Dạo này tìm kiếm 1 hệ thống comment ngoài cho WordPress, các giải pháp vẫn không quá hiệu quả, hệ thống comment ngoài rất hài lòng là Hyvor Talk, tính năng mạnh, nhanh, tích hợp tốt với WordPress, dùng rất đúng ý thì giá lại quá sức xa sỉ, email xin dùng miễn phí thì mí ảnh không cho :(( các hệ thống comment khác thì khá nhiều bất cập
Nên thôi, quay lại máng lợn comment gốc từ WordPress, chỉnh sửa lại 1 số thứ để phù hợp với nhu cầu sử dụng
Bài viết bên dưới dựa theo theme GeneratePress đang dùng, nếu bạn dùng theme khác thì cách làm tương tự, đọc hiểu là được
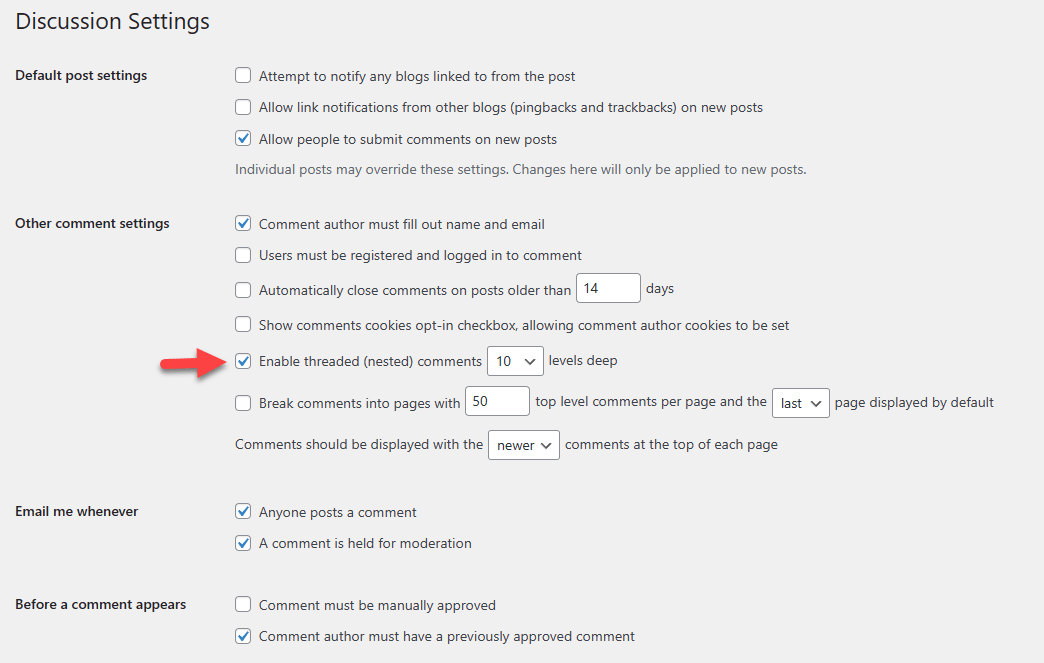
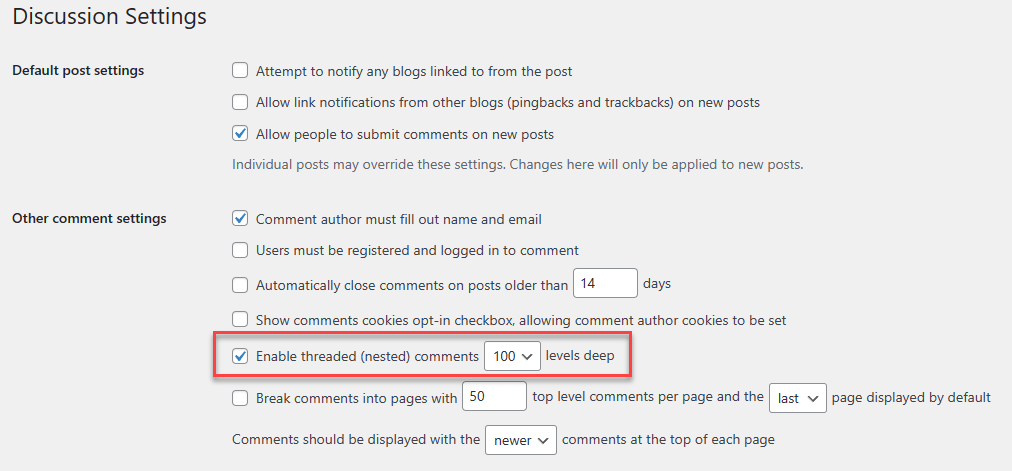
Mặc định hệ thống comment gốc của WordPress Discussion cho phép bạn reply tối đa 10 comment liên tiếp (mặc định là 5), dựa vào tùy chọn
Comment đầu sẽ được gọi là depth-1, comment 10 là depth-10, mỗi comment lại thụt vào 1 chút
Kết quả là nếu bạn dùng mặc định 5 comment lồng nhau, các comment thứ 6 sẽ …. không thấy nút reply 😀
Nếu bạn tăng giá trị depth lên 10, các comment tiếp theo, khoảng cách bị thụt quá nhiều, nó sẽ rất nhỏ, và thiếu điều phá luôn bố cục comment
Tùy chỉnh giao diện comment
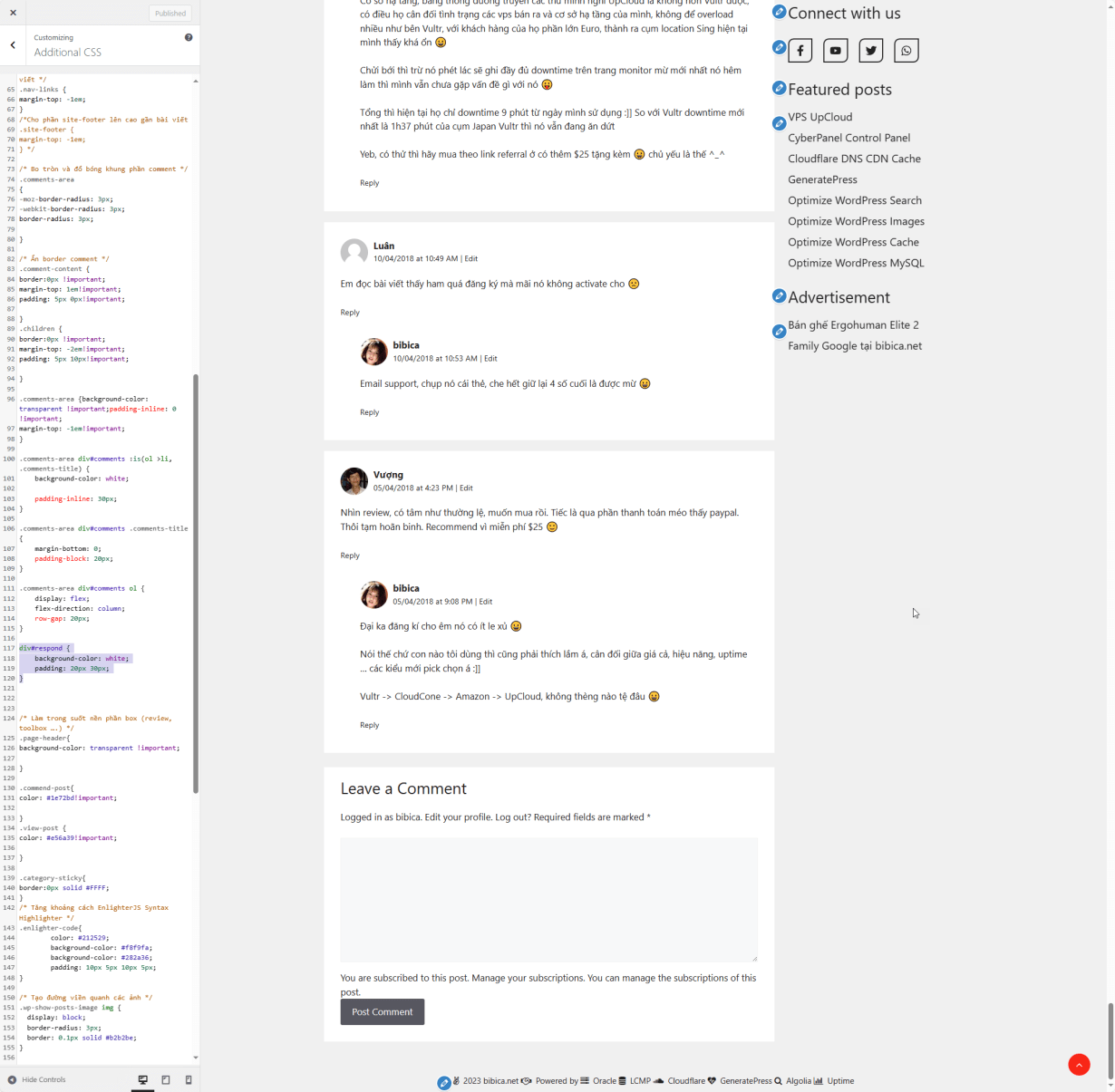
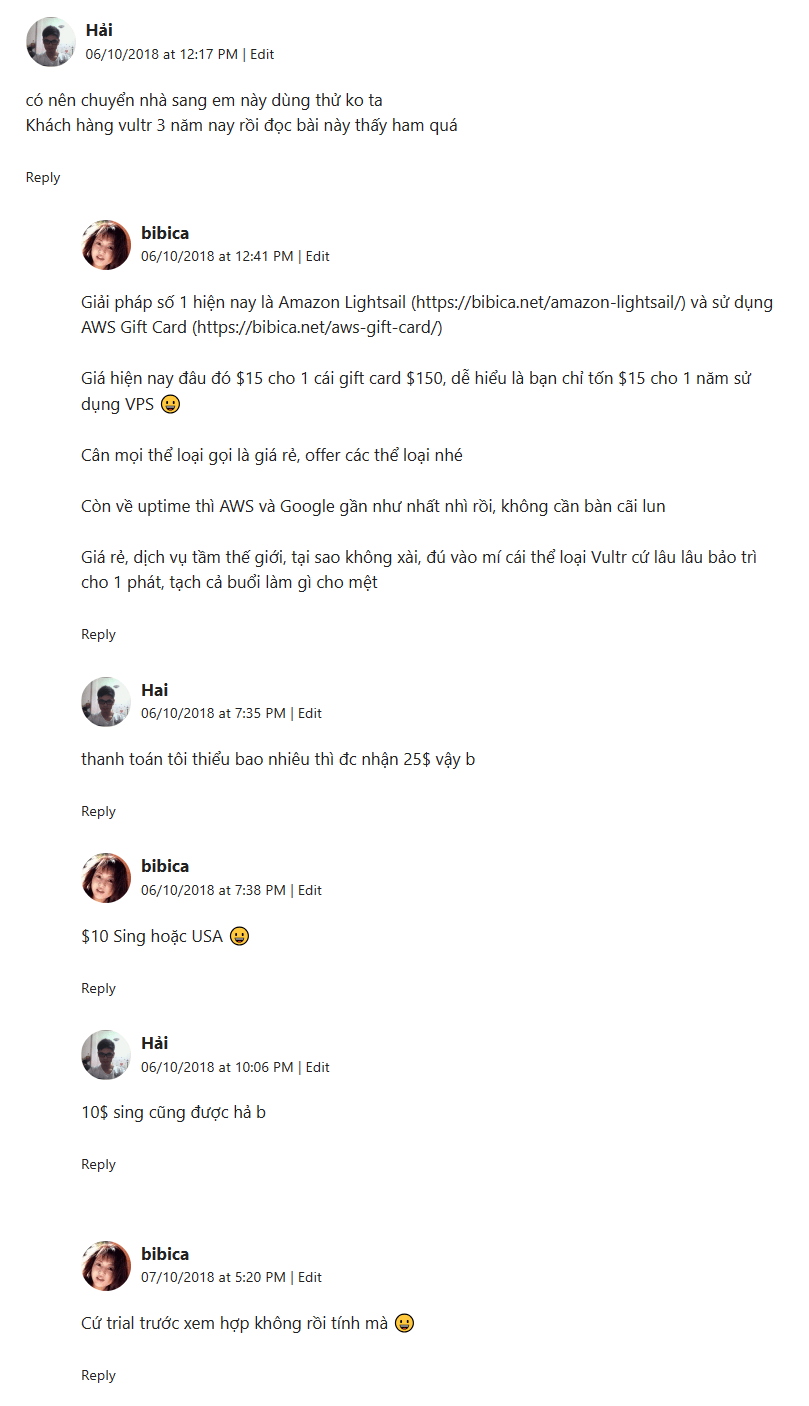
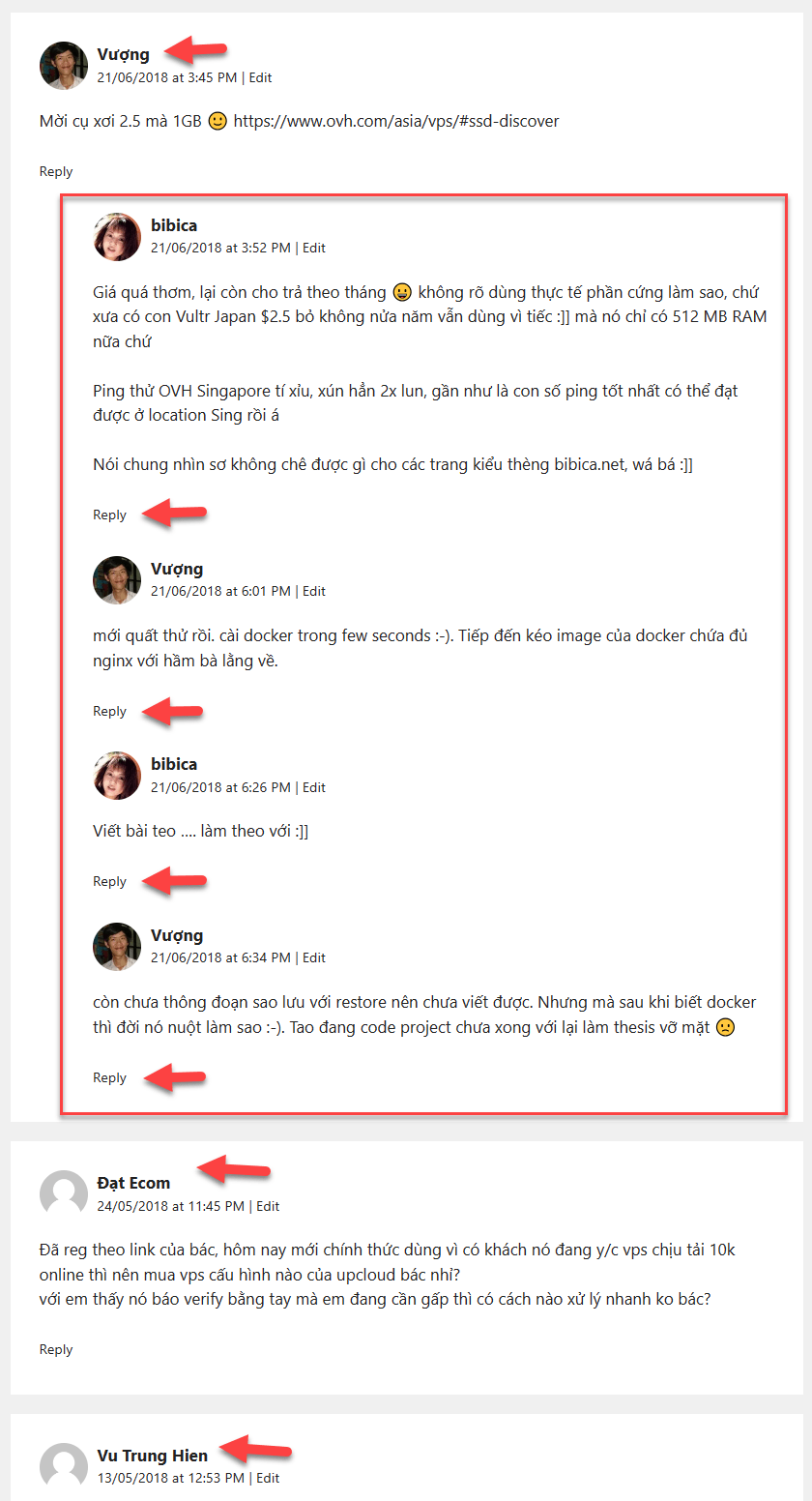
Trên bibica.net thì mình cố gắng tùy chỉnh theo comment đầu tiên (deep 1), coi nó là quan trọng nhất, tách thành 1 phần riêng biệt để dễ quan sát ai đang comment
Mò mãi không ra, nên mình vào Generatepress nhờ support giúp đỡ, sau khi được Ying và Fernando hướng dẫn, thì đã có đoạn code css giúp tách các comment deep 1 ra các phần riêng biệt
Cụ thể như sau:
.comments-area {background-color: transparent !important;padding-inline: 0 !important;}
.comments-area div#comments :is(ol >li, .comments-title) {
background-color: white;
padding-inline: 30px;
}
.comments-area div#comments .comments-title {
margin-bottom: 0;
padding-block: 30px;
}
.comments-area div#comments ol {
display: flex;
flex-direction: column;
row-gap: 30px;
}
div#respond {
background-color: white;
padding: 10px 30px;
}
Đưa vị trí comment lên trước các comment
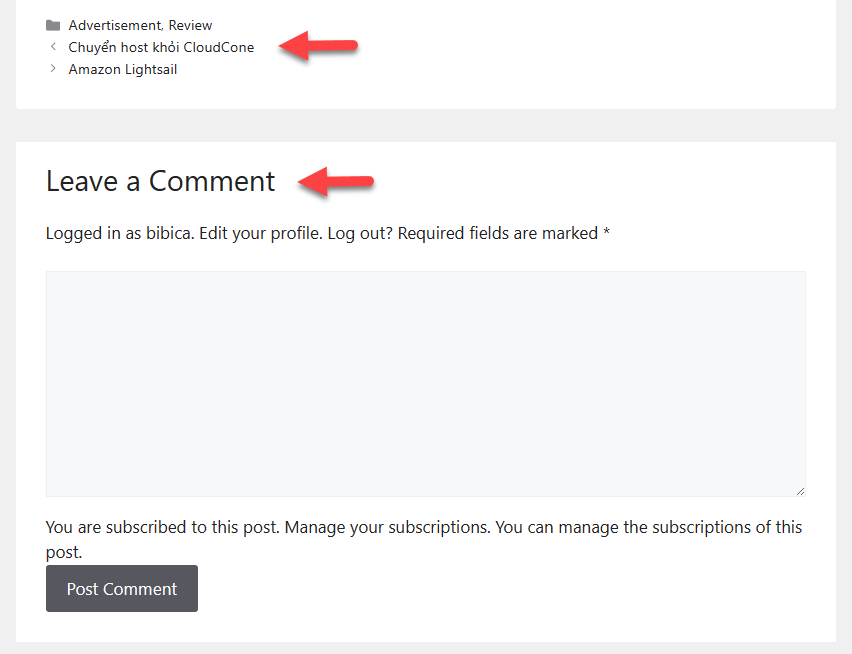
Mặc định thì vị trí gõ comment nó nằm dưới các comment, nếu bài viết nào có 100-200 comment thì user kéo chuột tới chết mới tới phần gõ comment 😀 trên GeneratePress thì tác giả đã để sẵn đoạn code chuyển vị trí gõ comment lên trước các comment
Mình nhớ có 1 đoạn css nhỏ cũng có tác dụng tương tự, mà kiếm không ra, nên sửa trực tiếp file comments.php cho nhanh
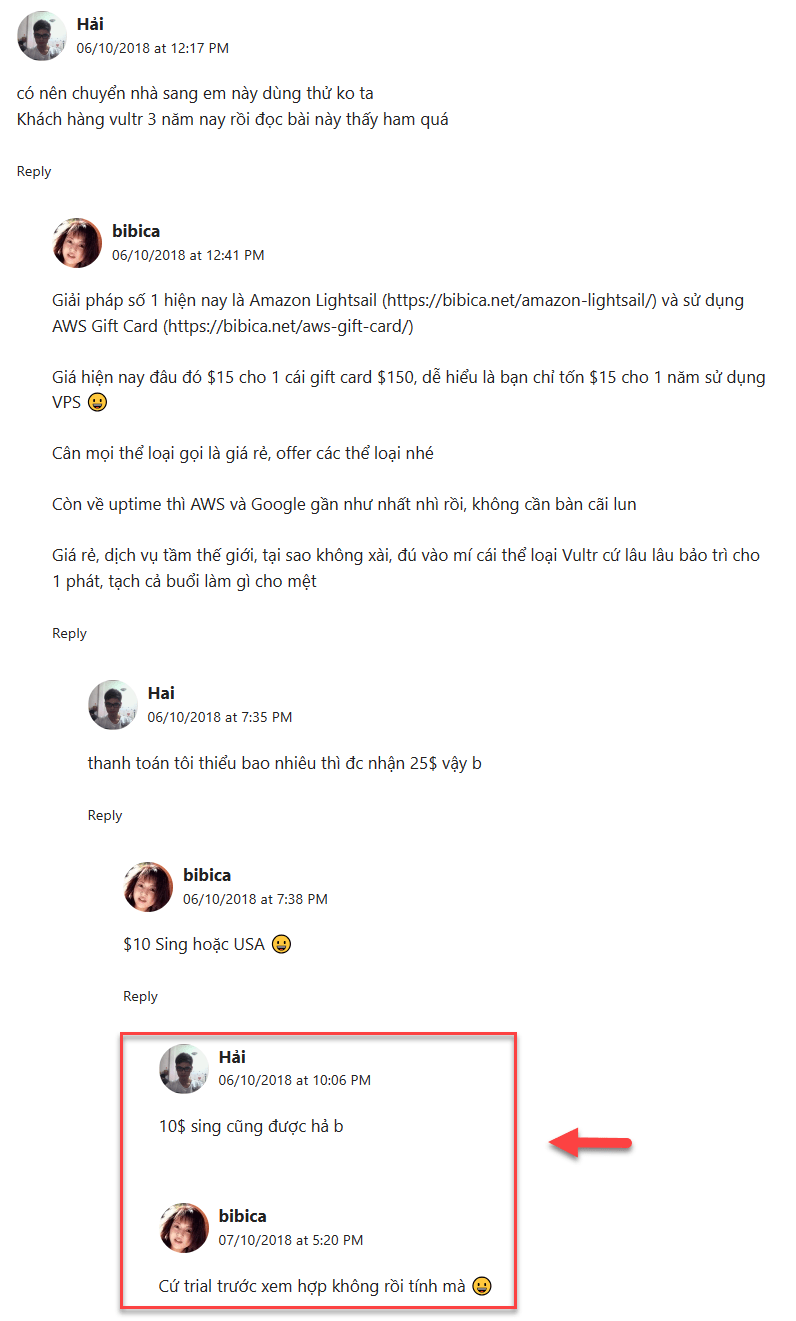
Tùy chỉnh vị trí các comment từ deep 2 trở đi
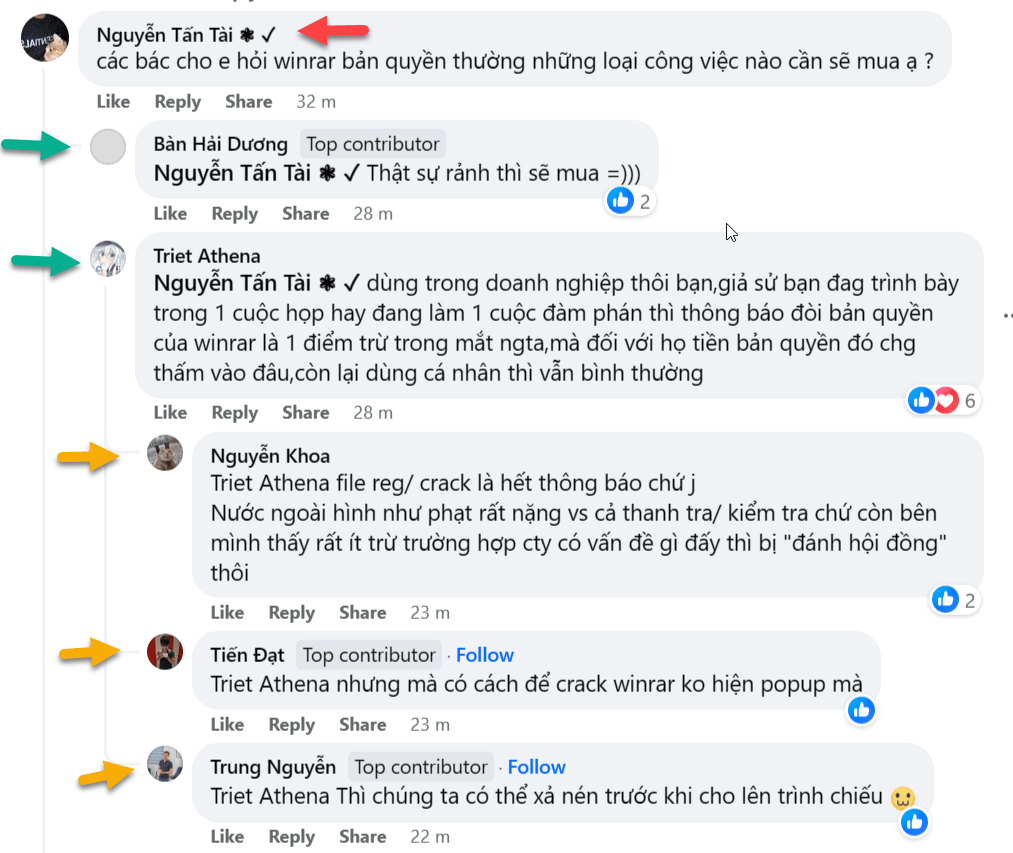
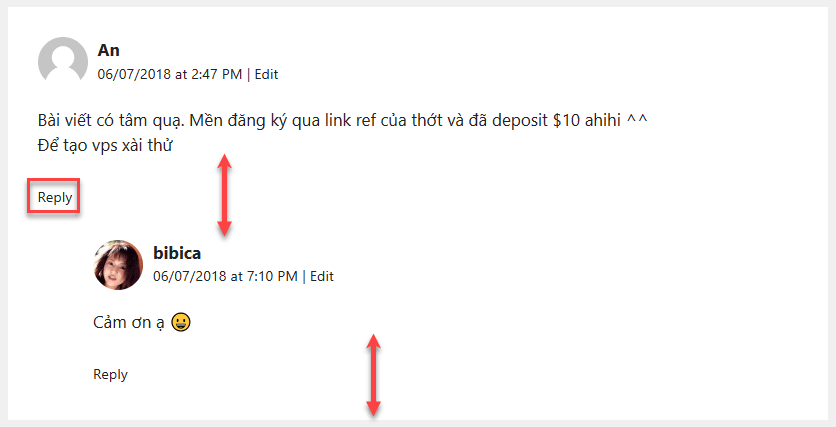
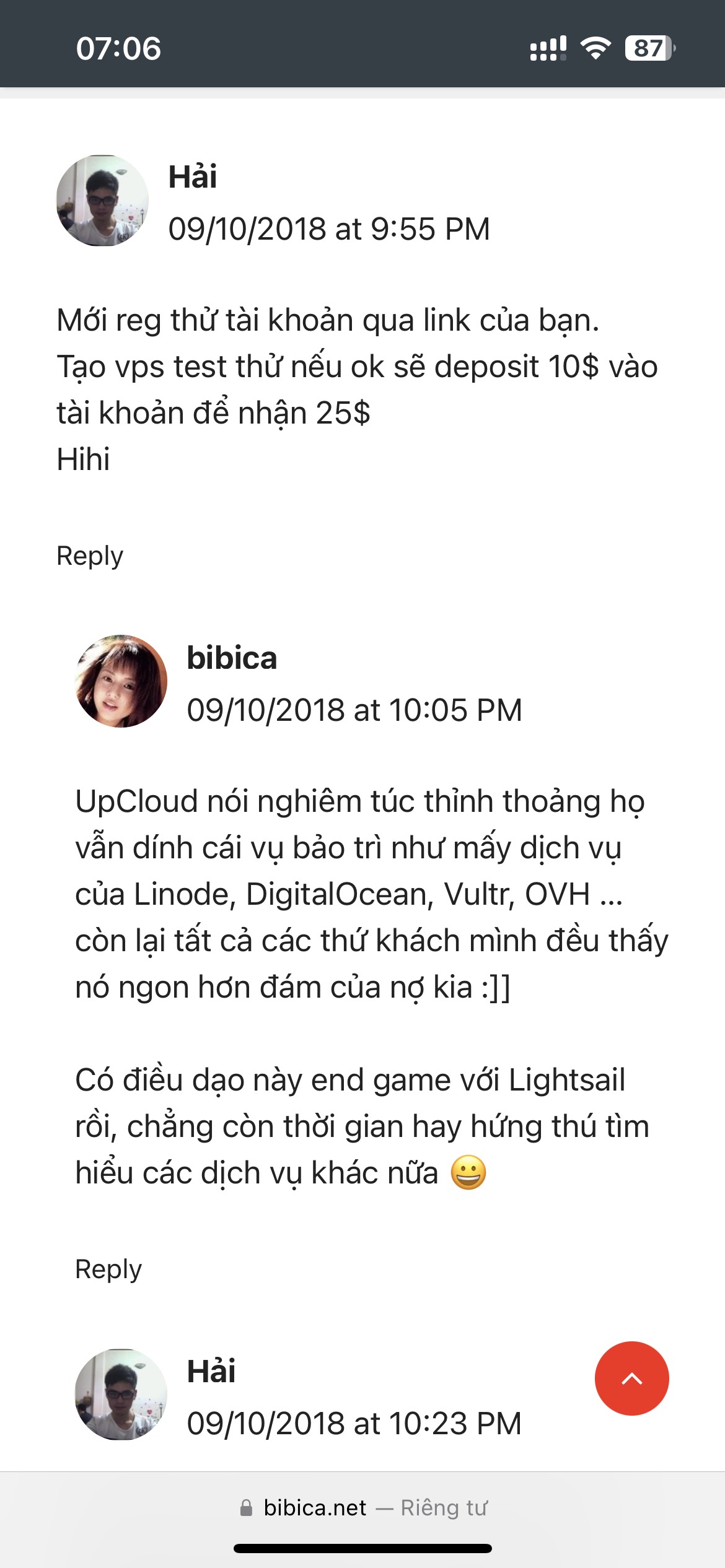
Mình thấy khi bạn đọc comment, muốn trả lời ai đó, thì chỉ ấn trực tiếp tới dưới comment của họ, sau đó 2 người sẽ comment qua lại, nên mình nghĩ cho comment deep 2 thụt vào 1 chút, còn các comment reply sau đó giữ nguyên, đủ quan sát và cũng đủ để hiểu là câu chuyện bắt đầu từ đâu
.comment:not(.depth-1) .children{
border:0px !important;
padding-left: 0 !important;
margin-left: 0 !important;
}
Mò mẫm điều chỉnh 1 hồi thì đoạn css trên chạy đúng ý 😛
Bạn có thể điều chỉnh cố định thành deep 3 giống facebook cũng khá ổn
Tăng khoảng cách lồng nhau lên tối đa
Tùy chỉnh mặc định max 10, theo mình là đủ dùng rồi, trên bibica.net mình cũng chưa thấy cuộc nói chuyện nào cần reply hơn 10 lần 😀 do vị trí comment deep 2 trở đi đã rất gọn, giờ comment deep 100 nó vẫn hiện ra ổn, nên mình cho tăng lên …. 100 luôn cho máu =))
Sử dụng Code Snippets tạo 1 file php với nội dung:
add_filter( 'thread_comments_depth_max', function( $max )
{
return 100;
} );
Lúc này bạn có thể quay lại Discussion Settings, chỉnh giá trị lên 100
Một số thứ khác?
Về vị trí nút Reply, ban đầu mình tính đưa sang vị trí cạnh nút Edit, lúc này có thể tiết kiệm được khá nhiều các khoảng trống, tuy thế khi thử nghiệm cảm giác đọc vẫn thấy mình quen thuộc với kiểu xem hết 1 ý kiến, ấn vào reply bên dưới, hơn là phải kéo lên trên, chưa kể gặp comment dài như tờ sớ, kéo lên hơi phiền
Một phần là trên các thiết bị di động như điện thoại, mình có thói quen xem bằng tay trái, nút Reply bên trái rộng rãi thế dễ ấn vào hơn, để cạnh phần ngày tháng ở phía trên bên phải thì phải dùng tay khác để ấn, không hiệu quả lắm
Kết quả
Các comment đầu tiên (deep 1) sẽ được tách ra, các comment bên trong sẽ gọn gàng, dễ quan sát, dễ đọc, dễ trả lời hơn, bạn có thể reply vào bất cứ comment nào chứ không còn bị giới hạn deep 5 hay 10 như mặc định, cuộc nói chuyện có dài hơn cũng khá dễ theo dõi
Đánh giá về comment gốc của WordPress
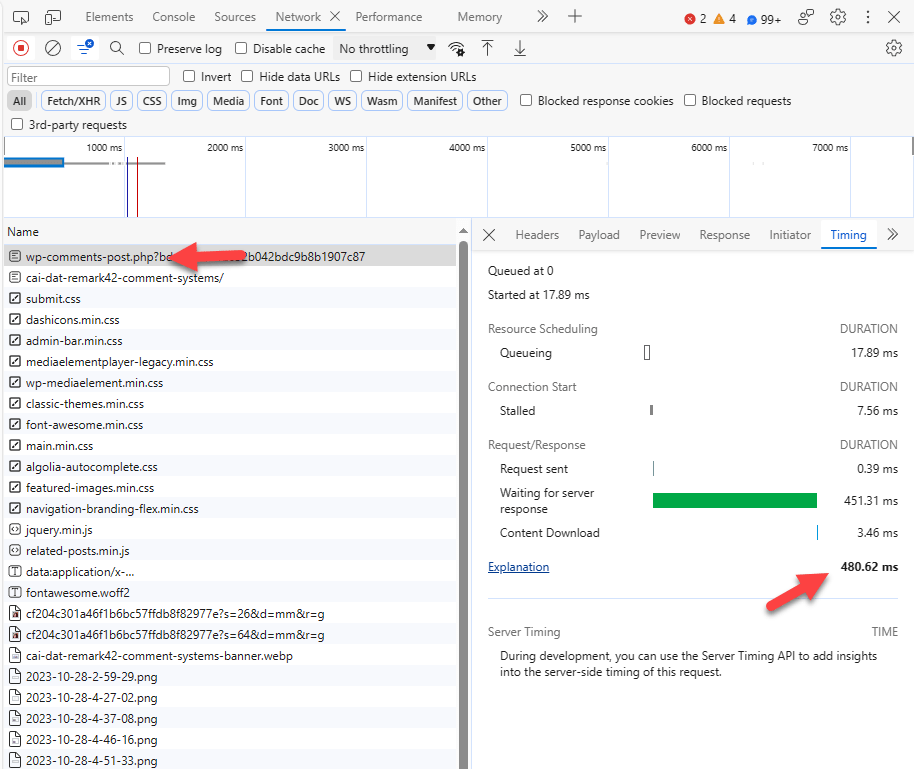
Mình không gặp vấn đề gì quá lớn liên quan tới tính năng comment trên WordPress, theo mình là đủ dùng, trừ vấn đề tốc độ 😀 khả năng là do các hình thức cache mình đang sử dụng, nôm na sau khi bạn comment, các thứ sẽ được chuyển tới wp-comments-post.php, nếu trang bạn dùng các hình thức cache, lúc này ngoài chuyện sử lý comment, nó còn kèm theo đó là xóa cache cũ
Nếu bạn dùng thêm các hình thức thông báo qua email, khi khách lần đầu comment, sẽ phải email xác nhận subscribe, phía admin thì báo có comment mới ….
Do sử lý quá nhiều thứ ngay khi vừa có comment, nên tốc độ đôi khi khá loằng ngoàng, cụ thể nếu mình là quản trị, comment thì chỉ mất tầm 0.5s, nhưng khách lần đầu comment, có khi mất 2.5-4.5s, mới hoàn thành xong 😀 từ lần thứ 2, khách comment có thể nhanh hơn, tầm 1.5-2.5s ….
Mình rất không hài lòng về tốc độ này, quan điểm của mình là mọi comment đều phải hoàn thành < 1s, cao hơn con số này đều gọi là chậm 😀 theo cách mình đang cấu hình cho thèng bibica.net (dùng Subscribe to Comments Reloaded và Cloudflare Cache ….) comment lần đầu rất chậm gần như không thể xử lý được
Lý do vì sao mình vẫn thích 1 hệ thống comment ngoài là vì thế, chưa kể comment ngoài không bị ảnh hưởng bới cache, khách comment 1 lần là lần sau comment không phải điền bất cứ thông tin gì nữa, rất tiện 😀















Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!