GeneratePress là theme cho WordPress mà thèng bibica.net dùng từ ngày đầu tiên từ 2017, tất nhiên là ban đầu dùng bản miễn phí thôi 😀 sau này thì dùng bản Premium và dùng tới hiện tại, lý do chính nhất thì vẫn là do mình lười đổi giao diện chứ cũng không phải GeneratePress thần thánh hay gì cho cam 😀
- Bước 1: Cài đặt GeneratePress miễn phí từ WordPress
- Bước 2: Cài đặt GP Premium (trong trường hợp bạn nào thích dùng bản license lifetime để có thể tự cập nhập, thì có thể liên hệ mình trong phần contact), đơn giản nhất Google phát là ra cả đống 😀
- Bước 3: Cài đặt và active GeneratePress Child
Dùng trên bản child theme để khi GeneratePress cập nhập, các tùy chỉnh của bạn vẫn còn giữ lại
- Bước 4: Import file .json vào
- Bước 5: Add CSS, mình có chú thích nhỏ ở mỗi vị trí, hi vọng bạn đọc hiểu :
Nội dung file css thì chỉ có đoạn widget bên phải mình set nó giữ nguyên vị trí khi kéo chuột, còn lại thì chỉ chỉnh sửa màu sắc, vị trí cho hợp mắt, điều chỉnh lại cho phù hợp với nhu cầu của bạn
Về cơ bản 5 bước trên là xong phần giao diện
- Bước 6: add 1 số tính năng nhỏ
Sử dụng Code Snippets tạo 1 file php với nội dung Hiển trị cập nhập mới nhất ngoài trang chủ.php
/*
Plugin Name: Hiển trị bài viết
Description: Hiển trị cập nhập mới nhất ngoài trang chủ
*/
function cswp_update_posts( $query ) {
if ($query->is_main_query()) {
$query->set( 'orderby', 'modified' );
}
}
add_action( 'pre_get_posts', 'cswp_update_posts' );
Đoạn code này giúp các bài viết vừa được cập nhập sẽ hiện ra ở trang chủ
Sử dụng Code Snippets tạo 1 file php với nội dung, post and uptime date, view, comment, icon thì mình dùng từ thời font awesome v4 =)) bạn nào muốn hiện icon ra giống thế thì cài font awesome v4 vào, vì GeneratePress mới nhất không còn dùng
/*
Plugin Name: post and uptime date, view, comment
Description: post and uptime date, view, comment GENERATEPRESS
*/
add_filter( 'generate_post_date_output', 'tu_show_modified_date' );
function tu_show_modified_date() {
printf( '<span class="posted-on"><i class="fa"> </i>%1$s %3$s </span>',
esc_html( get_the_date() ),
esc_attr( get_the_time() ),
get_the_time( 'U' ) !== get_the_modified_time( 'U' ) ? ' <i class="fa"> </i>' . esc_html( get_the_modified_date() ) : ''
);
}
Đoạn code này giúp hiện ra 2 icon nhỏ, hiện thị ngày bài viết được xuất bản và ngày bạn viết được cập nhập
Cài đặt font awesome v4
Download file fonts về, giải nén cùng thư mục htdocs (nơi có file wp-config.php)
Sử dụng Code Snippets tạo 1 file php với nội dung font awesome v4.php
add_action( 'wp_enqueue_scripts', 'enqueue_load_fa' );
function enqueue_load_fa() {
wp_enqueue_style( 'load-fa', '/fonts/font-awesome.min.css' );
}
Trong trường hợp bạn muốn tối ưu thêm về font awesome v4 thì có thể tham khảo bài viết gốc tại đây
Đó là toàn bộ cấu hình GeneratePress mình đang dùng trên thèng bibica.net 😀 bạn có thể xem demo trực tiếp tại trang, khi có chỉnh sửa gì thì mình cũng sẽ cập nhập lại bài này
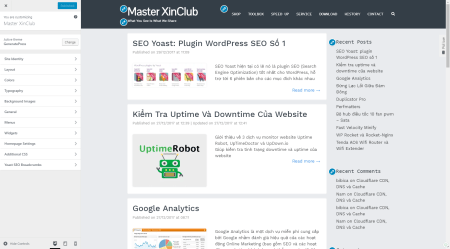
Giao diện hiện tại:
Số lượng truy cập dùng các thiết bị như mobile vào thèng bibica.net ~ 50%, khá bất ngờ vì con số này quá cao, phần lớn các bài viết mình mang tính kĩ thuật, ai làm theo phải copy, chỉnh sửa đủ thứ, nên mình nghĩ mọi người đa phần sẽ dùng desktop, laptop thôi, không nghĩ dùng điện thoại nhiều thế
Thành ra ở bản sửa lại này, trên các thiết bị màn hình nhỏ như máy tính bảng, điện thoại, thì mình ẩn widget bên phải cho gọn, phần comment điều chỉnh lồng nhau như bài viết tại đây, giúp việc trao đổi qua lại hiệu quả hơn
Font chữ thì mình vẫn duy trì font hệ thống mặc định như GeneratePress sử dụng, không quá xấu 😛
Màu sắc thì chủ đạo vẫn là đen, trắng và xám như mặc định GeneratePress sử dụng, các link quan trọng thì gạch ngang màu đỏ cho dễ nhận biết
Cơ bản thì giao diện thèng bibica.net đang sử dụng khá tương tự GeneratePress mặc định 😀
Dạo này mình thấy bà con dùng GeneratePress đông đen, khi search google các bài viết, thấy các anh nước ngoài, từ Đức, Mỹ tới Indo …. cũng dùng rất nhiều :]]
![[SHARE] GeneratePress – bibica.net child theme](https://i.bibica.net/2023/06/2023-06-01-6-40-31.jpg?w=1063)
![[SHARE] GeneratePress – bibica.net child theme](https://i.bibica.net/2023/09/2023-09-12-14-59-50.png?w=1223)
![[SHARE] GeneratePress – bibica.net child theme](https://i.bibica.net/2023/09/2023-09-12-15-18-33.png?w=551)



Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!