Nhân dịp chuyển sang dùng Super Page Cache For Cloudflare mà phần preload của nó ngáo quá, nên bổ xung thêm 1 hình thức preload tự động khác, tình cờ đang thừa con VPS US Oracle miễn phí nên vác ra tận dụng luôn 😀
Async Cache Warmer
Tốc độ preload nhanh, server bạn nào khỏe thì có thể tự tin bỏ limit (chứ VPS thèng bibica.net get chạy tầm 2 link 1 lần là 100% load rồi :]]), set chạy 1 link 1 lần cũng chạy rất nhanh, khi chạy dùng khá ít tài nguyên RAM và CPU
Khuyết là nó hơi ngu ở khoản lấy link sitemap, phải điền từng link thủ công vào
- Cài đặt Docker
curl -sSL https://get.docker.com | sh sudo usermod -aG docker $(whoami) sudo systemctl start docker sudo systemctl enable docker
- Chạy thủ công bằng dòng lệnh sau
docker run jradik/async-cache-warmer -s "https://bibica.net/sitemap.xml" -s "https://bibica.net/sitemap-post-type-post.xml" -s "https://bibica.net/sitemap-post-type-page.xml" -s "https://bibica.net/sitemap-taxonomy-category.xml" -l1
- Thiết lập tự chạy trên Cronjob
crontab -e
- Set tham số
* * * * * docker run jradik/async-cache-warmer -s "https://bibica.net/sitemap.xml" -s "https://bibica.net/sitemap-post-type-post.xml" -s "https://bibica.net/sitemap-post-type-page.xml" -s "https://bibica.net/sitemap-taxonomy-category.xml" -l1
* * * * * Set tự chạy 1 phút 1 lần
-l1 là giới hạn chỉ get 1 link 1 lần
Nếu thích nhanh hơn, có thể thử tăng con số này lên, nếu thấy VPS vẫn chịu nổi thì có thể dùng, thử nghiệm thì mình thấy không giới hạn nó nhanh hơn ~25%
Cache Warmup
Hiệu năng tuyệt vời, tốc độ preload nhanh, server bạn nào khỏe thì có thể tự tin bỏ limit, set chạy 1 link 1 lần cũng chạy rất nhanh, khi chạy dùng khá ít tài nguyên RAM và CPU
Giao diện tình trạng % hoàn thành lúc preload cũng rất trực quan 😛
Khuyết là vẫn phải tự điền link tới sitemap, có điều ít ra nó còn tự biết get các sitemap phụ từ sitemap chính, thèng Async Cache Warmer ở trên còn không biết luôn 🙁
- Chạy thủ công bằng dòng lệnh sau
docker run --rm -it eliashaeussler/cache-warmup:latest https://bibica.net/sitemap.xml
- Thiết lập tự chạy trên Cronjob
crontab -e
- Set tham số
* * * * * docker run --rm -it eliashaeussler/cache-warmup:latest https://bibica.net/sitemap.xml --verbose --crawler-options '{"concurrency": 1}'
Set tự chạy 1 phút 1 lần
–verbose: bật giao diện trạng thái chi tiết
–crawler-options ‘{“concurrency”: 1}’: set giới hạn 1 lần chỉ get 1 link
Cache Warmup get 1 lần 1 link cũng rất nhanh, theo mình thì không cần thiết phải tăng thêm làm gì, chạy bình thường tốc độ vẫn rất tuyệt vời, lại không ảnh hưởng gì tới hiệu năng server gốc
Sử dụng Wget
wget -O - https://bibica.net/sitemap-post-type-post.xml | grep -E -o '<loc>.*</loc>' | sed -e 's/<loc>//g' -e 's/<\/loc>//g' | wget -i - -p -r --delete-after
Hình thức này khá là khó đỡ, vì bạn sẽ dùng wget để download trực tiếp các trang, sau đó lọc ra css, js và hình ảnh, cuối cùng là tự xóa các file đã wget về trên host 😀
Về cơ bản khi bạn download file đó về là coi như bạn truy cập vào file đó, nó sẽ được tạo cache
Ý tưởng này có từ …. 10 năm trước 😀
Không đùa là nó hiệu quả thật 😛 mỗi cái do tác giả cũng viết đúng 1 dòng code, nên hơi thiếu tính năng =)) kiểu có thêm giới hạn thời gian chờ hay gì chứ để chạy random kiểu này gặp link nào nhiều ảnh nó hú cho chắc sập VPS 😛
Hình thức này thì theo mình có thể dùng lúc trang ít truy cập (12h đêm gì đó), không cần set chạy liên tục, vì code đơn giản quá, lúc chạy dễ ảnh hưởng hiệu năng server chính
Sitemap Cache Warmer
Được viết trên PHP, cách hoạt động cũng tương tự preload của các plugin cache, tạo preload qua file sitemap.xml, nó cứ đi từng link cho tới hết, được cái chạy rất nhanh, cách sử dụng thì tương tự các plugin cache thông thường, bất cứ host nào có PHP là chạy được 😛
- Cài đặt
Download file zip, đổi tên config.php.example thành config.php, đổi Secret key thành con số bạn thích 😛 sau đó upload lên VPS
- Sử dụng trực tiếp trên trình duyệt
https://example.com/warm-cache/warm.php?key=SECRET_KEY&url=https://example.com/sitemap.xml&sleep=0
SECRET_KEY thay bằng con số bạn sửa trong file config.php
sleep=0 là không delay gì cả, cứ thế chạy kịch kim tốc độ
- Thiết lập tự chạy trên Cronjob
crontab -e
- Set chạy tự chạy 1h 1 lần
0 * * * * curl "https://example.com/warm-cache/warm.php?key=SECRET_KEY&url=https://example.com/sitemap.xml&sleep=0" >/dev/null 2>&1
DATUAN Sitemap Warmer
Tool này tính năng thì ngon, nhưng chạy chậm, lỗi và ăn RAM khủng khiếp, con máy bàn của mình set 8GB RAM mà sau khi chạy tầm 5 ngày, check lại thấy hết sạch RAM luôn, tác giả fix thì tính sau, còn giờ gần như không dùng nổi
- Chạy thủ công bằng dòng lệnh sau
docker run tdtgit/sitemap-warmer https://bibica.net/ -a --no-images --no-css --no-js --no-brotli
-a: warm up tất cả link
–no-images –no-css –no-js –no-brotli: không warm up hình ảnh, file css, js, brotli
- Set tham sốchạy hàng ngày
0 */4 * * * docker run tdtgit/sitemap-warmer https://bibica.net/ -a
Cứ 4h sẽ chạy 1 lần, warm up tất cả hình ảnh, file css, js, brotli trong tất cả link
jagerzhang – Precache
Đây là bản precache được jagerzhang viết riêng cho các nền tảng cache, bằng cách đọc tiêu đề header như nginx_helper, x-cache-redis, cf-cache-status ….
Điểm đặc biệt nhất của nó, là có thể preload qua nhiều tầng, bạn muốn preload tầng nào thì set tầng đó, có thể tham khảo code mẫu ở đây
#!/bin/bash
source /etc/profile
# 注意:通过 crontab 执行 docker 是没有 tty 终端的,所以下面的 docker 的参数不能有-t
# 本地预缓存
docker run --net=host --rm -i \
jagerzhang/pre-cache:latest \
--sitemap=https://zhang.ge/sitemap.xml \
--cacheheader=x-cache-redis
--host=127.0.0.1:18443 \
--size=50
# 百度云加速预缓存
docker run --net=host --rm -i \
jagerzhang/pre-cache:latest \
--sitemap=https://zhangge.net/sitemap.xml \
--cacheheader=cf-cache-status \
--size=50
# CloudFlare 预缓存
docker run --net=host --rm -i \
jagerzhang/pre-cache:latest \
--sitemap=https://zhang.ge/sitemap.xml \
--cacheheader=cf-cache-status \
--size=20 \
--useragent="Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.130 Safari/537.36"
Nói chung là khá phức tạp cho cái hệ thống precache này, cá nhân thì mình cũng chỉ dùng trên cf-cache-status nên dùng docker 1 dòng như bên dưới là đủ
docker run --rm --net=host -ti jagerzhang/pre-cache:latest -s "https://bibica.net/sitemap-post-type-post.xml" -c=cf-cache-status
Chạy nhanh nhất, nhì trong các script kể trên, nhưng khoản lấy địa chỉ sitemap kém quá, sitemap làm không đúng chuẩn của ảnh chủ là chỉ điền được 1 link thôi 🙁
预缓存完成,页面总数:167,耗时32秒 已被缓存页面数:5 可预缓存页面数:162
162 link bài nó lấy trong tầm 32s
Các script khác trung bình ~ 45s mới lấy xong 180 link
TYPO3: wget XML Sitemap
wget --quiet --no-check-certificate https://bibica.net/sitemap-post-type-post.xml --output-document - | egrep -o "https?://[^<]+" | wget -i - --no-check-certificate -O/dev/null wget --quiet --no-check-certificate https://bibica.net/sitemap-post-type-page.xml --output-document - | egrep -o "https?://[^<]+" | wget -i - --no-check-certificate -O/dev/null wget --quiet --no-check-certificate https://bibica.net/sitemap-taxonomy-category.xml --output-document - | egrep -o "https?://[^<]+" | wget -i - --no-check-certificate -O/dev/null wget --quiet --no-check-certificate https://bibica.net/sitemap-taxonomy-post_tag.xml --output-document - | egrep -o "https?://[^<]+" | wget -i - --no-check-certificate -O/dev/null
Khá tương tự bản wget ở trên, nhưng chạy có vẻ nhanh hơn?
Check được khá đầy đủ các ảnh
precache.sh
Preload, tạo cache trang và ảnh (src) theo status cache Cloudflare = HIT, chạy dựa theo sitemap.xml
Không check link được link ảnh dạng <a href=, tốc độ chạy khá chậm, bù lại check cache HIT Cloudflare kĩ, check tới khi nào HIT mới chuyển sang trang khác
Có thể làm thành 1 file bash để chạy ngầm 24/24 tương tự tại đây
Tự chạy Cache Warmer qua file bash (recommend mạnh)
Về mặt lý thuyết chạy qua crontab 1 phút 1 lần cũng ổn, có điều mình cảm giác đôi lúc nó không nhanh lắm, kiểu bạn viết bài hay gì đó, clear trang, lúc này crontab vừa chạy xong, thì bạn phải chờ gần 1 phút sau để crontab chạy lại, tất nhiên thực tế xác xuất cũng rất hiếm xảy ra tình huống này 😀 chậm hơn 1 phút cũng không đáng bàn lắm
Có điều, viết thành 1 script nhỏ, để nó tự chạy warm up, set cho nó chạy vô hạn lần, hiệu quả về thời gian hơn, cách này gần như 100% bất kể lúc nào bạn clear cache, warm up đều lập tức có tác dụng, chưa kể do nó cứ chạy lại liên tục, nên sẽ không bao giờ bị sót trang chưa tạo cache
- Tạo file bash tên là warmup.sh
cd /usr/local/bin touch warmup.sh nano warmup.sh
Nội dung là chạy docker warmup Async Cache Warmer và Cache Warmup (2 tool mình thấy dùng tốt nhất) chạy xong thì ngừng 1s sau đó chạy lại từ đầu
#!/bin/bash
while true
do
docker run --rm -it eliashaeussler/cache-warmup:latest https://bibica.net/sitemap.xml --verbose --crawler-options '{"concurrency": 1}'
docker run jradik/async-cache-warmer -s "https://bibica.net/sitemap.xml" -s "https://bibica.net/sitemap-post-type-post.xml" -s "https://bibica.net/sitemap-post-type-page.xml" -s "https://bibica.net/sitemap-taxonomy-category.xml" -l1
sleep 1
done
Bấm Ctrl+O -> Enter -> Ctrl+X để save và exit.
- Hoặc có thể sử dụng wget đơn giản hơn, không phải cài đặt gì phức tạp
#!/bin/bash while true do wget --quiet --no-check-certificate https://bibica.net/sitemap-post-type-post.xml --output-document - | egrep -o "https?://[^<]+" | wget -i - --no-check-certificate -O/dev/null && wget --quiet --no-check-certificate https://bibica.net/sitemap-post-type-page.xml --output-document - | egrep -o "https?://[^<]+" | wget -i - --no-check-certificate -O/dev/null && wget --quiet --no-check-certificate https://bibica.net/sitemap-taxonomy-category.xml --output-document - | egrep -o "https?://[^<]+" | wget -i - --no-check-certificate -O/dev/null && wget --quiet --no-check-certificate https://bibica.net/sitemap-taxonomy-post_tag.xml --output-document - | egrep -o "https?://[^<]+" | wget -i - --no-check-certificate -O/dev/null sleep 1 done
- Làm cho tập lệnh có thể tự chạy trong nền
chmod +x /usr/local/bin/warmup.sh nohup /usr/local/bin/warmup.sh >> ./out 2>&1 <&- &
- Set thêm tự chạy file bat này lúc khởi động lại máy
chmod +x /etc/rc.local nano /etc/rc.local
- Thêm vào bên cuối trang
nohup /usr/local/bin/warmup.sh >> ./out 2>&1 <&- &
Bấm Ctrl+O -> Enter -> Ctrl+X để save và exit
Mình có thử tự reboot VPS thì thấy mọi thứ hoạt động đúng như tính toán, cảm giác khi chạy file bash có vẻ nhẹ, mượt và ít lỗi hơn so với chạy trực tiếp docker qua crontab, tạm thì mình khuyên dùng cách cuối là chạy docker warmup qua file bash, tối ưu về thời gian hơn 😀

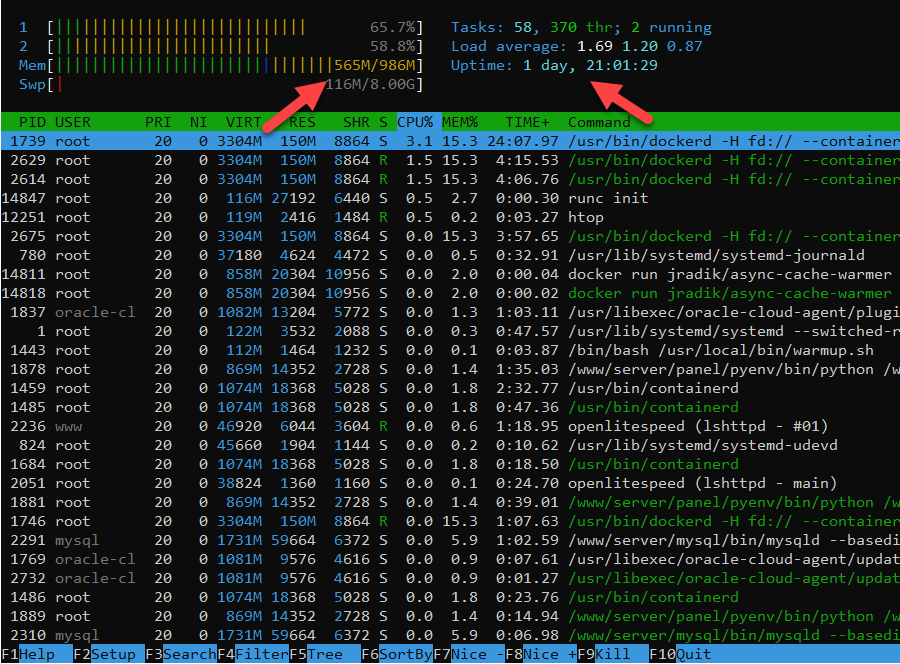
Chạy 2 tool Async Cache Warmer và Cache Warmup trên VPS US Oracle cũng khá ổn, RAM không bị quá tải 😀
//Trong trường hợp vì lý do thần thánh nào đó, /usr/local/bin/warmup.sh không tự chạy được trong nền qua nohup, hay khi khởi động không tự chạy, thì có thể chơi cọc luôn, set chạy trực tiếp qua screen
sudo yum install screen -y
Gõ command “screen”, sau đó gõ trực tiếp /usr/local/bin/warmup.sh để nó chạy trong màn hình đó 😀



Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!