Viết chủ yếu để nhớ, không là 1 thời gian sau quên hết 😀
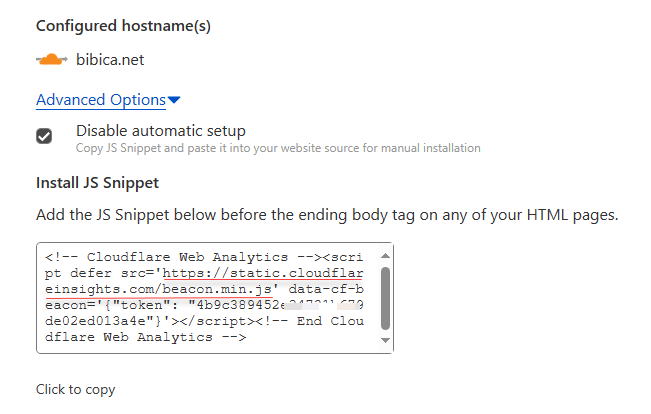
1. Chuyển file js web analytics Cloudflare về dạng local
Lý do vì thi thoảng thấy kết nối từ static.cloudflareinsights.com nó hơi chậm, chập chờn, không ổn định, cao điểm có khi load 200-500ms
Download cái file beacon.min.js về rồi tống lên host, sửa lại đường dẫn tới file nằm trên host 😀 thời gian load vẫn khá cao ~ 100ms, nhưng ổn định ở con số này, không chập chờn
2. Tạo lại file favicon.png
Bữa giờ không để ý, toàn dùng theme, add bừa 1 cái ảnh để nó tự tạo favicon, kiểm tra thì thấy trình duyệt cứ load cái file favicon này tới 2 lần, thời gian load khá cao ~ 100ms, chưa kể dung lượng file khi dùng theme tự tạo nó to vãi cả nhái 😀
Kiếm cái tool ảnh nào đó, hạ độ phân giải xuống 32 x 32 😀
<link rel="icon" href="https://bibica.net/favicon.png" type="image/x-icon" />
Add trực tiếp đoạn code đó vào Header, giờ load chính xác 1 lần, thời gian giảm xuống còn 30-40ms
3. Cài đặt lại font awesome v4
Xóa bớt các icon thừa không dùng, tổng dung lượng giảm từ ~ 100kb xuống chỉ còn ~ 10kb, sửa lại đường dẫn cho gọn gàng nằm trong thư mục /fonts/
Không có ý nghĩa về tốc độ lắm, vì load file 10kb hay 100kb tốc độ nó …. cũng thế =))
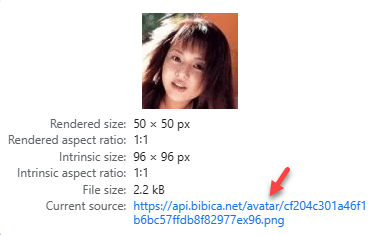
4. Sửa lại đường dẫn FV Gravatar Cache
Cho ảnh vào thư mục tên là avatar, chủ yếu cho đẹp, chứ không có ý nghĩa gì cả 😀
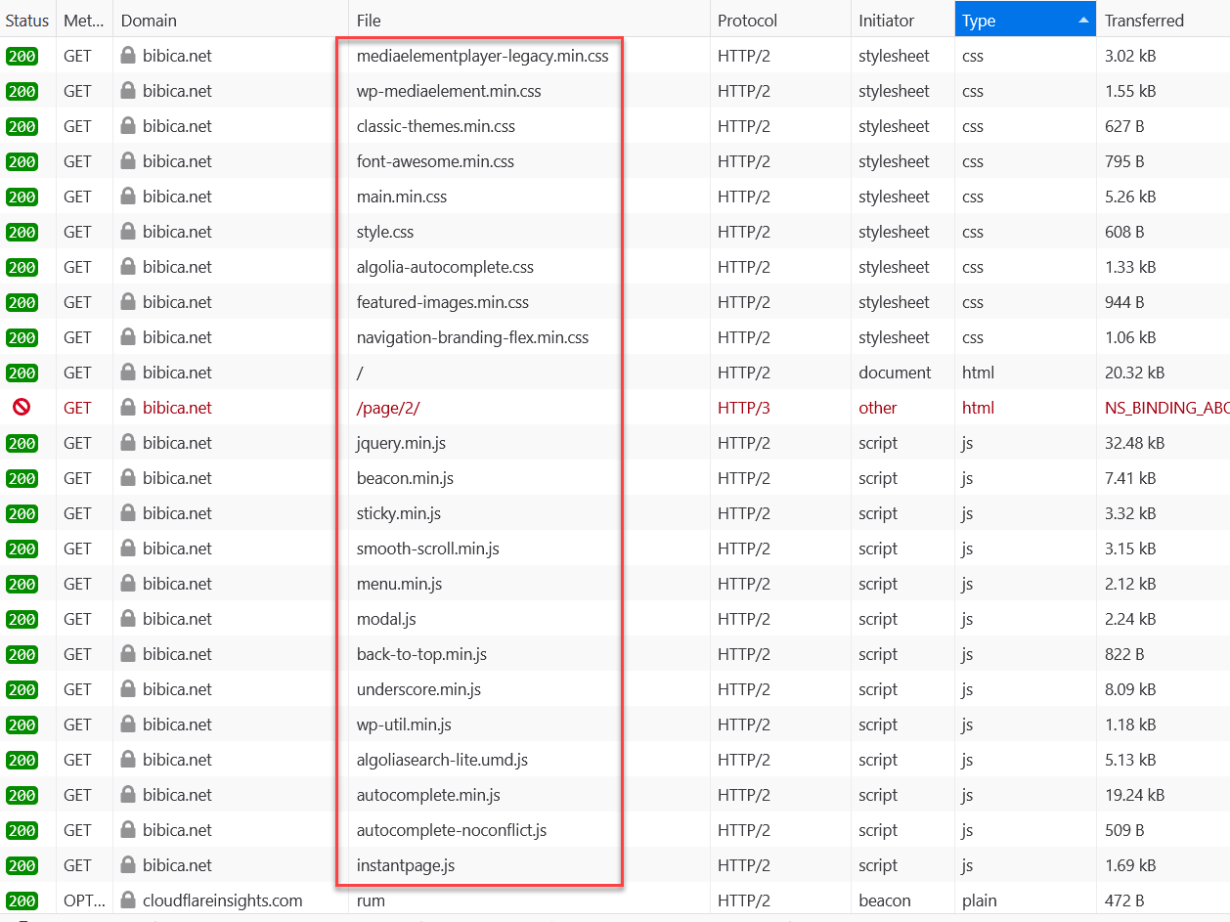
5. Xóa bớt query strings từ các file tĩnh css, js
Tất nhiên các query strings trên các file js, css nó khá quan trọng trong việc code, sửa lỗi, cache …. có điều với người dùng cuối thì không ảnh hưởng gì cả, xóa nhìn cho sạch sẽ gọn gàng tên các file thôi :]]
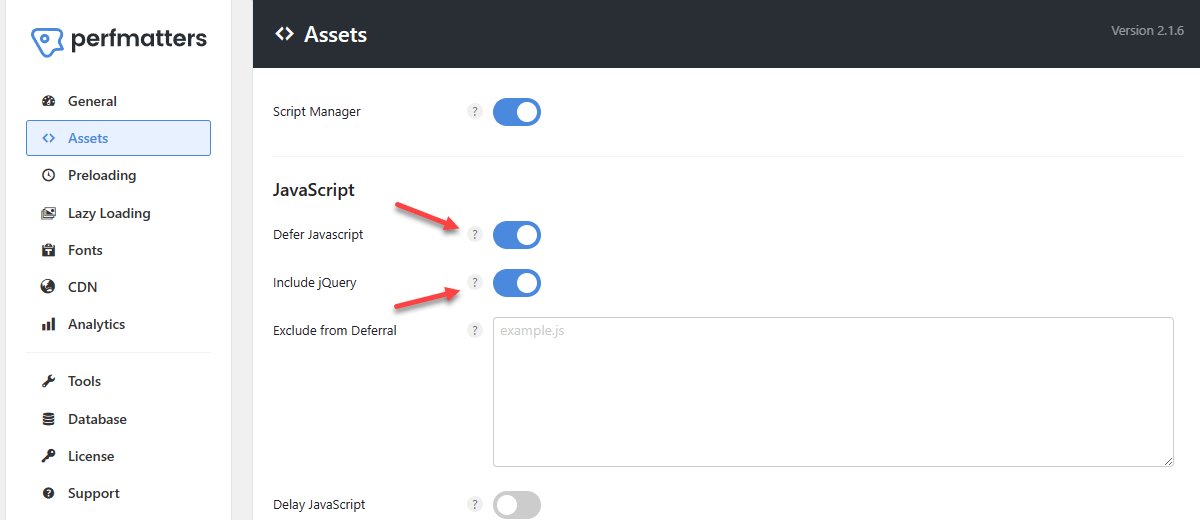
6. Sử dụng Defer Javascript và tắt load 1 số file ở trang home
Bật dùng lại Defer Javascript sau đâu đó 3-4 năm không thèm nhìn 😀
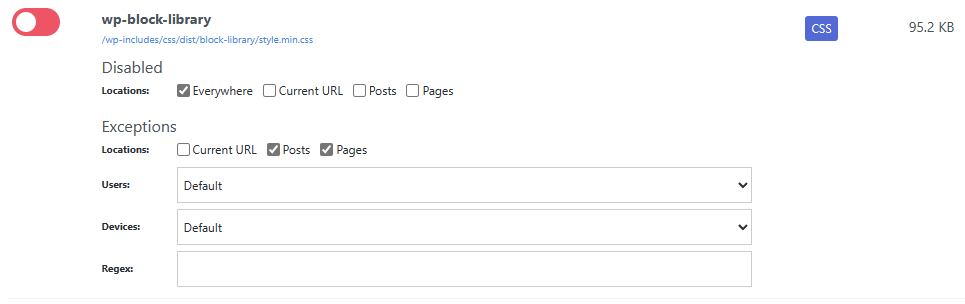
Tắt load tại trang home 1 số js như style.min.css, ơn trời là nhờ Perfmatters có chú thích, mình mới hiểu nó là wp-block-library, nếu dùng block thì mới cần, xưa có 1 ít bài mình viết theo chuẩn block, còn đa phần dùng classic editor cả, ở trang home không dùng nên tắt đi, giảm được ở trang home tới 95kb
Cũng không có ý nghĩa lắm về tốc độ, vì giờ file load đồng loạt qua http2 cả
7. Liên quan tới tối ưu ảnh ở nhiều vị trí
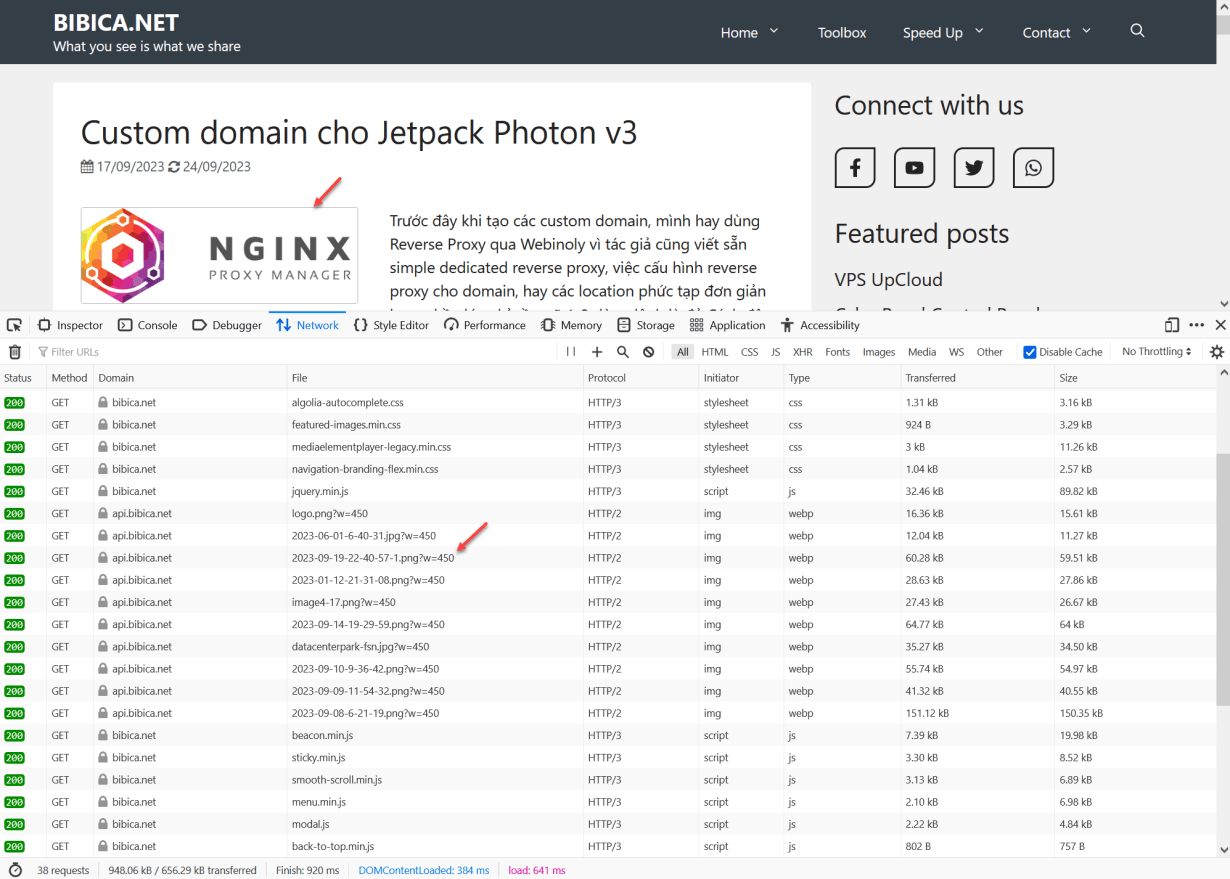
Cân đong đo đếm giữa trải nghiệm xem bài, tốc độ load trang, hiện tại mình duy trì ảnh thumbnail là 450px, đủ nét trên các thiết bị như điện thoại, ảnh trong bài viết thì thậm chí không giảm, mà dùng luôn ảnh gốc 😀
Lúc này ảnh trong bài viết sẽ có dung lượng rất lớn, nhưng nhờ Cloudflare cache, trải nghiệm xem lại tốt hơn, nhờ chỉ dùng duy nhất 1 định dạng full, các ảnh chỉ load đúng 1 lần là được cache lên toàn bộ lên server của Cloudflare, khi bạn ấn vào 1 tấm ảnh bất kì để phóng to, nó đã được cache và load sẵn, nên bật ra ngay lập tức
Việc tạo thumbnail theo từng vị trí, từng thiết bị xem bài, nó rất logic và khoa học về mặt lý thuyết, dung lượng file nhỏ sẽ load nhanh hơn
Tuy thế , phương thức này khá kém hiệu quả ở thực tế sử dụng, do có quá nhiều ảnh ở 1 vị trí, tỷ lệ cache bị giảm -> thời gian Cloudflare tự xóa cache nhanh hơn -> khách vào xem đôi khi sẽ phải load lại từ đầu
Quan trọng nhất là nhờ Cloudflare, 1 bài viết với chi chít ảnh ở định dạng FULL, thời gian load xong toàn bộ chậm nhất là 2s (chưa cache có thể là 3-4s), trung bình thì đa phần < 1s, quan trọng nhất vẫn là ảnh giờ sắc nét hơn, ấn vào xem ảnh to 1 phát được ngay, không phải chờ 1-2s khi click vào
cache-control: public, max-age=31536000, immutable
Thêm tiêu đề immutable, Edge TTL tăng lên 1 năm ở các hình ảnh
Không chắc lắm về hiệu quả, mặc định ảnh không có truy cập vào, sau 2 ngày Cloudflare sẽ tự clear cache, ý tưởng của việc này là giúp Cloudflare xác định ảnh là không bao giờ thay đổi, cứ lưu vào cache lâu nhất có thể 😀 có điều thường cứ 1-2 bữa mình lại từ clear cache 1 loạt để nghịch phá, nên chưa kiểm nghiệm được chuyện này
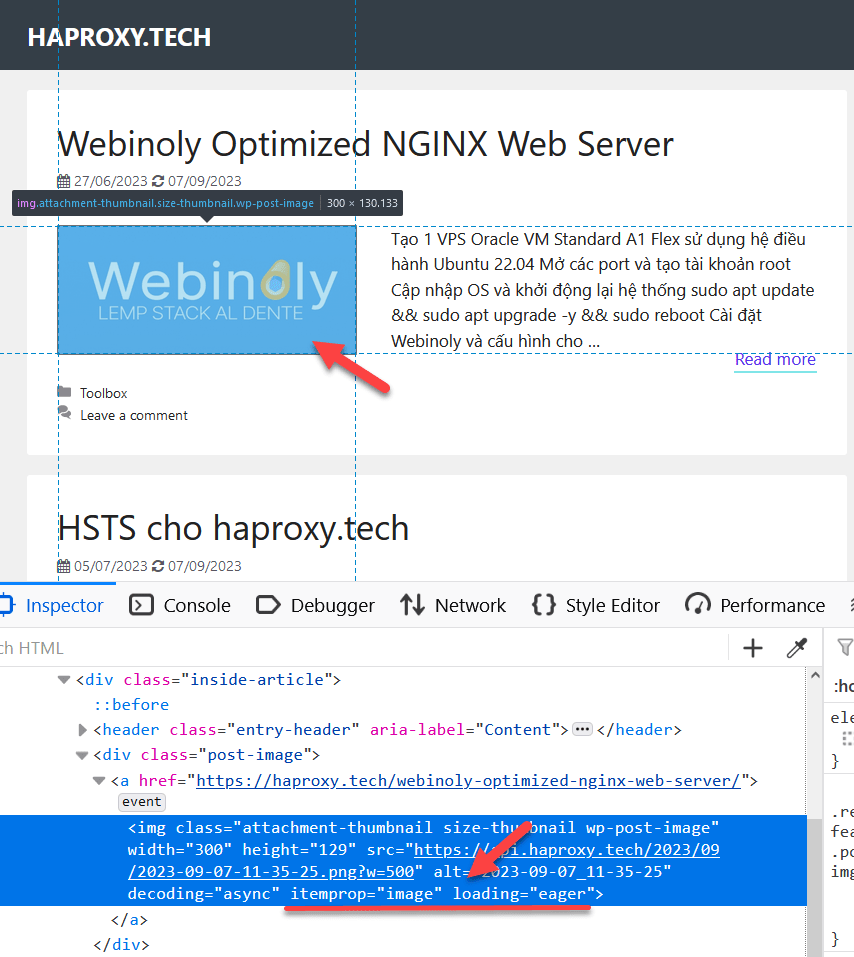
8. Xóa itemprop=”image” loading=”eager”
Mặc định, trên WordPress, họ chỉ dùng duy nhất giá trị decoding=”async”, nôm na ý nghĩa là lúc này, ảnh sẽ được load đồng thời cùng với text, giúp trải nghiệm load trang tốt hơn
Tuy thế, không rõ do mình nghịch, chỉnh sửa, hay do theme Generatepress mình đang dùng cấu hình, có thêm 2 giá trị mới là itemprop=”image” loading=”eager” ở thumbnail và featured images
Đọc giới thiệu về ý nghĩa 2 cấu hình này cũng không thấy ảnh hưởng tiêu cực gì tới load ảnh, trên trang haproxy.tech vẫn dùng 2 giá trị này, chạy bình thường
Mà trên thèng bibica.net, không hiểu sao khi xem ảnh ở 2 vị trí thumbnail và featured images, cứ thấy ảnh nó bị tình huống load hơi chậm??? nên xóa hết các giá trị mà mình không hiểu ra, sau thêm sửa gì cũng dễ quản lý 😀
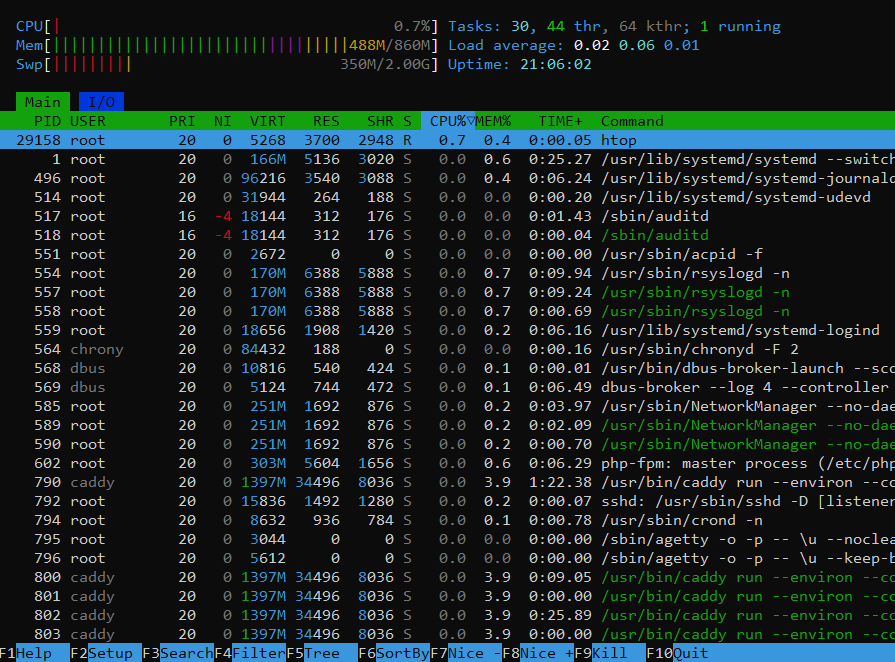
9. Thử nghiệm lại Caddy Webserver
Vẫn rất sock văn hóa với Caddy trên AlmaLinux 9, không cấu hình dòng nào, cài vào không nó đã rất mượt, thực sự mượt trong các thao tác liên quan tới database, nơi người viết bài thao tác nhiều nhất, chạy không thấy phát sinh lỗi gì, dù mình đang dùng trên VPS 1 GB RAM UpCLoud 😀
Mình có thử cấu hình database trên Caddy và Nginx như nhau, phần cứng như nhau, cùng là data từ trang bibica.net, hiệu năng MySQL Latency của Caddy tốt hơn Nginx 25%-50% ở thao tác viết bài, lưu bài tự động, lưu bài thủ công, xem trước bài viết …. Caddy nhanh rất rõ rệt, cảm giác cắn vào dabasera rất ngọt 😀
Các thao tác khác như backup hệ thống, tạo file tĩnh …. thì Caddy, Nginx gần như tương đồng, không có sự khác biệt
Để bạn dễ hình dung, kiểu vác mấy bài benchmark ra, thì có bài Nginx, Litespeed, Caddy … ngang nhau, có bài thì thèng này hơn, thèng kia kém hơn, nhưng ở trải nghiệm dùng thực tế, phần đông mọi người đều sẽ thấy Litespeed chạy rất mượt
Caddy nó cũng na ná Litespeed ở điểm này, dù rất nhiều người đánh giá Caddy hiệu năng thua Nginx, tính năng thì quá sức yếu, mình dùng thì lại thấy Caddy mượt
Ở 1 con VPS ~ 6GB RAM, rủng rỉnh xông xênh 1 tí thì khi chạy cấu hình MySQL tự động từ Releem, nó có thể đạt con số xanh lét, kinh hoàng là 95%, MySQL Latency ~1.5 ms
Dùng Nginx mình cũng dùng Releem cấu hình, mà đa phần chỉ 75%-85% là kịch, MySQL Latency cũng cao hơn hẳn
Tạm đang khá hài lòng với combo AlmaLinux 9 + Caddy + Releem, phía webserver hãng tự Optimization hết 😀 MySQL thì Releem tự động làm toàn bộ, set cái cron cho nó tự cập nhập configuration mới mỗi ngày thì quản trị không phải động tay, động chân luôn 😀
Hiệu quả của việc tinh chỉnh?
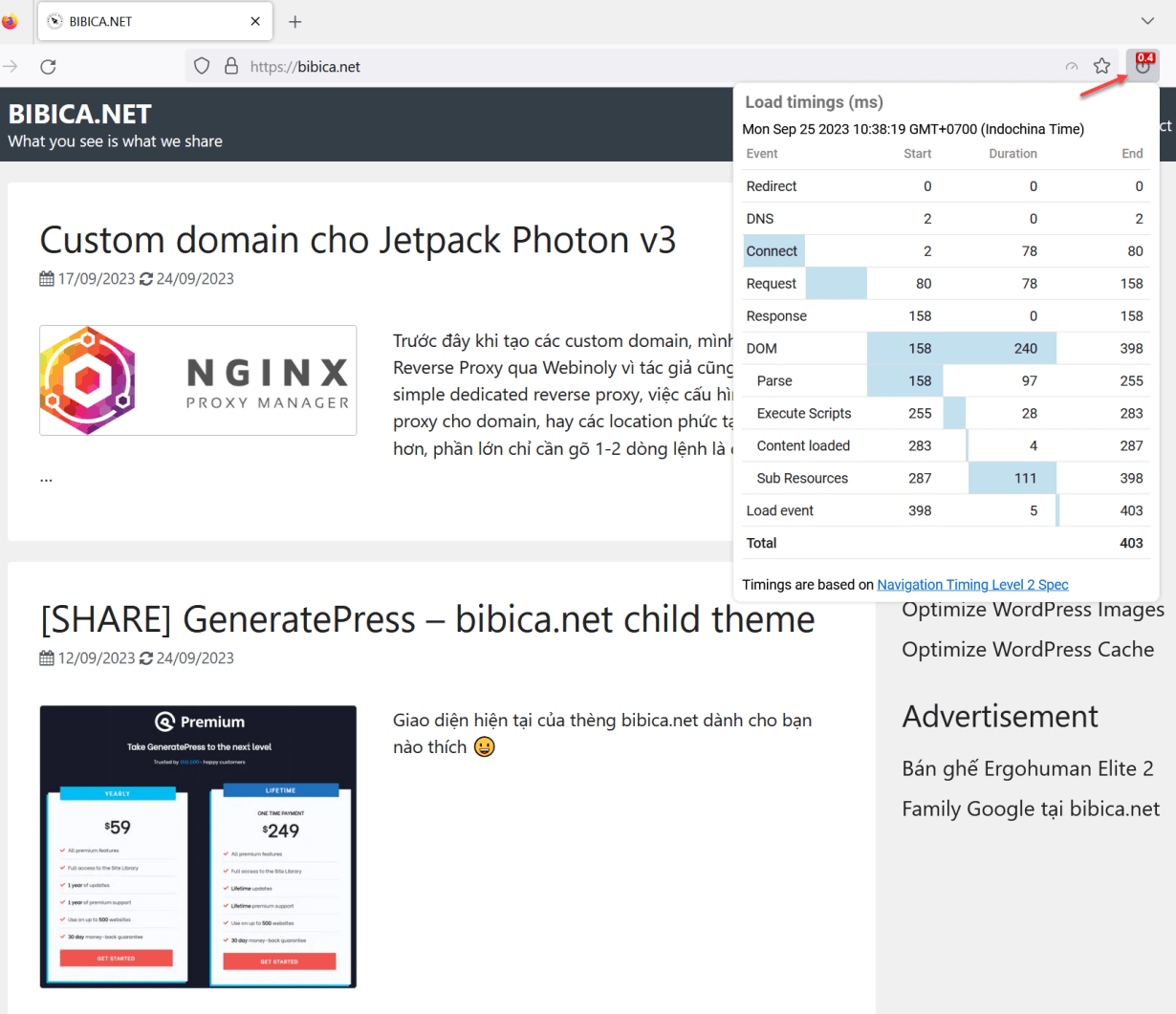
Về tốc độ thì giờ nhanh nhất ở lần truy cập đầu tiên khi khách vào trang home (bằng đường truyền Việt Nam), có thể xuống 0.4s 😀 so với trước khi làm 1 tràng ở trên thì là …. 0.5s =)) về mặt số liệu thì tăng tới 20%, nghe cũng kinh nhưng giảm 0.1s ở thực tế thì khá là vô nghĩa 😀 đa phần cache qua Cloudflare xong rồi thì không cần quan tâm tới tốc độ nữa
Trải nghệm ở quản trị là sự thay đổi lớn nhất, nhanh hơn có thể cảm nhận rất rõ ràng bằng mắt thường 😀
Các kết nối ra ngoài thì chỉ còn vài kết nối từ Cloudflare (challenges.cloudflare.com, cloudflareinsights.com) cá nhân khá là muốn dùng proxy đi qua 2 trang này, mỗi cái Cloudflare không cho 😀 đành chịu vậy













Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!