Bài này mình viết từ thời 2017, giai đoạn này thì thú thực https nó còn chậm hơn cả http, tuy thế theo thời gian, https trên các trình duyệt đời mới, đã nhanh hơn so với http ngày xưa, cụ thể hiện tại
Microsoft Edge: https nhanh hơn http 90% Google Chrome: https nhanh hơn http 90% Cốc Cốc: https nhanh hơn http 90% Firefox: https nhanh hơn http 91%
HTTPS là viết tắt của “Hypertext Transfer Protocol Secure”, nó là một sự kết hợp giữa giao thức HTTP và giao thức bảo mật SSL hay TLS cho phép trao đổi thông tin một cách bảo mật trên Internet. Giao thức HTTPS thường được dùng trong các giao dịch cần tính bảo mật cao, lý thuyết thì 100% các trang thương mại điện tử, shop online này nọ bắt buộc phải cài vào để bảo mật thông tin (ờ, lý thuyết suông thôi hé, chứ cài vào mà ngon thì thiên hạ thái bình rồi)
OK, tiếp theo là HSTS, nó bắt nguồn từ thói quen sử dụng, bình thường ta gõ vào trình duyệt địa chỉ một trang web, thông thường hay là domain xong .com .net gì đó, hay kiểu mình thì là gõ domain xong Ctrl + Enter để nó tự thêm www đằng trước và .com đằng sau, chứ chẳng ai ngồi gõ trực tiếp https://www.domain.com bao giờ cả …. vấn đề này thì phía setup hosting và code họ sẽ tự làm, để khi khách gõ http://domain.com nó sẽ tự chuyển về https://domain.com
Vấn đề tiếp theo nảy sinh, là chẳng thèng quản trị hosting hay code nào dám khẳng định 100% là tất cả các lần khách gõ http://domain.com nó sẽ tự chuyển về https://domain.com cả, thế là HSTS ra đời, HSTS là viết tắt của (HTTP Strict Transport Security), một chính sách bảo mật cần thiết để bảo vệ các trang web HTTPS chống lại các cuộc tấn công hạ cấp. HSTS đảm bảo rằng tất cả kết nối tới một website phải được mã hóa bằng giao thức HTTPS, và không bao giờ sử dụng giao thức HTTP
Để làm được chuyện này, thì bạn phải cài SSL và setup thêm header( ‘Strict-Transport-Security: max-age=63072000; includeSubDomains; preload) xong thì yêu cầu hstspreload.org cấp phép, sau này gõ vào trình duyệt cái domain đó, nó sẽ tự động chuyển sang HTTPS (thời gian nhớ hiện tại là tối thiểu …. 1 năm) và nó cưỡng bức phải chạy HTTPS cho mọi subdomain của domain này luôn
Một ví dụ minh họa là trang paypal.com, một trang đã được hstspreload.org cấp phép
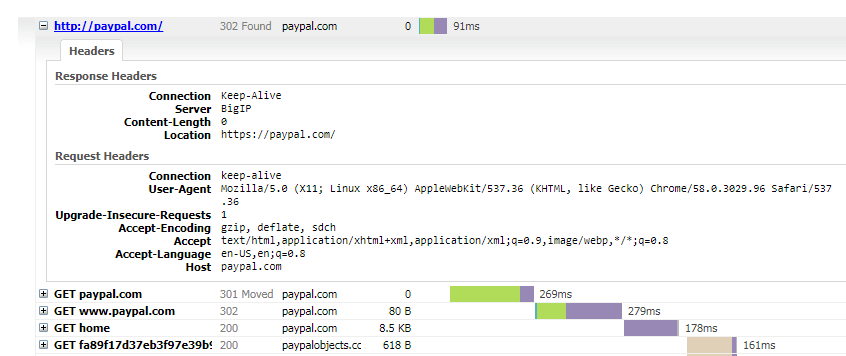
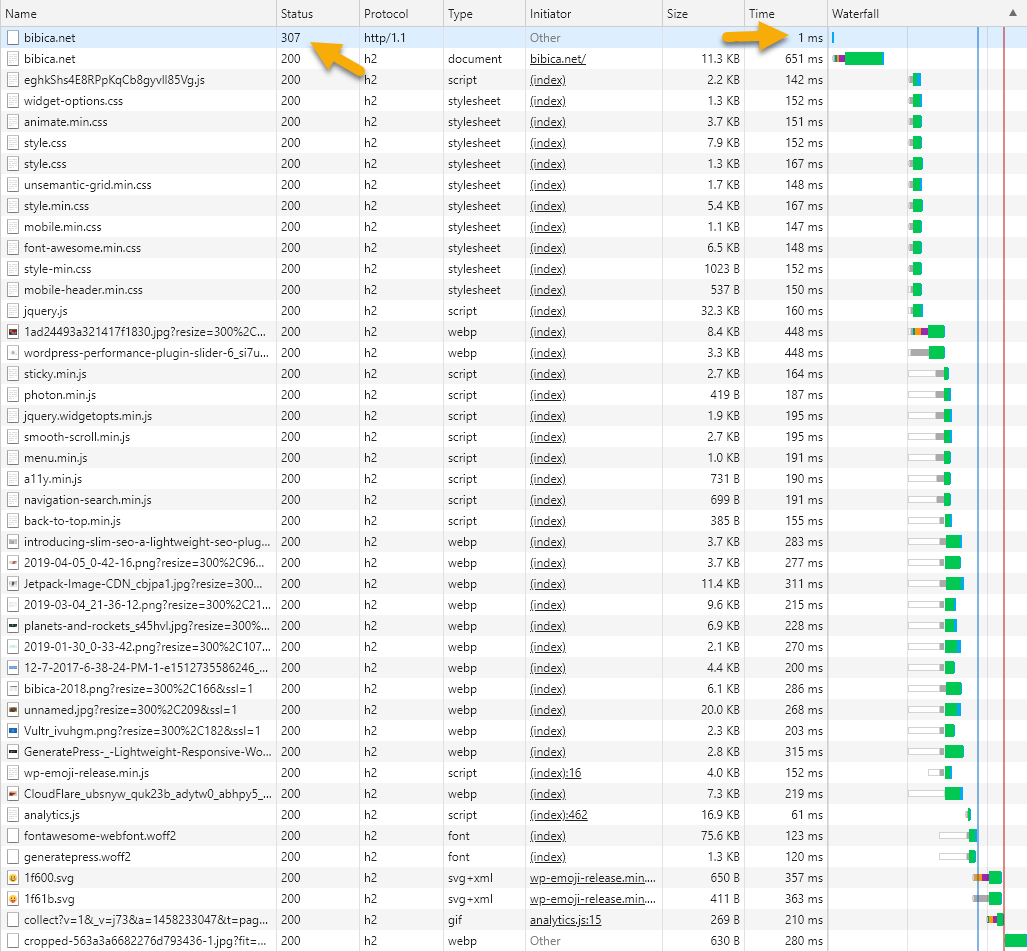
Hành trình bạn truy cập vào paypal.com cũng lằng nhằng, nó sẽ từ http://paypal.com -> https://paypal.com -> https://www.paypal.com
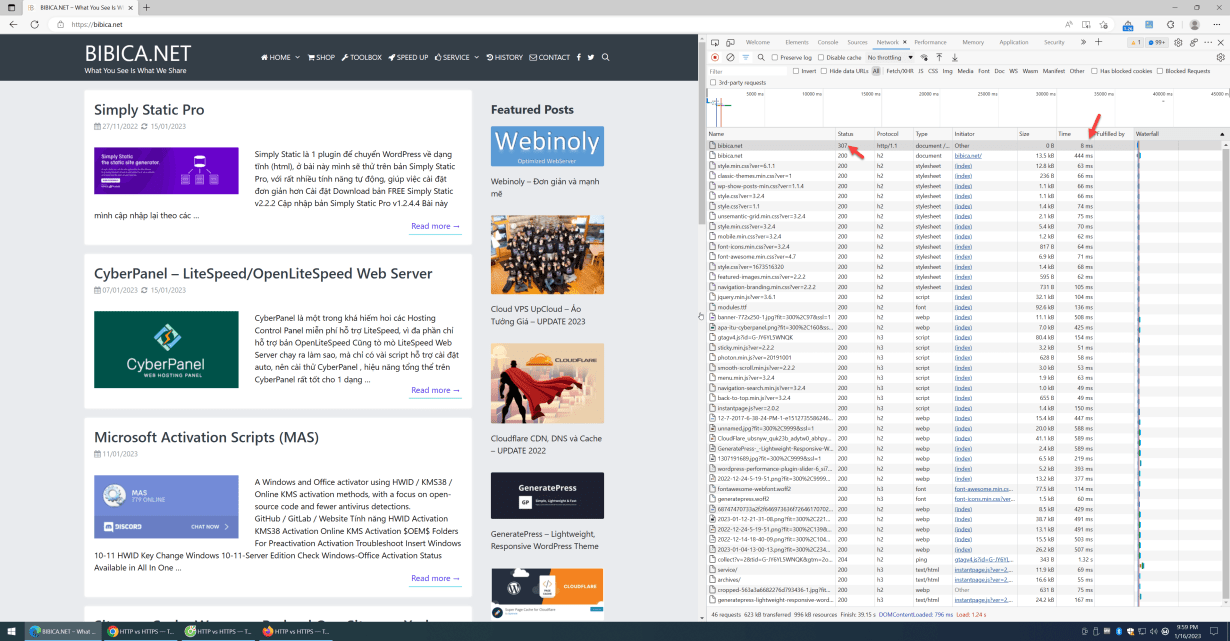
Để ý chỗ này nhé, vì cái này mà mình sang hẳn thèng HSTS đấy, đó là do domain paypal.com khi gõ vào trình duyệt, trình duyệt tự hiểu là chuyển sang https nên nó chỉ mất có 91 ms là chuyển qua, tiếp theo https://paypal.com nó phải dùng 301 redirect để chuyển sang trang https://www.paypal.com nên mất tới 269 ms ? nghĩa là mất hơn gấp đôi thời gian á
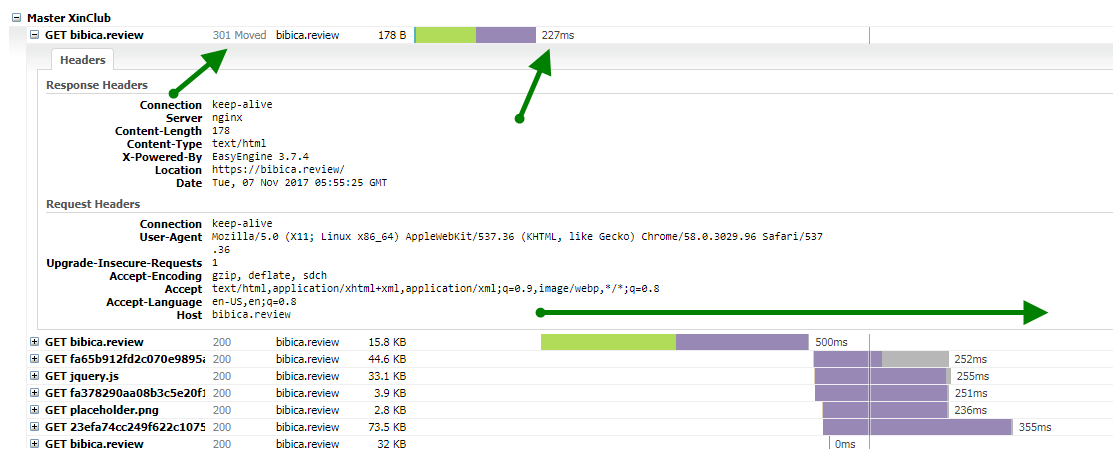
Dể hiểu nhất là nếu bạn dùng code để chuyển từ http -> https, nó sẽ dùng 301 redirect, tốn thời gian tầm 200-500ms
Còn khi dùng HSTS, trình duyệt tự lưu domain của bạn vào trong database, khi chuyển từ http -> https, nó sẽ dùng 307, thời gian chỉ từ 1->10ms

Nói chung người ta sinh ra HSTS là để tăng tính bảo mật mà công dụng chính với mình là để load web nhanh thêm được cỡ 100-200 ms (nói dễ hiểu là 0.1s -0.2s) :))
Dưới dây là tuần tự các thao tác, mình ghi lại một phần để nhớ là chính thôi, vì thực sự mỗi lần làm lại cái này là mình cứ quên sạch, lại phải google cả buổi 😛
Đầu tiên là ta phải có HTTPS đã
Cái này thì gần như bạn nào cũng dùng cả rồi, bản thân các script cài đặt VPS mà mình giới thiệu họ cũng đều có tính năng https, xưa mình thử SSL signed by Cloudflare chủ yếu vì cho vui, còn ở 2023 thì với 1 tấn công nghệ từ Clouddflare, mình khuyên là mọi người nên dùng ssl từ Cloudflare, nhàn hơn rất nhiều so với ssl từ Letsencrypt hay cách dịch vụ khác
Chủ yếu nhất là thời gian SSL Clouddflare rất dài, từ 10-15 năm, các dịch vụ ssl miễn phí khác thì đa phần toàn vài tháng phải renew 1 lần, quá phiền

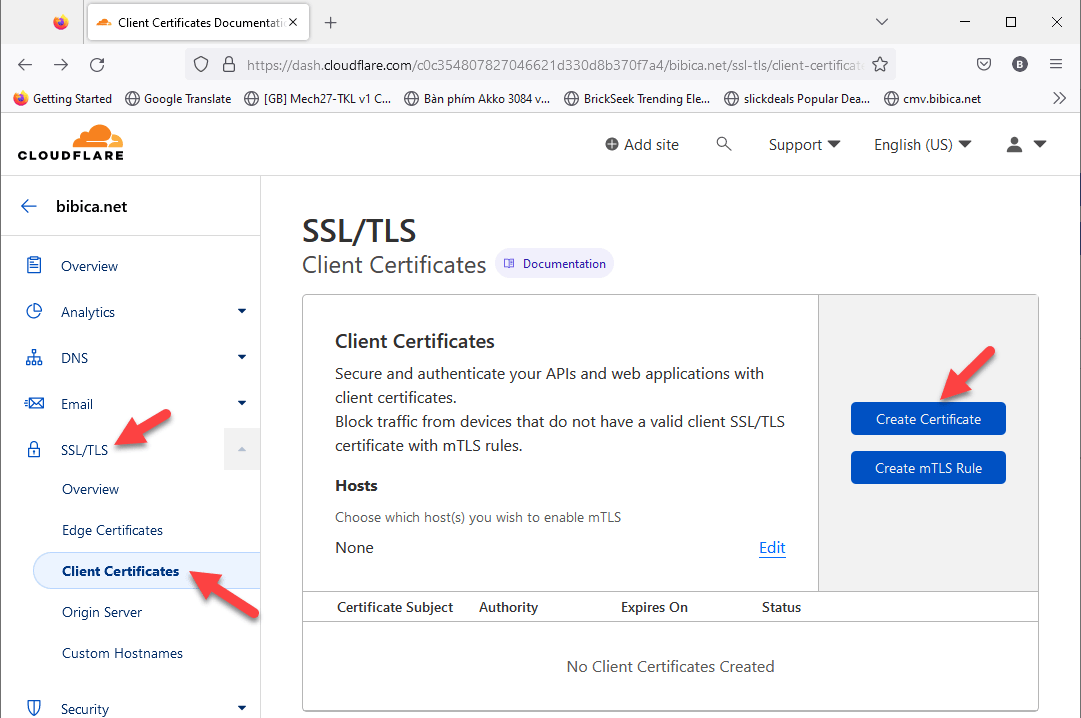
Vào phần SSL/TLS -> Client Certificates -> Create client certificate

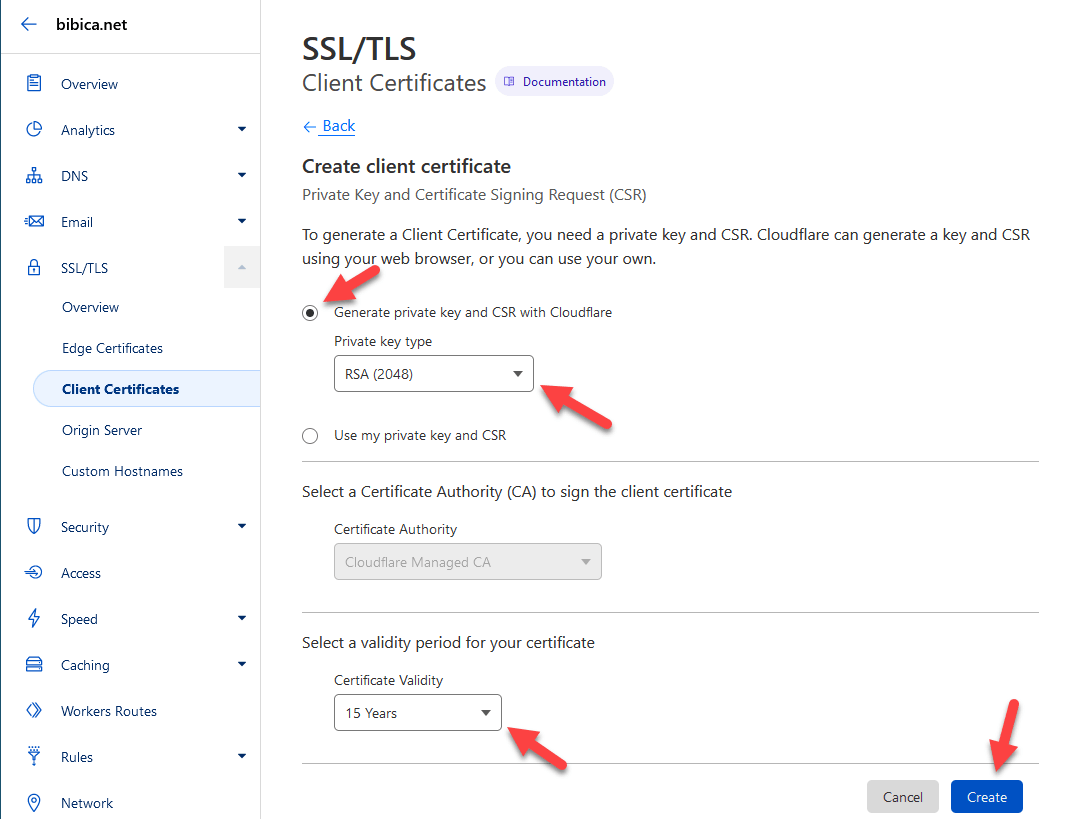
Chọn như mặc định là được, thời gian chọn 15 năm cho nhàn 😀

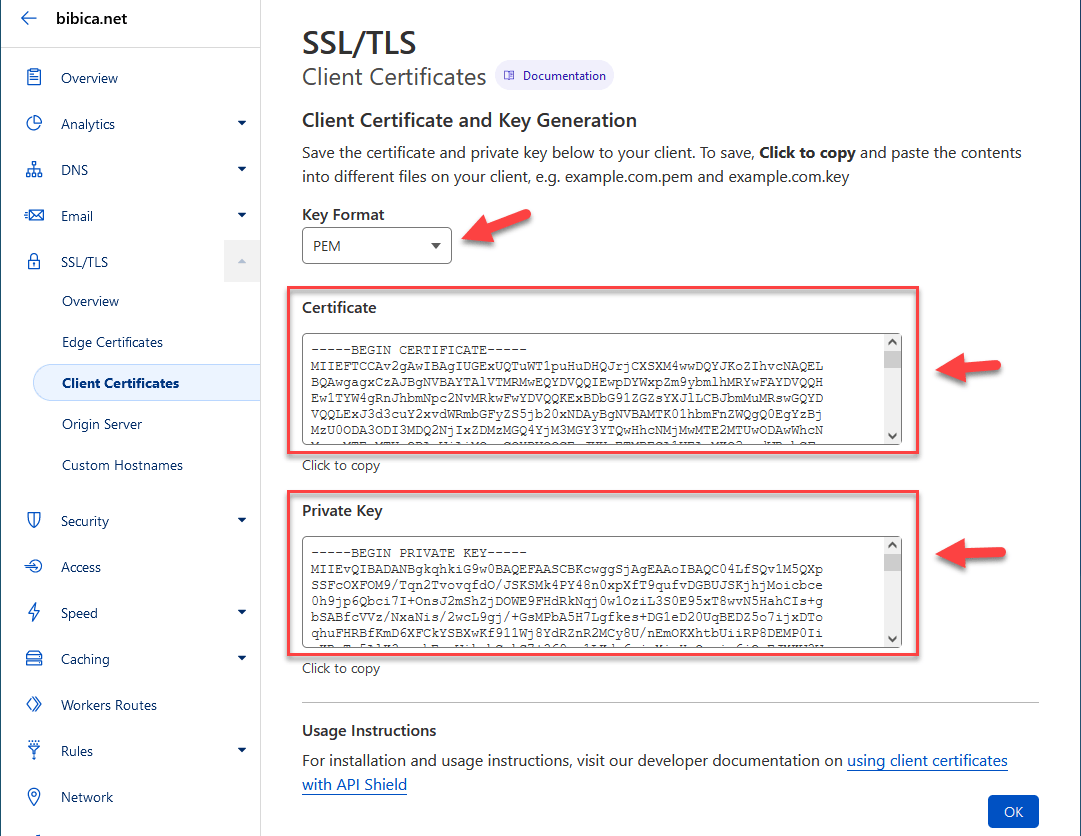
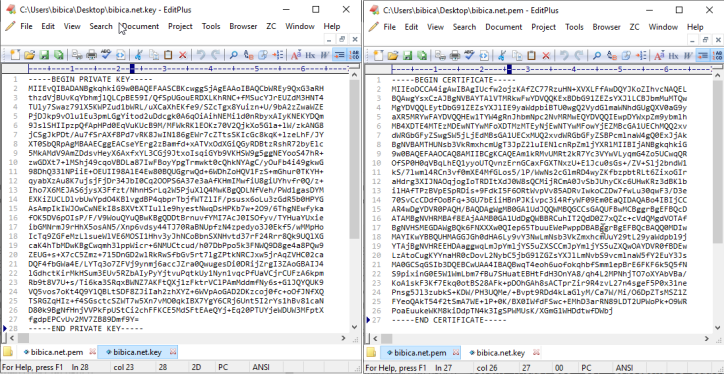
Nó sẽ tạo cho bạn 2 phần, private key và origin certificate, origin certificate bắt đầu bằng —–BEGIN CERTIFICATE—– và kết thúc bằng —–END CERTIFICATE—–, private key bắt đầu bằng —–BEGIN PRIVATE KEY—– và kết thúc bằng —–END PRIVATE KEY—–
Dùng 1 phần mềm edit text nào đó, sau đó save private key thành file có phần mở rộng là .key (bibica.net.key), save origin certificate thành file có phần mở rộng là .pem (bibica.net.pem)
Như đây mình làm cho domain bibica.net nó ra 2 file private key và origin certificate như thế
Upload 2 file này lên VPS của bạn, upload vào đâu thì tùy, mình thì upload nó vào /root/ssl, chủ yếu cho dễ nhớ thôi 😀
Mở file Nginx config của domain ra, cụ thể mình đang dùng Centmin Mod thì file config bibica.net nằm ở
/usr/local/nginx/conf/conf.d/bibica.net.conf
Thêm dòng bên dưới trong server {}
listen 443 ssl http2; listen [::]:443 ssl http2; ssl_certificate /root/ssl/bibica.net.pem; ssl_certificate_key /root/ssl/bibica.net.key;
Sau đó chạy tiếp dòng dưới để reload lại nginx, để thay đổi có hiệu lực
nginx -t service nginx reload
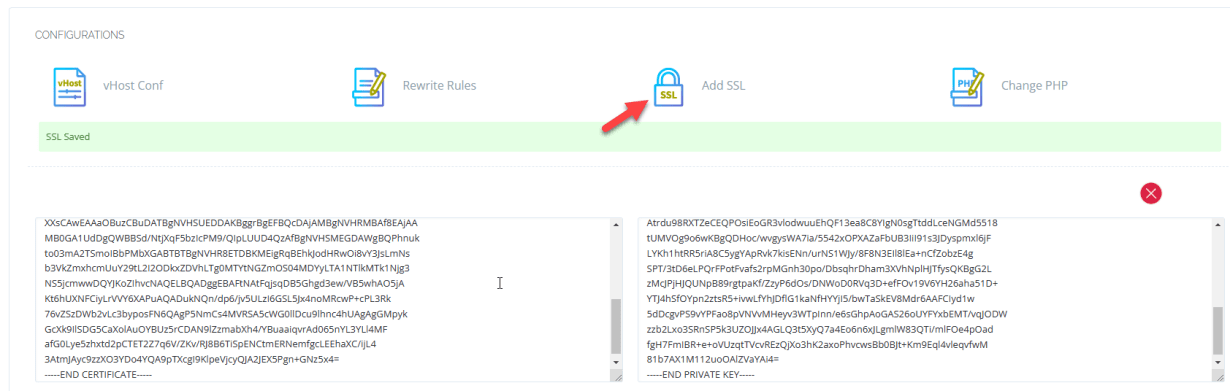
Trên các script khác, kiểu CyberPanel thì cứ add thẳng đoạn text vào SSL thôi

Nói chung, khi bạn đã có được 2 file .key và .pem này rồi thì có thể dùng được trên mọi web server khác nhau

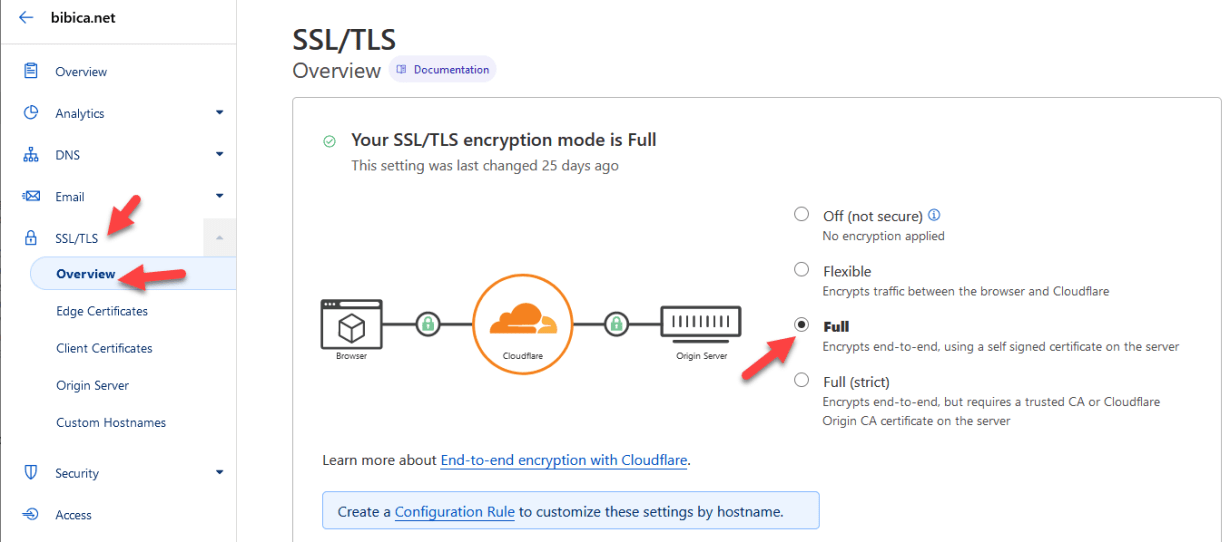
Vào trang quản trị của Cloudflare, tới phần SSL/TLS -> Overview -> Full (strict)
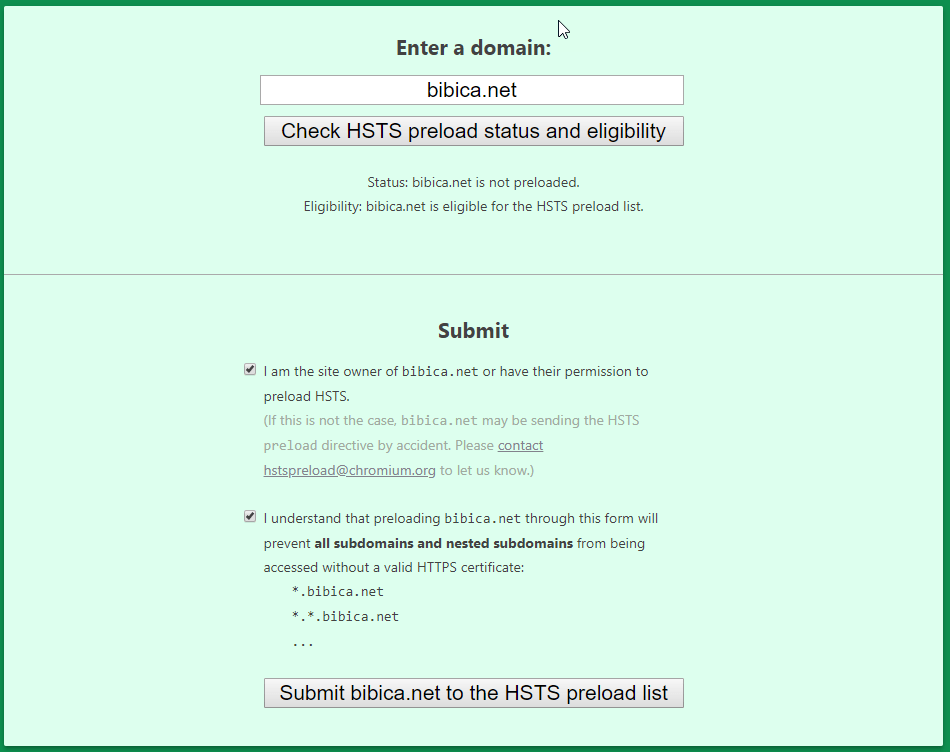
Yêu cầu hstspreload.org cấp phép
Trước đây, để yêu cầu hstspreload cấp phép, ta phải cấu hình khá nhiều thứ, ở 2023 mình thấy Cloudflare đã hỗ trợ tự động cả rồi, bạn chỉ cần set theo hình là được
Do quản lý HSTS qua Cloudflare, nên trên các web server khác nhau đều có tác dụng, Nginx, Apache, LiteSpeed, OpenLiteSpeed …. nó rất tiện vì kiểu vì nhiều lý do, bạn có thể đổi qua nhiều web server khác nhau thì đều không cần phải cấu hình lại

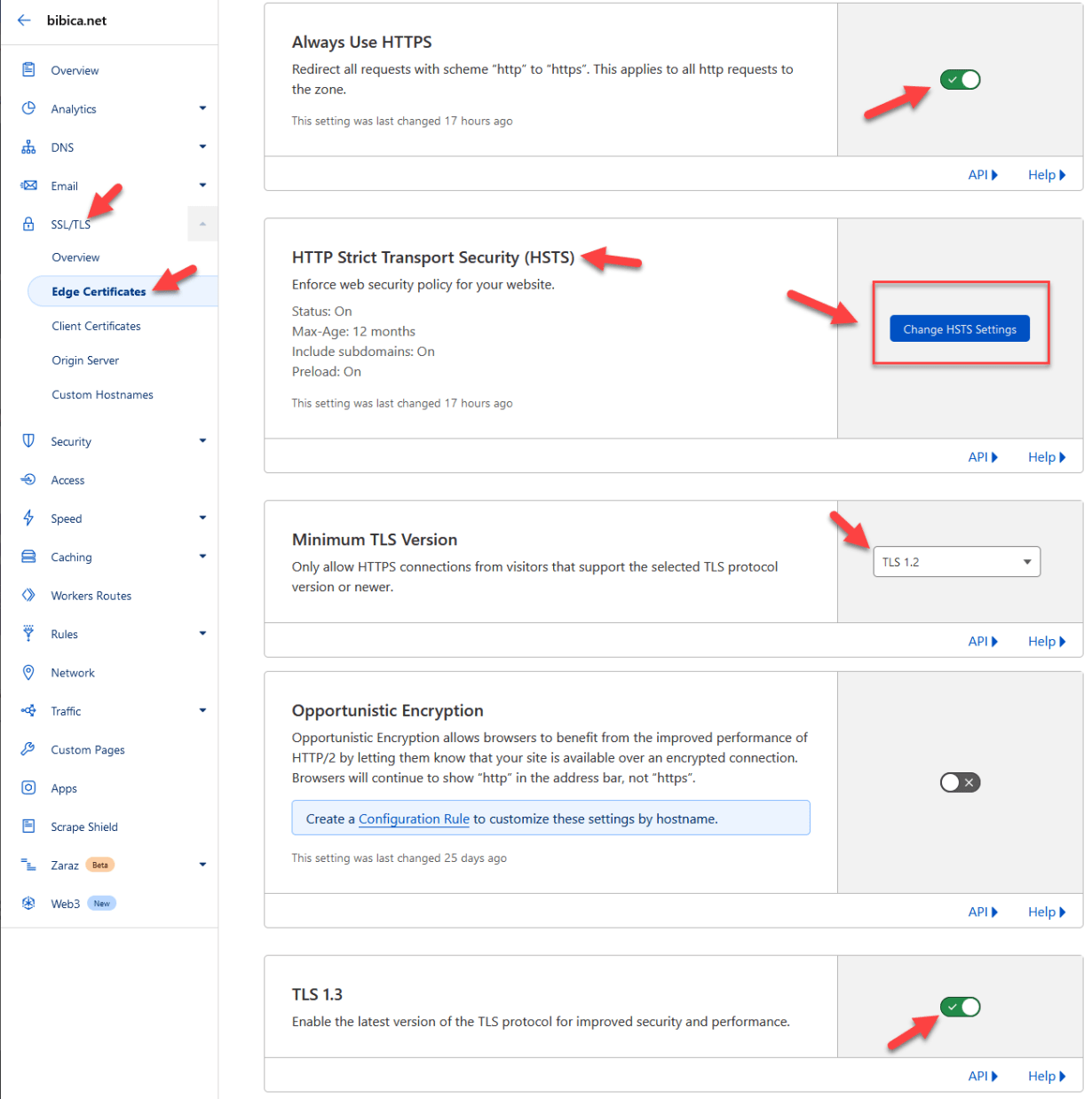
SSL/TLS -> Edge Certificates
Always Use HTTPS bật Minimum TLS Version: TLS 1.2 TLS 1.3: Bật HTTP Strict Transport Security (HSTS): ấn vào để tùy chỉnh

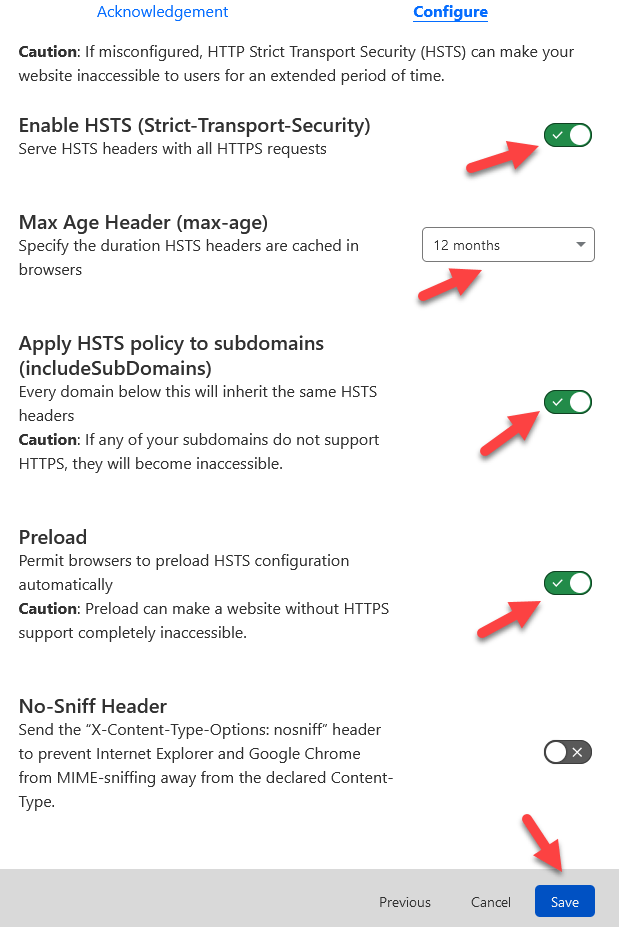
Enable HSTS (Strict-Transport-Security): Bật Max Age Header (max-age): chọn 12 tháng Apply HSTS policy to subdomains (includeSubDomains): Bật Preload : Bật
Sau đó chọn Save
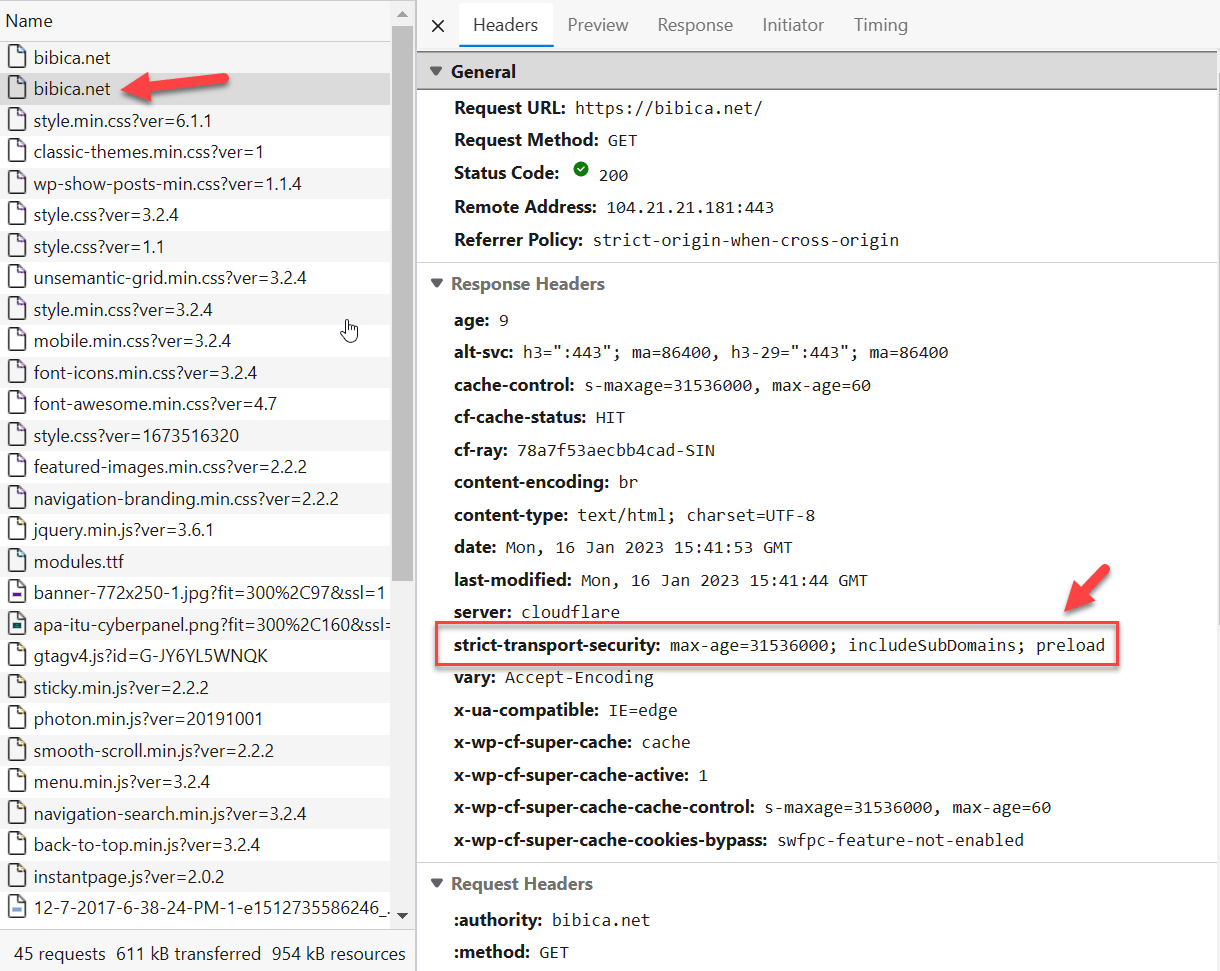
Lúc này kiểm tra tiêu đề trang bibica.net, nó sẽ có đoạn tiêu đều hstspreload yêu cầu 😀
strict-transport-security: max-age=31536000; includeSubDomains; preload

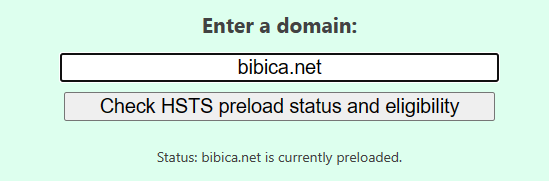
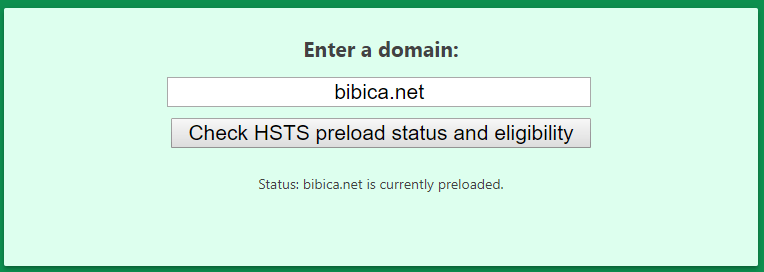
Ra được như thế thì vào hstspreload để yêu cầu cấp phép dùng HSTS thôi
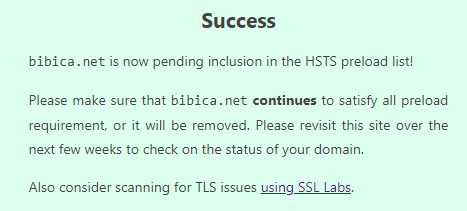
Cơ bản là thế 😛
Ngày cấp phép thì mình không chắc cụ thể lắm, nhớ mang máng là phải chạy ổn định liên tục tầm 3 tháng với tiêu đề strict-transport-security: max-age=31536000; includeSubDomains; preload thì mới được cấp phép, đợt mình đăng kí nhớ hình như đâu đó tầm 2 tháng là được cấp rồi

Chú ý là một khi đã yêu cầu HSTS thành công rồi thì từ giờ, tất cả các sub domain hay domain của bạn đều phải dùng https hết, ví dụ như bạn tạo thêm forum.bibica.net, blog.bibica.net, hay test.bibica.net thì đều phải tạo thêm ssl để chạy https cho nó, vì khi đã được hstspreload cấp phép, là trình duyệt nó sẽ tự preload chuyển hết về https 😀 không có còn phải thông qua các lệnh gì liên quan tới server hay code kiểu 301 redirect nữa, lúc này thì kể cả bạn có xóa VPS, cứ gõ bibica.net vào trình duyệt là nó tự táng sang https://bibica.net hết 😀
Giờ đây nếu bạn dùng các trình duyệt “đời mới” thì khi gõ domain bibica.net, nó chỉ mất tầm 1-5ms để tự chuyển sang https://bibica.net 😀 status là 307 so với 301 thông thường 😛
Chung quy thì dùng HSTS ta cải thiện được 1 ít về tốc độ (từ 100-200ms -> 1-5ms), tăng thêm tính bảo mật cho site, vì cưỡng bức dùng https 😀

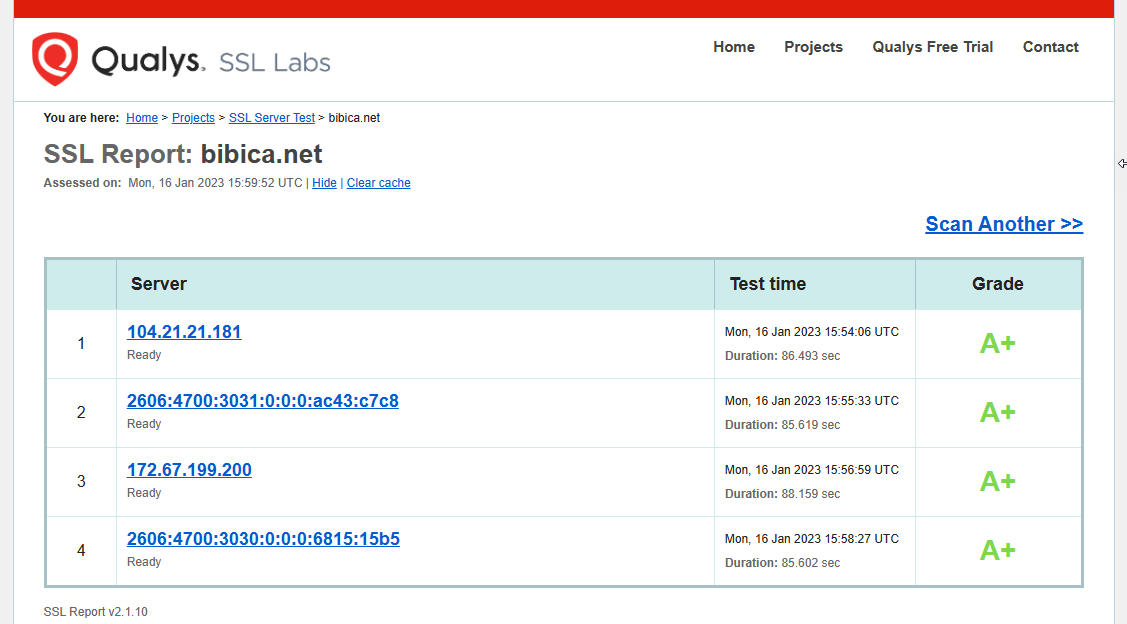
Vấn đề điểm số này nọ của SSL trên ssllabs thì cũng không cần quan tâm làm gì, Cloudflare xử lý mọi thứ theo tiêu chuẩn thế giới, A+ cả
Trước đây khi Cloudflare chưa hỗ trợ HSTS, chúng ta phải cấu hình ở webserver hơi nhiều, giờ mình thấy cấu hình quá là nhàn luôn, gần như bạn chỉ phải làm đúng 1 lần duy nhất trên Cloudflare, sau đó không cần làm thêm cái gì cả, có đổi host, đổi vps, đổi webserver … đều không ảnh hưởng, rất đáng bỏ thời gian ra làm
Mình cũng có thử rất nhiều công nghệ liên quan tới vấn đề tốc độ ssl, thì đều không quá hiệu quả, SSL từ Cloudflare vẫn cho ra tốc độ nhanh nhất, quan trọng là thèng bibica.net hiện tại gần như là sống trên đôi vai của Cloudflare, trừ Cloudflare Registrar là mình không dùng, còn lại từ DNS, SSL, HSTS, Cache, chậm chí cả chặn spam, đều dùng từ hệ sinh thái của Cloudflare 😀
Xưa thì mình hay cấu hình trực tiếp trên Nginx, đợt này đổi sang dùng OpenLiteSpeed, đổi đổi qua lại cấu hình thấy mệt người quá, nên thôi, để Cloudflare quản lý cho nhàn, sau đổi qua lại giữa các webserver không cần phải cấu hình lại, cập nhập lại bài này sau nhiều năm cũng là vì thế 😀











Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!