Related Posts (bài viết liên quan bài viết gốc) là một tính năng rất hay, mà mình nghĩ là nên thêm vào cho blog :]] nó giúp khách vào site đọc thêm các bài viết liên quan tới bài viết đang xem, mà thường thì ai quan tâm bài viết đang xem, thì sẽ dễ ấn tượng với các bài viết liên quan, dễ click vào đọc hơn, đây cũng là một hình thức níu chân khách vào site một cách rất là “lịch sự” :]]
Giới thiệu về Jetpack Related Posts
Ban đầu mình dùng thử vài plugin, thật sự thì không ấn tượng lắm, về cơ bản thì bài viết liên quan thường nó sẽ dựa vào thư mục viết bài, tags, ngữ cảnh, nội dung bài viết, mỗi plugin đa phần dựa vào các thông số đó, nó sẽ xem cái nào liên quan nhất để hiện ra, ví dụ, cùng thư mục 1 điểm, cùng tag 2 điểm, cùng nội dung 3 điểm, sau đó nó xem hết các bài, điểm bài nào cao nhất thì hiện ra ở phần related posts, chính vì thế, thường nó sẽ không chính xác, tất nhiên nếu người viết bài, khi từ bài viết đầu tiên, tạo các tag, thư mục chuẩn thì sẽ giúp nhiều cho việc này 😛 chính vì phải lọc rất nhiều thông số nên dùng related posts thường sẽ hiện không chính xác bài viết và khá nặng cho WordPress
Ban đầu mình thử Yet Another Related Posts Plugin thấy cũng tạm, tuy thế do cái blog này, mình hoàn toàn không dùng tags :)) thành ra kết quả tìm kiếm các bài viết related posts khá là tệ, giống như mình viết phần nhiều về WordPress, tối ưu tăng tốc các kiểu, ấy thế mà nó cứ nện ra cái bài về Tenda AC6 Wifi Router Và Wifi Extender, trong khi bài này nó ếu có bà con gì với các thứ khác cả 😛
Google các kiểu thì ra tính năng Related Posts trong bộ plugin Jetpack, đọc vào phát ấn tượng ngay:
Không giống như nhiều plugin đăng bài liên quan khác, chúng tôi thực hiện phân tích, xử lý và phục vụ từ hệ thống của chúng tôi, vì vậy máy chủ của bạn không cần làm thêm gì cả (đó là lý do tại sao nhiều plugin như YARPP hoặc Related Posts thường bị cấm bởi các máy chủ web, nhưng Jetpack Related Posts được cho phép)Jetpack
Không như 99% các plugin có tính năng related posts khác, Jetpack dùng server của họ để phân tích, thành ra về lý thuyết, server của bạn chỉ nhận đúng 1 cái kết quả trả về về, mà cái này thì đã được Jetpack sử lý sạch sẽ, thành ra dùng Jetpack Related Posts cực kì nhẹ nhàng và mượt mà
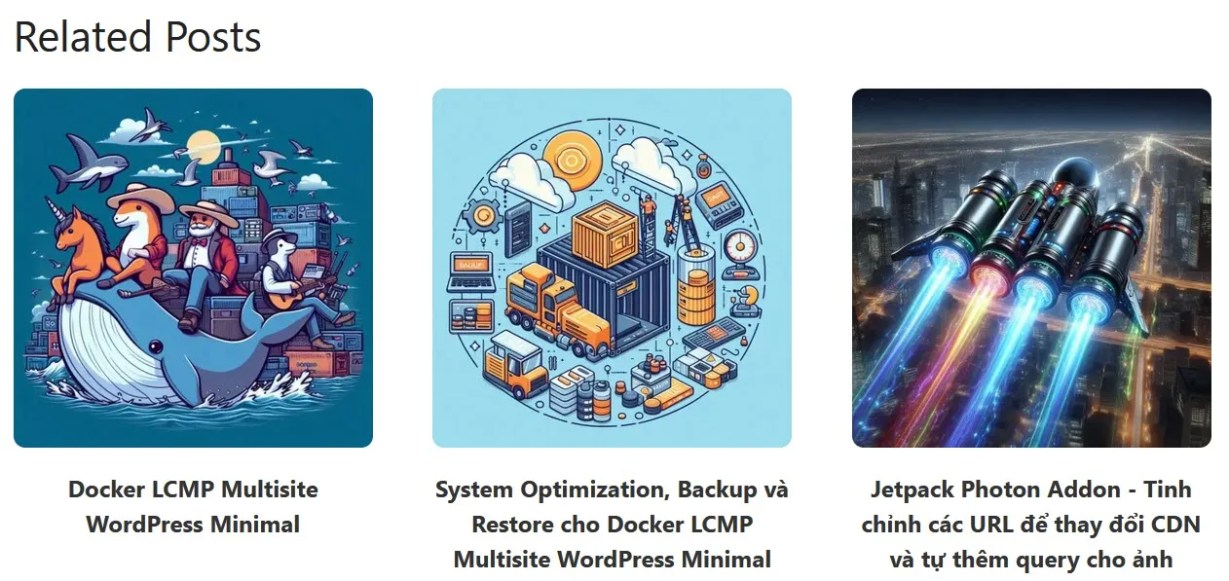
- Hiện tại mình đã đổi Jetpack Related Posts sang chế độ tối thiểu nhất có thể, chỉ là các dòng text thuần túy kèm vài tấm ảnh, siêu cấp đơn giản, nhưng vẫn cực kì chính xác, vì vẫn sử dụng cơ chế quét của Jetpack
Bạn vẫn cài Jetpack, bật Related posts như bình thường
- Sử dụng Code Snippets tạo 1 file php với nội dung:
/* Jetpack Related Posts */
/* This is required to remove the CSS and JS enqueued in the header */
function jetpackme_no_related_posts( $options ) {
if ( is_single() ) {
$options['enabled'] = false;
}
return $options;
}
add_filter( 'jetpack_relatedposts_filter_options', 'jetpackme_no_related_posts' );
/* Create shortcode for displaying related posts with featured images */
function labnol_related_shortcode( $atts ) {
$related_posts = "";
if ( class_exists( 'Jetpack_RelatedPosts' ) && method_exists( 'Jetpack_RelatedPosts', 'init_raw' ) ) {
$related = Jetpack_RelatedPosts::init_raw()
->set_query_name( 'jetpackme-shortcode' )
->get_for_post_id(
get_the_ID(),
array( 'size' => 3 ) // How many related posts?
);
if ( $related ) {
foreach ( $related as $result ) {
$related_post = get_post( $result['id'] );
$url = get_permalink( $related_post->ID );
$title = $related_post->post_title;
// Get the featured image (thumbnail) for the related post
$thumbnail = get_the_post_thumbnail( $related_post->ID, 'thumbnail', array('class' => 'related-post-thumbnail') );
// Display the related post with title and thumbnail
$related_posts .= "<li class='related-post-item'><a href='" . $url . "'>$thumbnail <span class='related-post-title'>$title</span></a></li>";
}
$related_posts = '<ol class="related-posts-list">' . $related_posts . '</ol>';
}
}
return $related_posts;
}
/* Create a new shortcode for Jetpack related posts */
add_shortcode( 'labnol_related', 'labnol_related_shortcode' );
/* Do not load the one-big Jetpack concatenated CSS file */
add_filter('jetpack_implode_frontend_css', '__return_false');
/* Dequeue the default styles and jQuery for Jetpack module */
function add_labnol_scripts() {
if (!is_admin()) {
wp_dequeue_script('jetpack-related_posts');
wp_dequeue_style('jetpack-related_posts');
}
}
add_action("wp_enqueue_scripts", "add_labnol_scripts", 20);
Lúc này nó sẽ ngắt hiện Related Posts trên site, muốn hiện nó ở đâu thì có thể thêm bằng shortcode hoặc php vào theme
- Cụ thể mình đang dùng theme GeneratePress thì điền vào
content-single.php
Cho nó hiện ra dưới nội dung bài viết
- Thêm 1 chút css để các hình ảnh hiện ra gọn gàng hơn
.related-posts-list {
list-style: none;
padding: 0;
margin: 0;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.related-post-item {
width: 30%;
margin-bottom: 20px;
text-align: center;
overflow: hidden;
position: relative;
transition: transform 0.3s ease;
}
.related-post-thumbnail {
width: 100%;
height: auto;
border-radius: 8px;
overflow: hidden;
}
.related-post-title {
display: block;
margin-top: 10px;
font-size: 16px;
color: #333;
text-decoration: none;
font-weight: bold;
}
.related-post-item a {
text-decoration: none;
color: inherit;
}
.related-post-item a:hover .related-post-title {
color: #0073aa;
}
/* Mobile-friendly adjustments */
@media (max-width: 768px) {
.related-post-item {
width: 48%;
}
}
@media (max-width: 480px) {
.related-post-item {
width: 100%;
}
}
Giai đoạn trước mình dùng Related Posts thuần túy là text, đợt này đổi chút gió, cho hiện thêm vài tấm ảnh ra cho sinh động, tổng thể khá giống so với Jetpack Related Posts mặc định





Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!