Bài này tương tự Dockerfile ACMP Supervisord Alpine, có điều viết chi tiết hơn, chủ yếu để nhớ các bước, vì thường sau 1-2 năm không ghi chú là quên sạch
Tình huống giả định là bạn đang dùng các sản phẩm chạy docker, thường nội dung bên trong compose.yml sẽ có có dòng image: mariadb:10.11.8-ubi9
Chúng ta luôn dùng các images chính thức, từ các nguồn nổi tiếng, sẽ không cần quan trọng vấn đề này, sử dụng thực tế đôi khi images do người dùng cuối public ra, mình dùng thấy ổn, muốn dùng luôn, nhưng sợ vui vui tác giả xóa images cũ hay nhét thêm cái gì vào thì cũng phiền 😀 có thể tự copy thành 1 bản riêng, upload lên hub cá nhân, để lưu trữ
Hoặc đôi khi 1 bản images chính thức nào đó, hơi thiếu tính năng, cần cài đặt thêm 1 số thử nhỏ, cũng có thể build thành 1 images custom, để sau này chạy load trực tiếp, đỡ mất thời gian build mỗi khi chạy
Cụ thể thì mình đang dùng 2 bản images là dockette/vercel và wordpress:php8.3-fpm-alpine
Phiên bản vercel mình chỉ cần copy nguyên bản, phiên bản wordpress thì cài thêm WP-CLI, làm xong thì upload sang hub cá nhân
Tạo tài khoản docker.com
Bạn hoàn toàn có thể chơi trội, tự dùng VPS của chính mình để tạo docker registry riêng, lúc này thay vì dùng image: mariadb:10.11.8-ubi9 có thể đổi sang thành image: 192.168.1.100:5000/my-custom-image
- Theo mình cứ tạo tài khoản docker.com, dùng miễn phí là được, dung lượng miễn phí và image requests họ cho theo mình dùng cá nhân là thừa, thiếu thì có thể tạo thêm tài khoản khác 😀
Cài đặt Docker Desktop
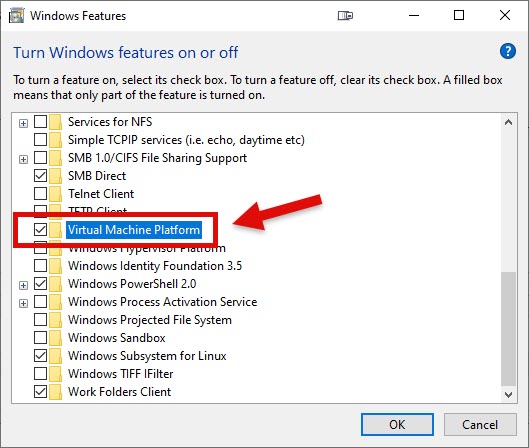
Dùng đơn giản, ít lỗi, hỗ trợ multi-platform, nhanh, dùng bản Docker Desktop trên Windows là lành nhất, việc cài đặt không có gì đặc biệt, chú ý cần mở tính năng Windows Virtual Machine Platform
Vào nhanh Windows Features bằng cách gõ trực tiếp nội dung bên dưới vào run
OptionalFeatures.exe
Kéo xuống dưới sẽ thấy phần Virtual Machine Platform, bật lên mỗi khi cần chạy Docker Desktop, do máy mình cài giả lập khá nhiều thứ, mỗi lần dùng tới Docker Desktop cần bật tắt tính năng Virtual Machine Platform lên lại, còn thường mình tắt đi
- Cài đặt xong thì login tài khoản của bạn vào
Tạo Dockerfile
Trên Windows cũng khá tương đồng như trên Linix, cần tạo 1 file Dockerfile, trong trường hợp với dockette/vercel không cần chỉnh sửa gì, nội dung 1 dòng như dưới là đủ
FROM dockette/vercel
Với wordpress:php8.3-fpm-alpine cần cài đặt thêm WP-CLI, nội dung file Dockerfile thêm vào 1 dòng
FROM wordpress:php8.3-fpm-alpine # Add WP CLI RUN curl -o /usr/local/bin/wp https://raw.githubusercontent.com/wp-cli/builds/gh-pages/phar/wp-cli.phar && chmod +x /usr/local/bin/wp
Lưu mỗi Dockerfile vào 1 thư mục riêng cho dễ nhớ, sau này cần cập nhập gì thì vào các file Dockerfile sửa lại
Tạo Builder Instance (bước này chỉ làm 1 lần)
Nên sử dụng tính năng buildx để hỗ trợ multi-platform, giúp images có thể chạy trên arm, amd ….
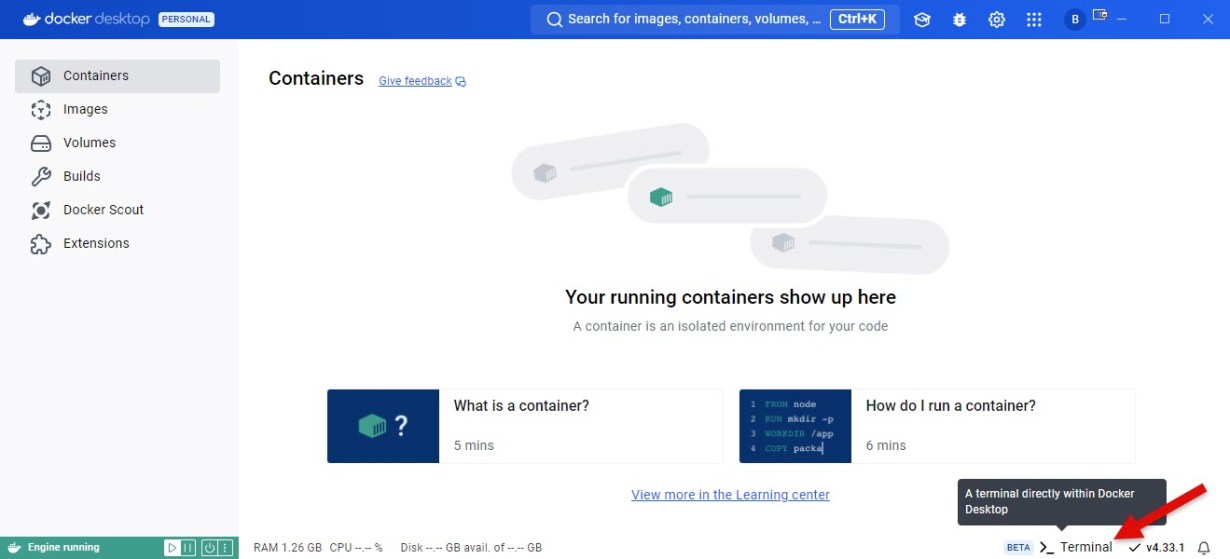
- Trên Docker Desktop -> Terminal ở bên dưới góc phải, click vào, sau đó copy tuần tự các lệnh bên dưới
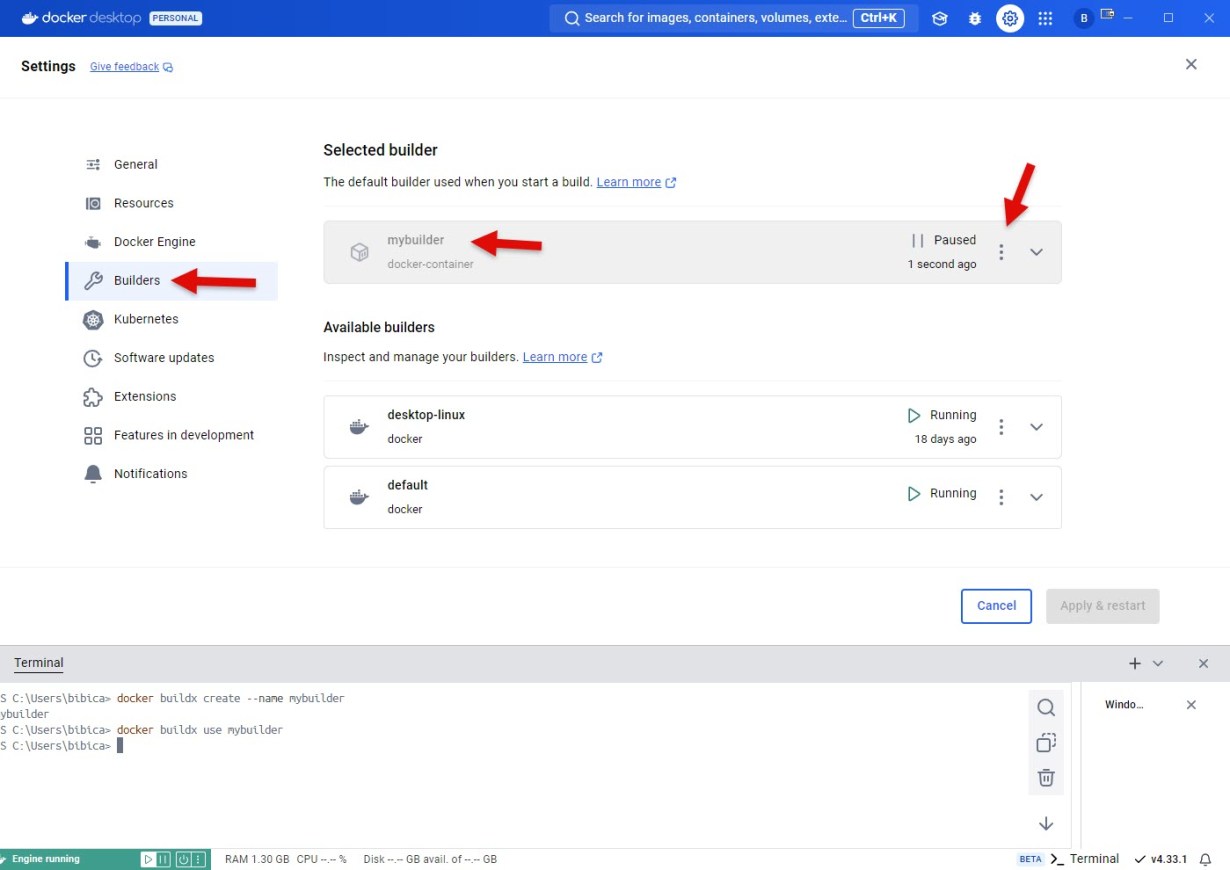
docker buildx create --name mybuilder docker buildx use mybuilder
Bài này mình làm xong mới viết lại, không chắc mặc định 2 câu lệnh trên nó tự start chưa, nay do mình tắt đi cài lại nên nó đang ở tình trạng paused :D, nếu chạy 2 lệnh trên rồi mà bạn thấy nó đang ngừng thì ấn vào dấu 3 chấm chọn start hay run là được
Tạo Build Image Với Buildx
Phần lớn sau này chúng ta đi thẳng tới bước này, các bước ở trên làm 1 lần là đủ, đi chuyển tới thư mục chứa Dockerfile rồi chạy tuần tự các lệnh bên dưới
docker buildx build --platform linux/amd64,linux/arm64 -t bibica/vercel-cloudflare-pages . docker buildx build --platform linux/amd64,linux/arm64 -t bibica/vercel-cloudflare-pages --push .
- Sửa lại nội dung
bibica/vercel-cloudflare-pagesthànhusername/ten-images-muon-dung
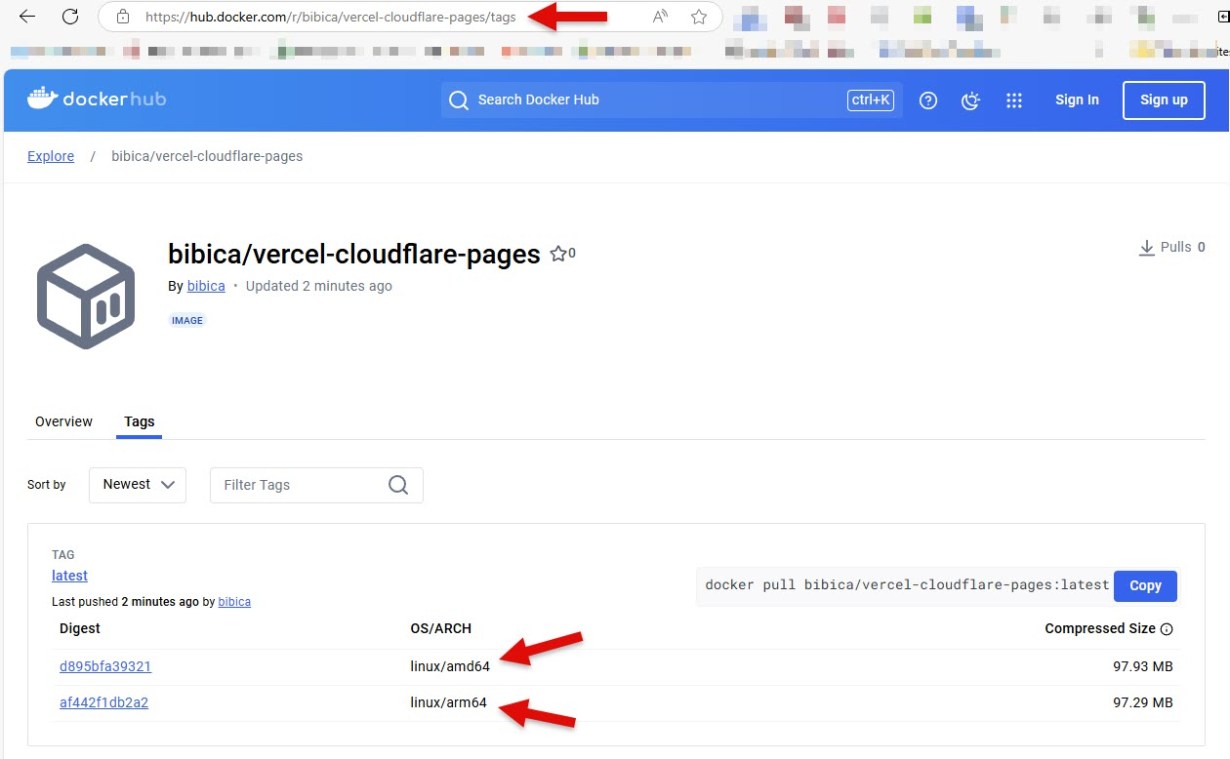
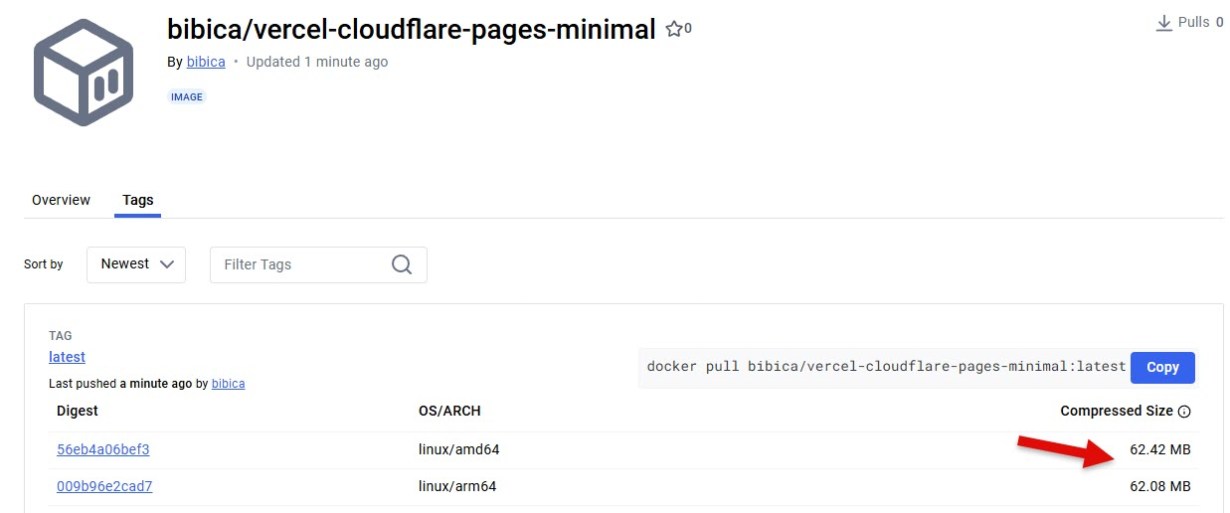
Xong xuôi thì images đó sẽ được upload lên hub.docker.com, images hỗ trợ arm, amd đầy đủ
Trên các file compose.yml cũ đang chạy, thay đường dẫn image: dockette/vercel thành image: bibica/vercel-cloudflare-pages mới vào
services:
vercel:
image: bibica/vercel-cloudflare-pages
container_name: vercel
user: "0" # Chạy container với user root
command: sh -c "vercel -t Tokens_KEY --yes --prod && tail -f /dev/null"
working_dir: /static.bibica.net
volumes:
- /home/bibica.net/www/vercel-simply-static:/static.bibica.net
Khởi động lại container bằng images mới bằng lệnh bên dưới
docker compose up -d --build --remove-orphans --force-recreate
Chắc cú kiểm tra thêm 1 lần nữa bằng docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS e688f09aa413 bibica/vercel-cloudflare-pages "sh -c 'vercel -t D1…" 4 minutes ago Up 4 minutes
Images đang dùng chính xác là images vừa build là được 😀
Các bước cơ bản là thế, ưu điểm nhanh, chẳng cần hiểu gì nhiều 😛 hạn chế tối đa các lỗi
Bonus: phần này nói nhảm 😀
Sau này khi quen thộc dần với docker, bạn hoàn toàn có thể tự viết đầy đủ các câu lệnh dựa vào bản gốc, ví dụ như trên dockette/vercel, nội dung Dockerfile của nó là
FROM dockette/alpine:3.15
RUN echo '@community http://nl.alpinelinux.org/alpine/v3.15/community' >> /etc/apk/repositories &&
apk update && apk upgrade &&
# DEPENDENCIES #############################################################
apk add --update git &&
# NODEJS ###################################################################
apk add --update nodejs-current@community npm@community &&
# NODEJS ###################################################################
npm i -g vercel &&
# CLEAN UP #################################################################
rm -rf /var/cache/apk/*
WORKDIR /srv
CMD nodejs
Được build từ phiên bản dockette/alpine:3.15, nội dung Dockerfile bao gồm
FROM alpine:3.15
ENV TERM xterm
ENV USER_UID 1000
ENV USER_NAME dfx
ENV USER_HOME /home/dfx
RUN apk update &&
apk upgrade &&
adduser -D -u $USER_UID $USER_NAME &&
rm -rf /var/cache/apk/*
CMD ["/bin/sh"]
Có thể sửa lại, tạo Dockerfile build toàn bộ các quá trình từ alpine:3.15 gốc như sau
FROM alpine:3.15
ENV TERM=xterm
USER_UID=1000
USER_NAME=dfx
USER_HOME=/home/dfx
# Thêm kho lưu trữ community, cài đặt các phụ thuộc và dọn dẹp
RUN echo '@community http://nl.alpinelinux.org/alpine/v3.15/community' >> /etc/apk/repositories &&
apk update && apk upgrade &&
apk add --no-cache
git
nodejs-current@community
npm@community &&
adduser -D -u $USER_UID $USER_NAME &&
npm install -g vercel &&
# Dọn dẹp các tập tin không cần thiết
rm -rf /var/cache/apk/* /root/.npm
# Thiết lập thư mục làm việc
WORKDIR /srv
# Lệnh mặc định
CMD ["nodejs"]
So với bản gốc của tác giả, dung lượng giảm xuống ~1/3 😛
Mặc định thì 99% các images public bạn có thể google ra, bắt buộc phải công bố Dockerfile, ông nào cẩn thận hơn thì viết cả hướng dẫn sử dụng, cấu hình các thứ, không thì chẳng ma nào dám dùng, đợt mình dùng dockette/vercel vì google mãi không ra bản nào khác, nay ngồi viết bài này xem lại mới thấy tác giả viết sạch sẽ thật
Kết luận
Đôi phần viết hơi dài dòng, thực tế khi lần đầu mình cài đặt Docker Desktop. nó đếch thèm chạy, lỗi tung nóc, phải google đủ kiểu, build xong không thấy hỗ trợ nhiều platform, lại phải google coi lại 😀 khá là mất thời gian
Viết rõ ràng từng bước, để bạn nào mới gia nhập thế giới docker, có nhu cầu build mới images, đỡ mất thời gian hơn so với mình ngày xưa
Sau này cần build gì làm 2 bước Tạo Dockerfile và Tạo Build Image Với Buildx là đủ









Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!