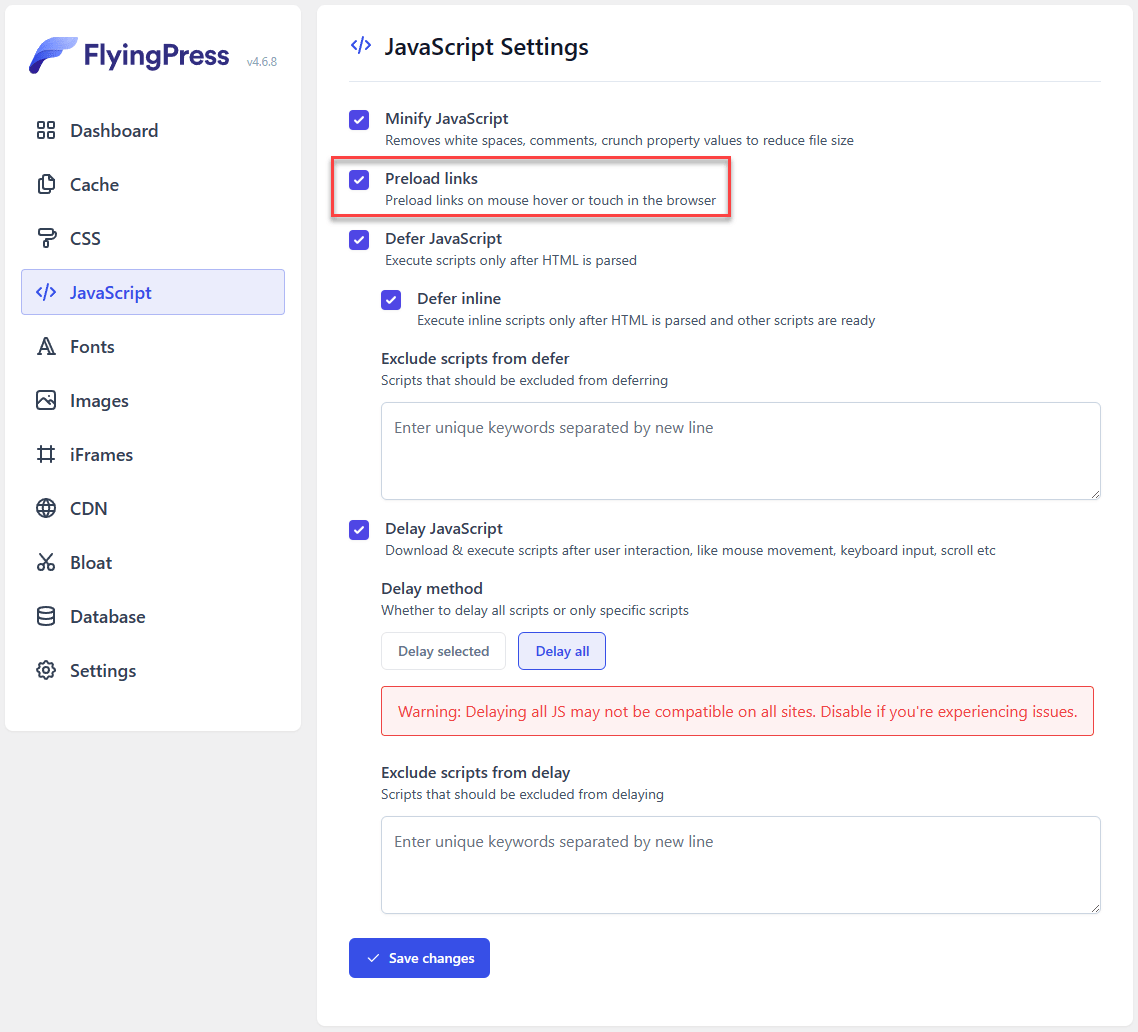
JavaScript Settings
Tính năng Preload Links, giúp tải trước các liên kết khi đưa chuột vào, đây là 1 tính năng thực sự hữu ích, giúp cải thiện tốc độ truy cập, mình có dùng qua vài plugin khác có tính năng Preload links tương tự nhưng vẫn thấy Preload links trên FlyingPress có hiệu quả tốt nhất 😀
Các tính năng khác ở tab JavaScript thì theo mình nên tắt, vì làm màu cả
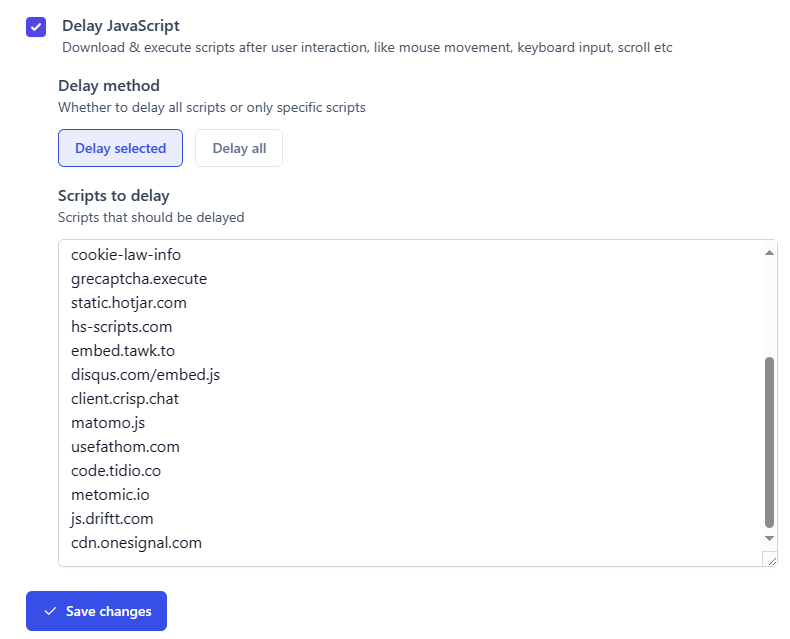
Delay JavaScript là tính năng duy nhất mình thấy hữu ích, nó sẽ có tác dụng rất tốt khi bạn load các file js từ nguồn bên ngoài vào
Mặc định tác giả cũng để sẵn rất nhiều nguồn .js thông dụng
Demo cho bài này thì mình bật mọi tính năng 😀
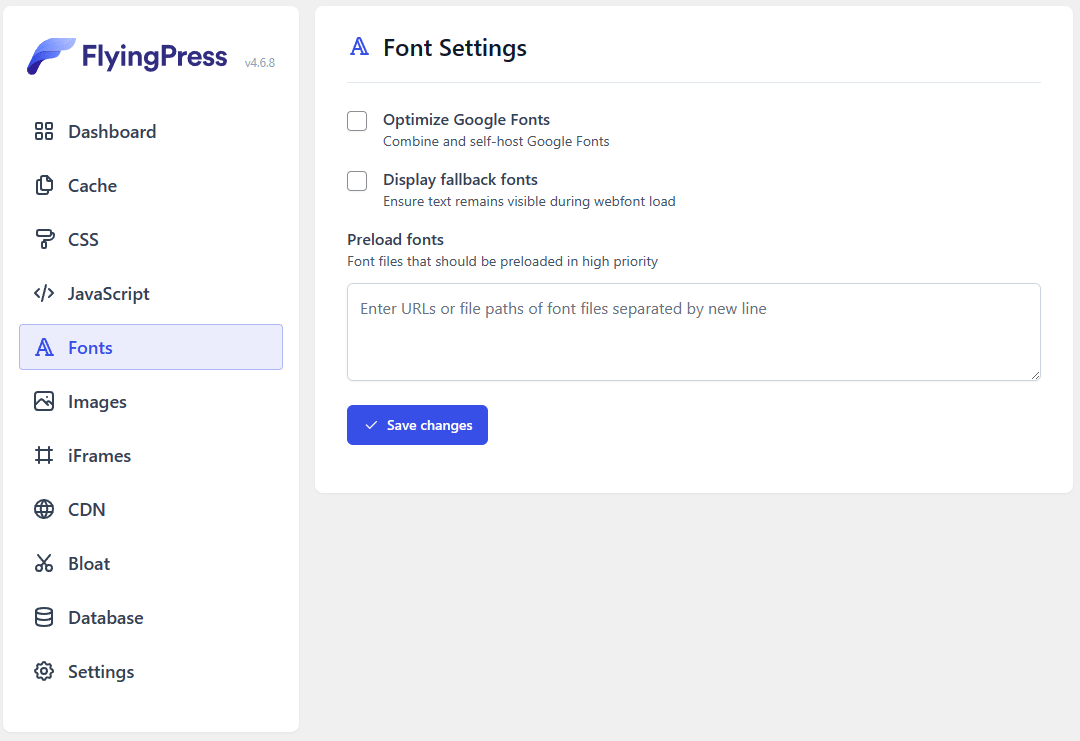
Font Settings
Optimize Google Fonts và Display fallback fonts là 1 tính năng hữu ích, trên thèng bibica.net thì mình không dùng bất cứ font ngoài nào, nên bỏ chọn tất cả
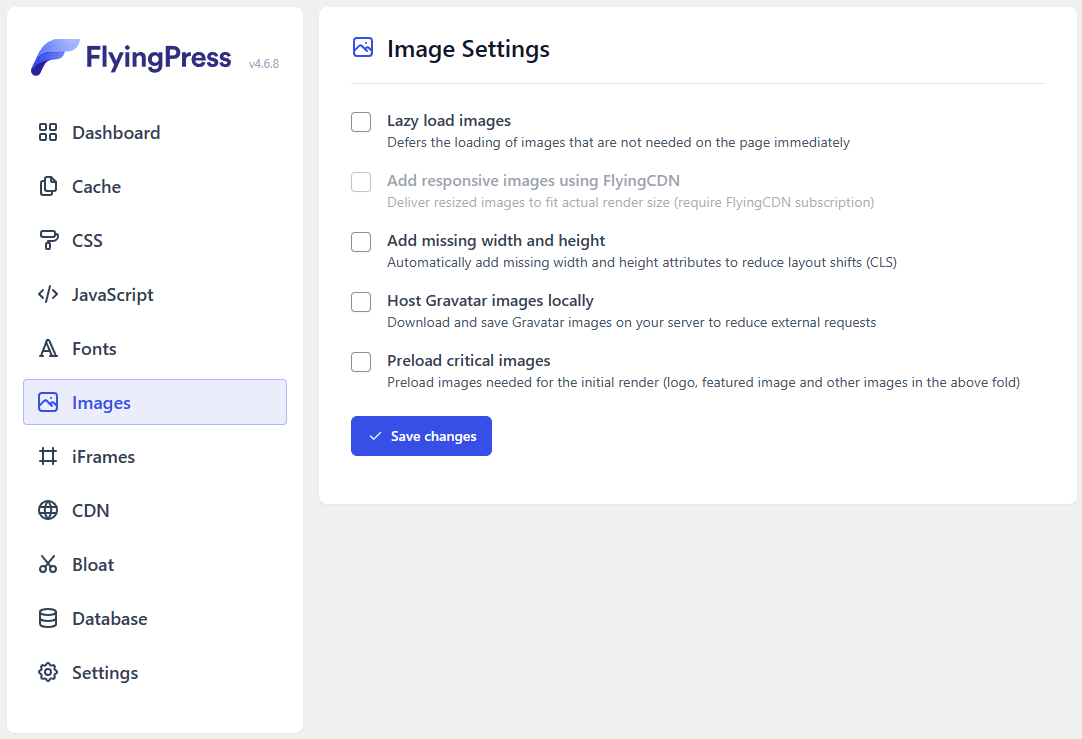
Image Settings
Tất cả tính năng ở tab Image Settings theo mình đều rất tuyệt
- Preload critical images giúp tự load các font, logo, ảnh đầu tiên, giúp trải nghiệm hiển thị tốt hơn
- Host Gravatar images locally giúp save các ảnh Gravatar lên hệ thống của bạn, đỡ phải load các request từ Gravatar
- Add missing width and height giúp tự tạo kích thước chiều ngang dọc của tấm ảnh (nếu thiếu), khi load không bị giật giật khung hình
- Lazy load images giúp chỉ load ảnh cần thiết khi màn hình hiển trị ra, giúp ích rất nhiều cho các trang có lượng traffic lớn
- FlyingCDN: nếu bạn có đăng kí gói CDN của họ thì có thể dùng tính năng này
Có điều do mình đang dùng Photon từ Jetpack để quản lý các thứ liên quan tới ảnh rồi, nên bỏ chọn hết ở tab này
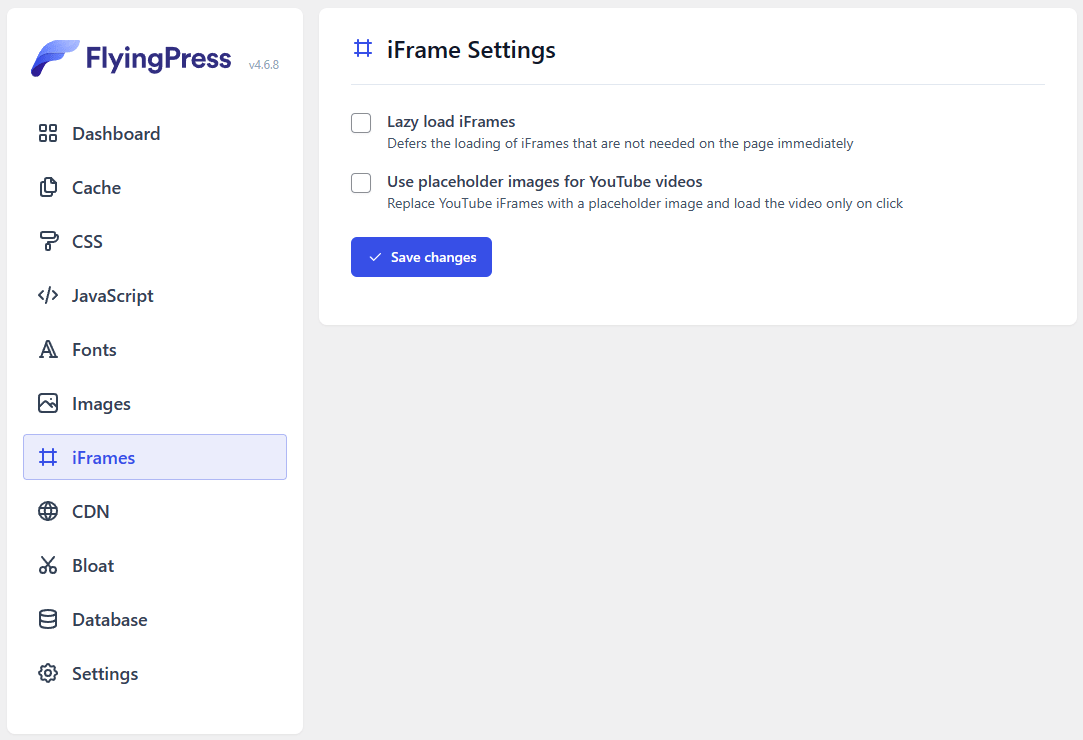
iFrame Settings
Lazy Load iFrames có tác dụng tăng tốc trang nhất định, cũng giúp điểm số trang của bạn cao hơn ở 1 số bài test, góc độ cá nhân mình thấy Lazy load ảnh hưởng tới trải nghiệm đọc bài, nên thường mình không dùng
YouTube iFrames thì do mình đang dùng plugin WP YouTube Lyte nên cũng tắt luôn
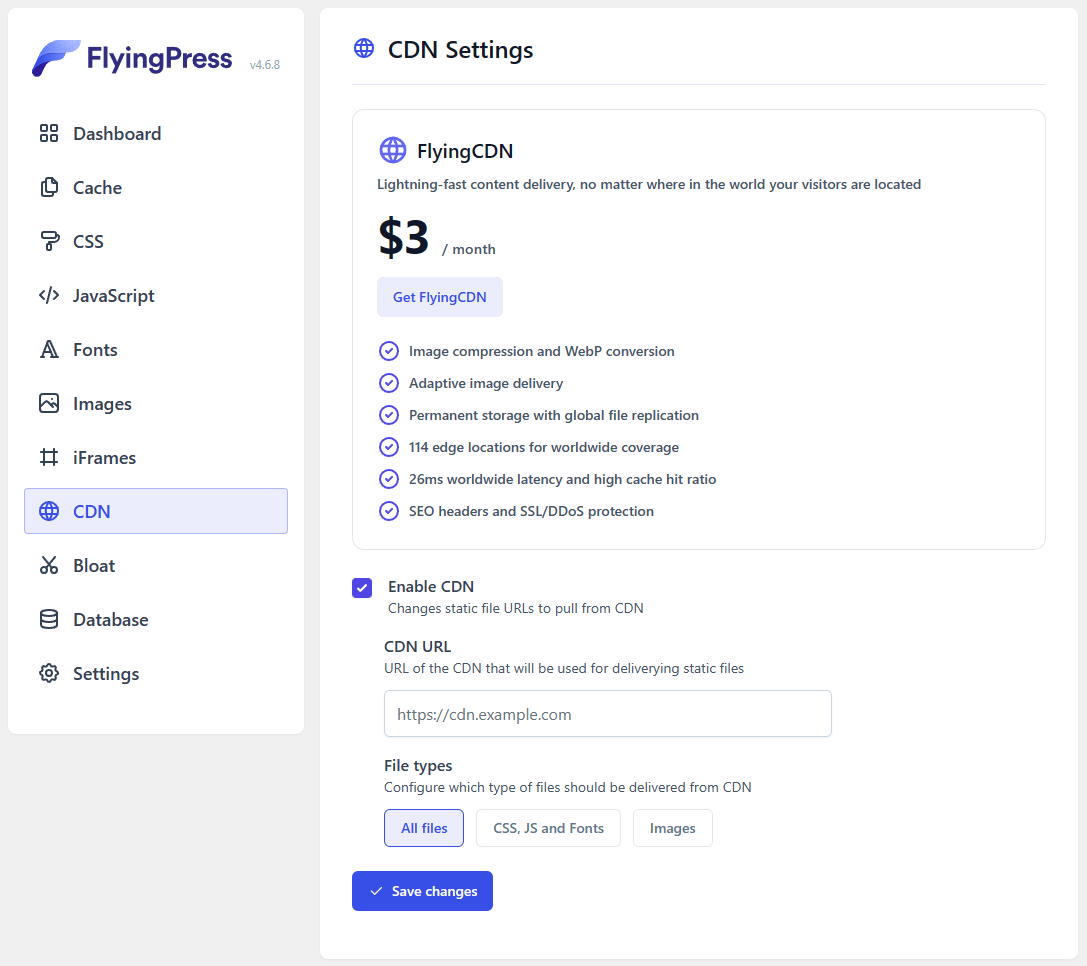
CDN
Bỏ chọn tất cả
CDN có tác dụng tốt trong việc giảm tải cho hệ thống, có điều ảnh mình đã dùng Photon từ Jetpack, các file tĩnh khác thì Cloudflare cache và CDN cả rồi, nên tab này mình không dùng gì cả
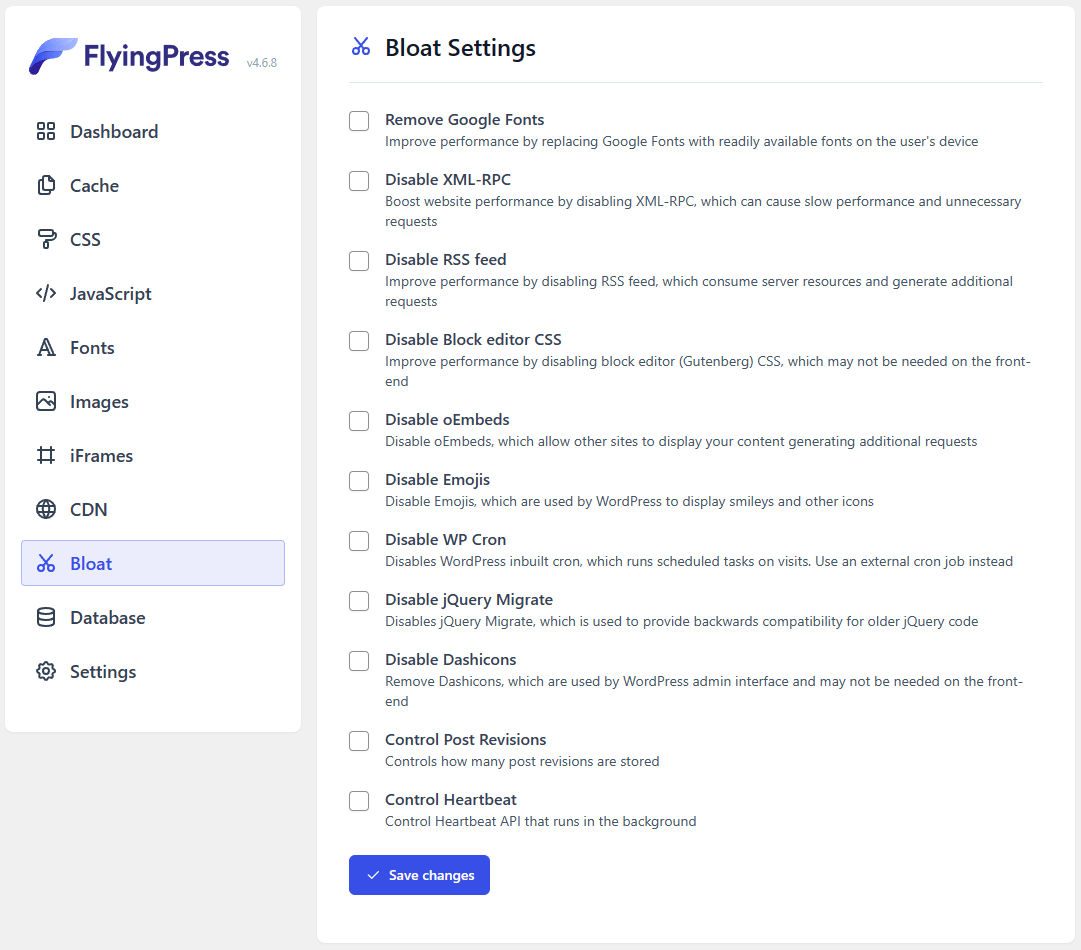
Bloat Settings
Đây là tab mới được bổ xung ở bản v4, tất cả tùy chọn đều rất hữu ích, do mình đang dùng perfmatters có tính năng tương tự tab này, nên không dùng trên FlyingPress
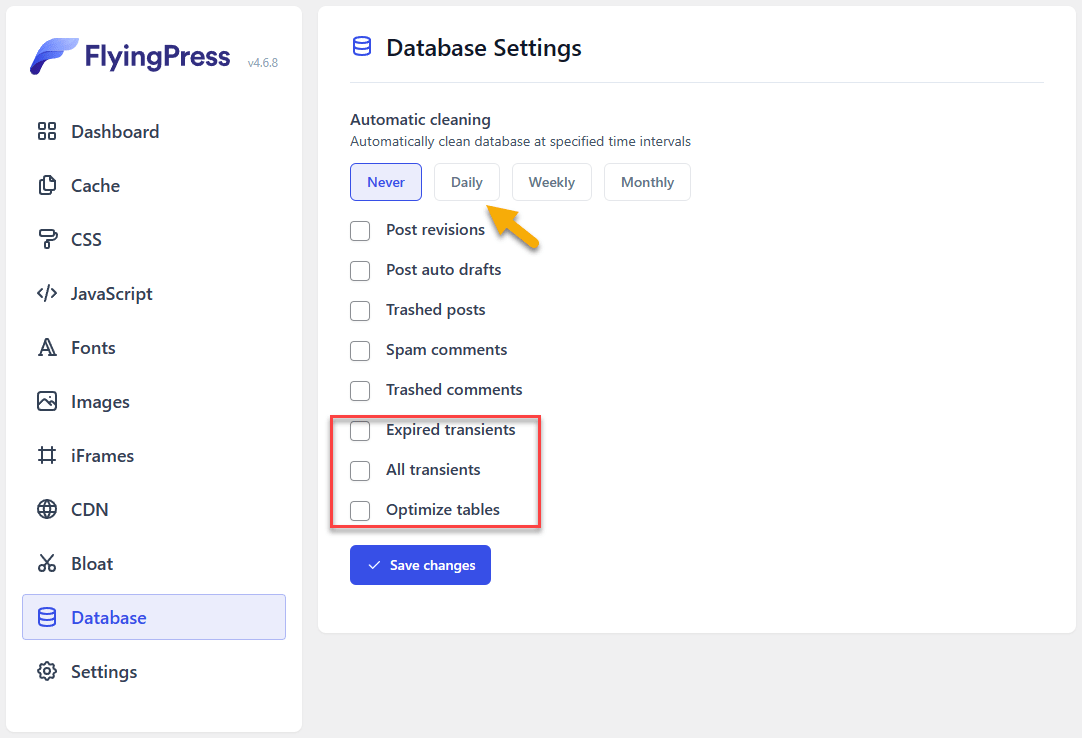
Database Settings
Xóa các data rác trong database rất hiệu quả, nhất là trên các trang lâu năm, lượng data rác rất nhiều, thường thì khi nào thấy chậm mình vào xóa thủ công, nên bỏ chọn tất cả ở tab này
Bạn nào thích có thể set chạy hàng ngày, chọn 3 tab cuối Expired transients, All transients, Optimize tables
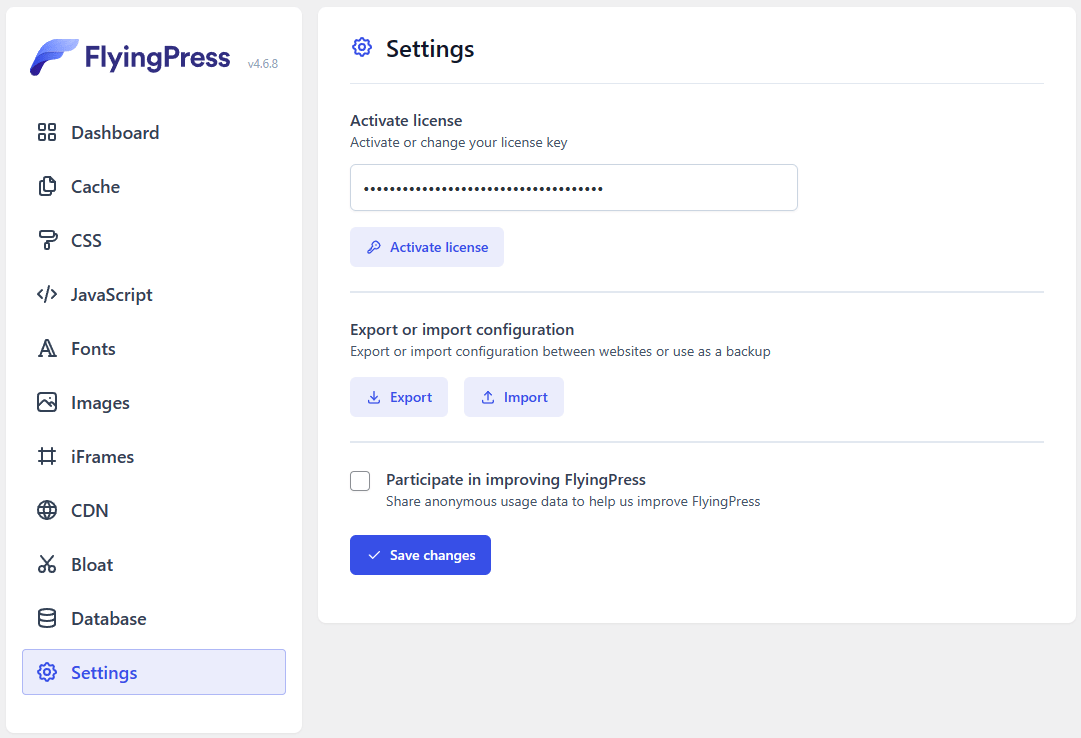
Settings
Bạn có thể đổi license của mình ở tab này, cũng có thể save lại các cấu hình, nếu lỡ xóa plugin, đỡ phải cấu hình lại từ đầu
Hoạt động
Sau khi bạn cài đặt xong, ấn SAVE, FlyingPress sẽ tự chạy preload toàn bộ các trang, sau này nếu cập nhập bài viết, có comment mới …. thì FlyingPress cũng chỉ xóa ở trang đó và các trang liên quan, không phải preload lại toàn bộ, nên cũng sẽ nhanh và nhẹ cho server hơn
- Lúc này cách vận hành của trang bạn sẽ là: Webserver → PHP-FPM → PHP (FlyingPress) → Static file
Rất hiệu quả, vì trang không còn xử lý trực tiếp thông qua database nữa, sẽ giảm tải cho server rất nhiều
Nếu trang bạn có quá nhiều truy cập, nhiều ở đây là tính theo cả ngàn người cùng online mỗi giây nhé, sẽ hơi ngáp ngáp 1 tí 😛 có thể tăng cường hiệu năng, độ chịu tải thêm nữa bằng cách config Webserver → Static file, đi thẳng không cần thông qua PHP và MySQL, lúc này thì lý thuyết, trang của bạn có thể cân 1.000 truy cập mỗi giây hoặc hàng triệu lượt view mỗi ngày 😀
Nginx → Static file
Dạo này mình dùng lại FlyingPress trên Webinoly, nên cập nhập lại bước này
- Download hoặc tạo 1 file
flying-press.conf, upload nó vào 1 thư mục nào đó, sau đó include vào file cấu hình của domain muốn dùng
Cụ thể trên Webinoly mình upload file flying-press.conf vào thư mục /etc/nginx/apps.d
Nếu bạn có tùy chỉnh gì ở các setting cấu hình FlyingPress như chặn thêm các cookie khác thì cần sửa thêm vào file flying-press.conf, cá nhân thì mình sửa lại tiêu đề cho đẹp mắt 1 chút, còn lại giữ nguyên
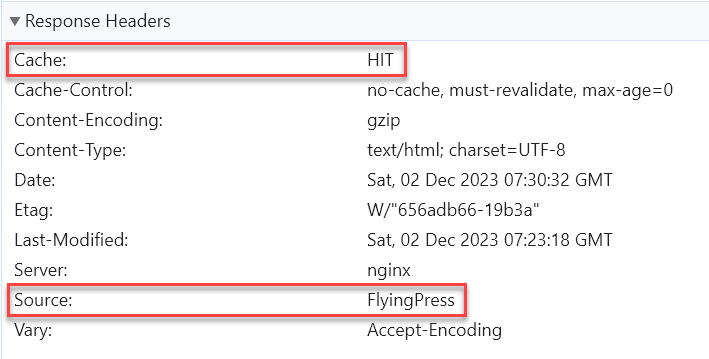
add_header Cache HIT; add_header Source FlyingPress;
- File cấu hình cho domain bibica.net thì thêm vào
# WebinolyCustom include apps.d/flying-press.conf; # WebinolyCustomEnd
- Khởi động lại Nginx
sudo service nginx restart
Cá nhân mình nghĩ bạn chỉ cần cài đặt mặc định dùng FlyingPress chạy qua PHP truyền thống là đã đủ hiệu quả, cũng hiếm trang nào có tới cả triệu view mỗi ngày để mà vẽ vời đi thẳng như này 😀
Tùy chỉnh thêm
- Change delay in preloading cache
Mặc định khi preload cache, FlyingPress sẽ ngừng 0,5 giây giữa các trang, để tránh tình huống dùng quá mức tài nguyên hệ thống, đây là 1 tùy chọn hợp lý và an toàn
Trong trường hợp bạn dùng VPS riêng, có thể bỏ thời gian này để giúp việc prepload cache nhanh hơn
Sử dụng Code Snippets tạo 1 file php với nội dung:
add_filter('flying_press_preload_delay', function(){ return 0;});
- Add additional URLs to preload
Các trang được FlyingPress prepload trước thường khá đầy đủ, trong trường hợp sót trang nào, có thể add thủ công vào
Sử dụng Code Snippets tạo 1 file php với nội dung:
add_filter('flying_press_preload_urls', function ($urls) {
$urls[] = 'https://example.com/your-page/';
$urls[] = 'https://example.com/another-page/';
$urls[] = 'https://example.com/yet-another-page/';
return $urls;
});
Kiểm tra
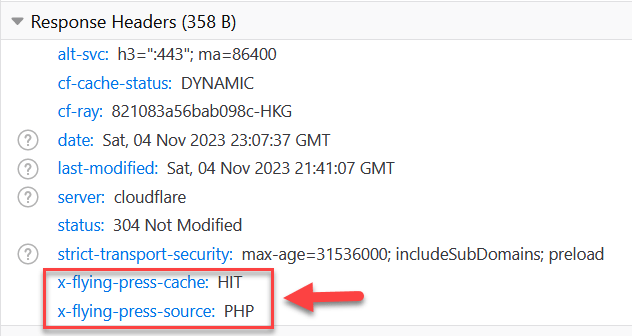
Mặc định khi chạy FlyingPress sẽ tạo response header có tiêu đề x-flying-press-cache và x-flying-press-source
Trong trường hợp trang đó chưa được cache, bạn sẽ thấy x-flying-press-cache: MISS
Nội dung cuối trang, sẽ thêm 1 đoạn chú thích (Ctrl +U để xem)
<!-- Powered by FlyingPress for lightning-fast performance. Learn more: https://flyingpress.com. Cached at 1699141925 -->
Nếu dùng Nginx → Static file như điều chỉnh ở trên thì tiêu đề sẽ như bên dưới
Ở bản FlyingPress v4 mình thấy chạy rất ổn định, việc xóa cache, tạo cache mọi thứ hoạt động mượt mà, lướt vài vòng thì mình thấy các trang đều HIT cả, tỷ lệ ổn định hơn so với bản v3 cũ
Theo tác giả viết thì cơ chế preload hiện tại không còn chạy qua file xml nữa, nên sẽ chính xác và hiệu quả hơn, nó cũng ăn ít tài nguyên hơn so với bản cũ 😀
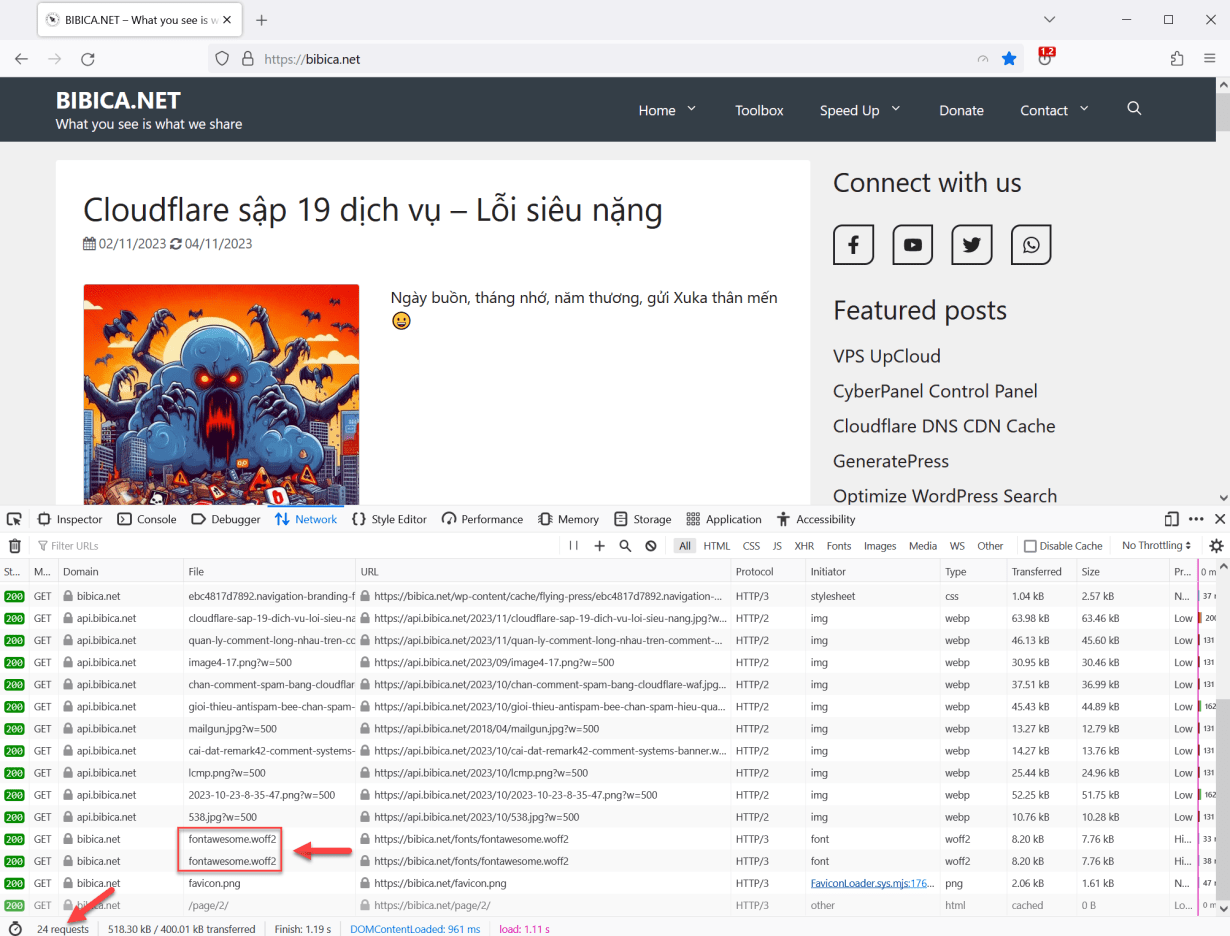
Ở bài demo này mình cấu hình JavaScript Settings bật tính năng Defer JavaScript và Delay JavaScript, bạn có thể thấy khi load trang HOME, nó chỉ load khoảng 24 request, khi đưa chuột hoặc bàn phím vào thì mới load toàn bộ các file ~ 39 request (bạn cũng có thể thấy font bị load lại 2 lần á)
Lý thuyết thì load ít file hơn, sẽ nhanh hơn, có điều sử dụng thì mình không thấy sự khác biệt 😀 Lý do tại sao gần như mọi bài viết mình đều nói là tắt mọi tính năng liên quan tới CSS, JavaScript là vì thế
Changelog
Thường để đánh giá 1 plugin tốt hay không, mình hay nhìn vào số lượng download và thời gian update
Cập nhập sản phẩm đều đặn, nói lên sự tập trung của tác giả vào sản phẩm, tối ưu tính năng, sửa các lỗi … luôn là 1 điểm cộng rất lớn, tạo sự an tâm cho khách hàng, hiện tại theo mình biết thì Gijo Varghese tập trung khá nhiều vào FlyingPress, chỉ 2023 mà anh ấy cập nhập tới 34 phiên bản 😀
Giá
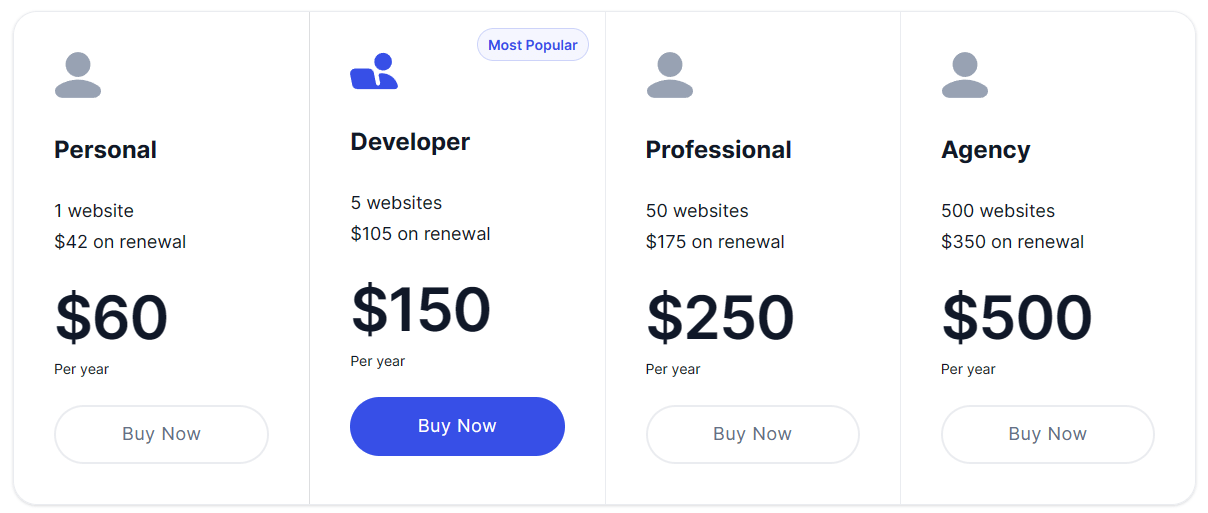
Nếu nhìn vào gói thấp nhất ~$60 (1 website) cho 1 năm sử dụng thì theo mình là hơi cao, nhưng nếu nhìn sang gói cuối, tính ra chỉ còn $1 cho năm đầu, năm sau chỉ còn $0.7 thì lại quá rẻ, như cho không luôn
Góc độ cá nhân, mình nghĩ giá bình quân gói Personal năm đầu ~$20-$30, các năm tiếp theo $10-$20 là đẹp nhất, ở mức giá này mình nghĩ sẽ có thêm nhiều khách hàng mới mua trực tiếp từ tác giả hơn, còn ở mức giá hiện tại, mình nghĩ phần lớn sẽ đi mua từ các Agency khác
Nếu mình mua được với giá $1/ 1 năm thì mình chỉ có thể nói ngắn gọn đây là plugin cache tốt nhất về tổng thể, trong trường hợp mua với giá $60/ 1 năm thì mình đánh giá không cao, với chi phí như thế, mình chỉ dùng các plugin miễn phí, tính năng sẽ không bằng, nhưng hiệu quả cache sẽ khá tương đồng
Tổng kết
Mình từng dùng qua rất nhiều cache plugin, phần lớn chúng đều hoạt động không quá ổn định, tính năng preload hoạt động chập chờn, kiểu có lúc thì nó tạo cache tự động ào ào, lúc thì đơ cả ngày 😀 FlyingPress v4 xử lý vấn đề này rất tốt
Trải nghiệm với FlyingPress rất tuyệt vời, truy cập trang ở điều kiện sử dụng thực tế rất nhanh, khi viết bài, sửa bài, hay có comment mới, gần như bạn không cảm giác là mình đang dùng cache luôn, vì thay đổi là ngay lập tức
Đồng ý là chuyện nhét tất cả tính năng vào 1 plugin, giúp bạn có 1 giải pháp tất cả trong một, cũng khá là phù hợp với số đông, cá nhân mình vẫn thấy FlyingPress vẫn có nhiều tính năng không cần thiết lắm, mang tính khoe trình hơi nhiều, cụ thể tất cả tính năng râu ria khác của họ, bạn đều có thể dùng Perfmatters để thay thế, mạnh mẽ và hiệu quả và giá rẻ hơn
Cách giải thích của tác giả về vấn đề này cũng khá logic, và hợp lý, kiểu ảnh nói teo đéo thể nào biết khách dùng các plugin khác làm sao, mỗi plugin lại vận hành 1 kiểu, kết quả đôi khi nó sẽ phải phân tích cú pháp các file html, css, js … nhiều lần, gây lãng phí tài nguyên
Tuy thế, nói sao nói, thuần túy cache, gần như plugin nào cũng sẽ hiệu quả, Cache Enabler cũng có tác dụng tương tự, Cache Rules Cloudflare còn mạnh hơn, chúng đều miễn phí 😀
FlyingPress giá tới $60 thì theo mình là cao quá mức cho 1 plugin cache
Bonus
Không liên quan lắm, do tác giả lại không có bản trial dùng thử, đôi khi bạn cũng sẽ không chắc nó hoạt động phù hợp với trang không, giá sản phẩm không rẻ, mua dùng mà không hài lòng thì mất công refund, hay đơn giản là bạn muốn dùng thử cho biết thì có thể liên hệ với mình cũng được
Dùng thử hài lòng muốn mua license chính thức để cập nhập các phiên bản mới nhất và được support riêng từ tác giả thì mua sau 😛





















Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!