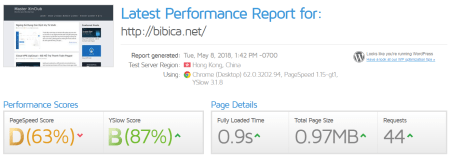
Đang ngồi thì sực nhớ một comment cũ, nôm na thành viên Charli nói muốn tối ưu, chủ yếu để các điểm số PageSpeed Insights và GTmetrix đẹp lên, vụ này giai đoạn 2017, lúc vừa làm thèng bibica.net mình cũng có đú 😀 100% GTmetrix ngày đó nó là cái gì đó rất khó đạt được
Sau giai đoạn biết tới Cloudflare cache thì mình gần như không làm bất cứ cái gì liên quan tới tối ưu tốc độ nữa, chỉ dùng theme từ GeneratePress, trên Perfmatters chỉ cố gắng quản lý, plugin nào dùng cho trang nào, thì chỉ load ra ở trang đó, các ảnh trong bài thì thậm chí mình chẳng thèm tạo responsive gì nữa, cứ ảnh full mà nện 😀
Mà nghe điểm số cũng máu chó, ngồi chỉnh sửa lại các thứ trên trang, chạy lại các bài test, nôm na là đú với đời 😀
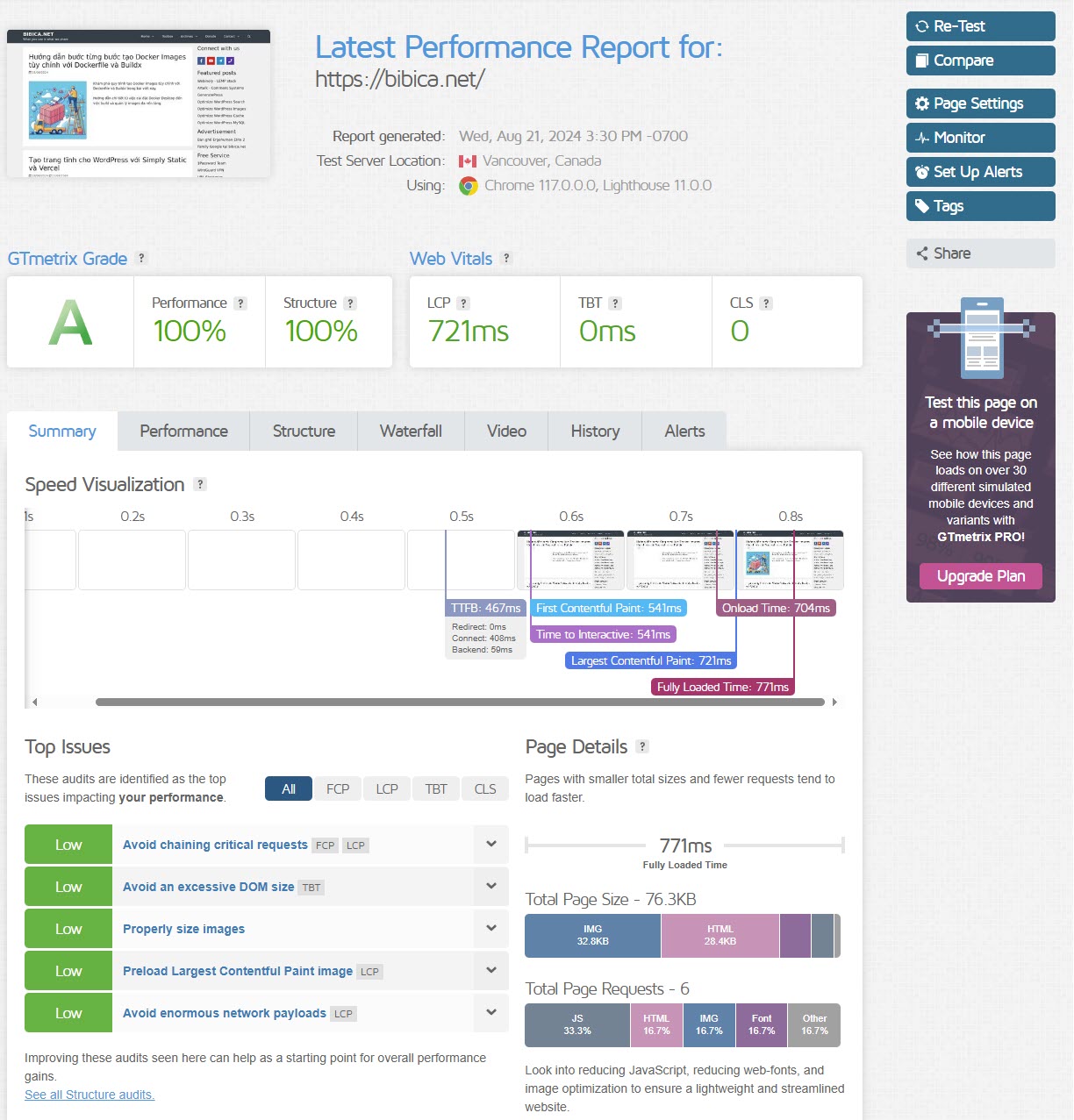
GTmetrix trước đây lấy 100% khá khó, ở 2024 thì có vẻ họ đã thay đổi nhiều về cơ chế hoạt động, check các giá trị con người hơn, gần như khi nào thử cũng thấy 100% cả
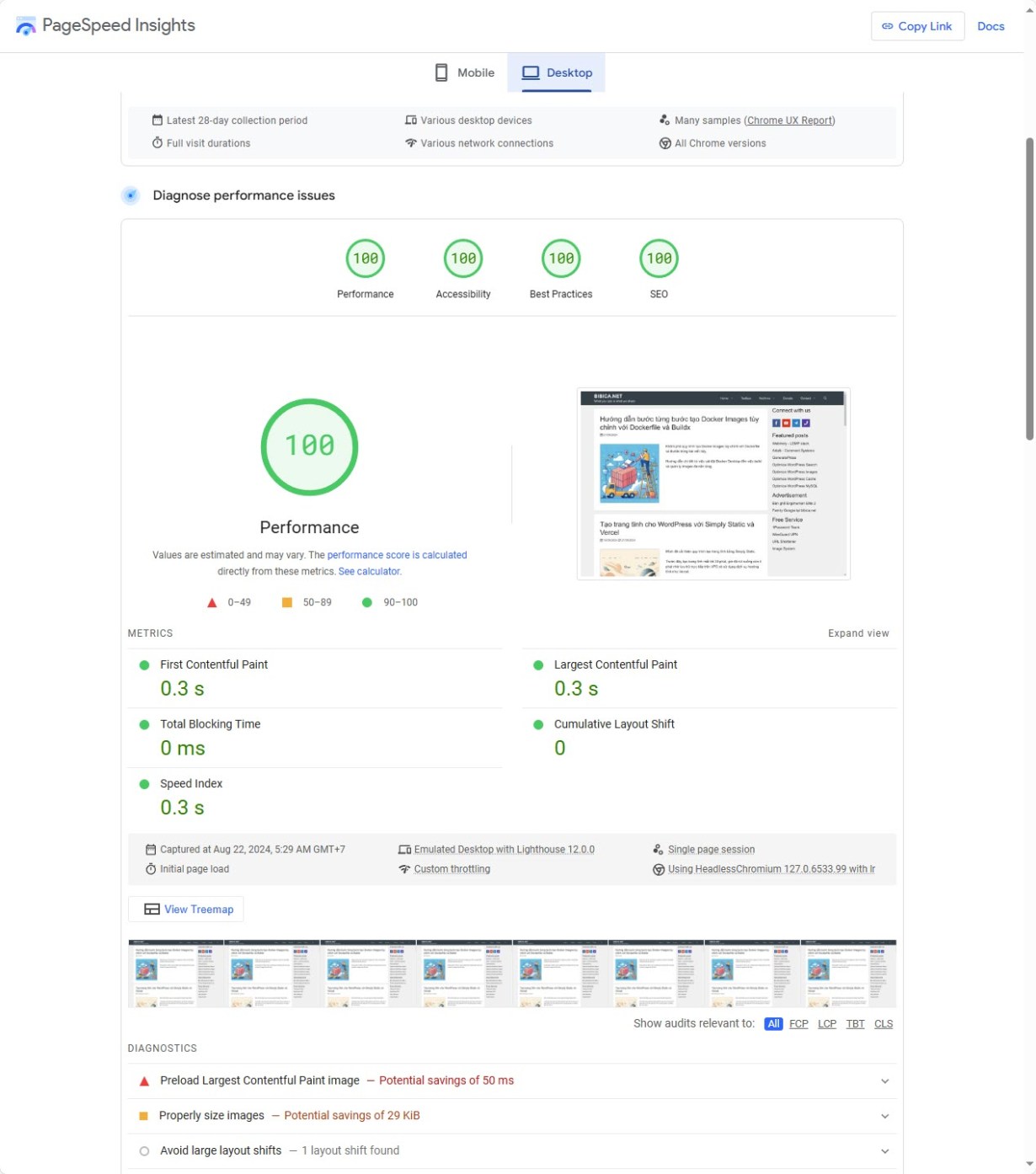
PageSpeed Insights cho Desktop khá dễ, thường thì khi nào check cũng loanh quanh 99%-100%
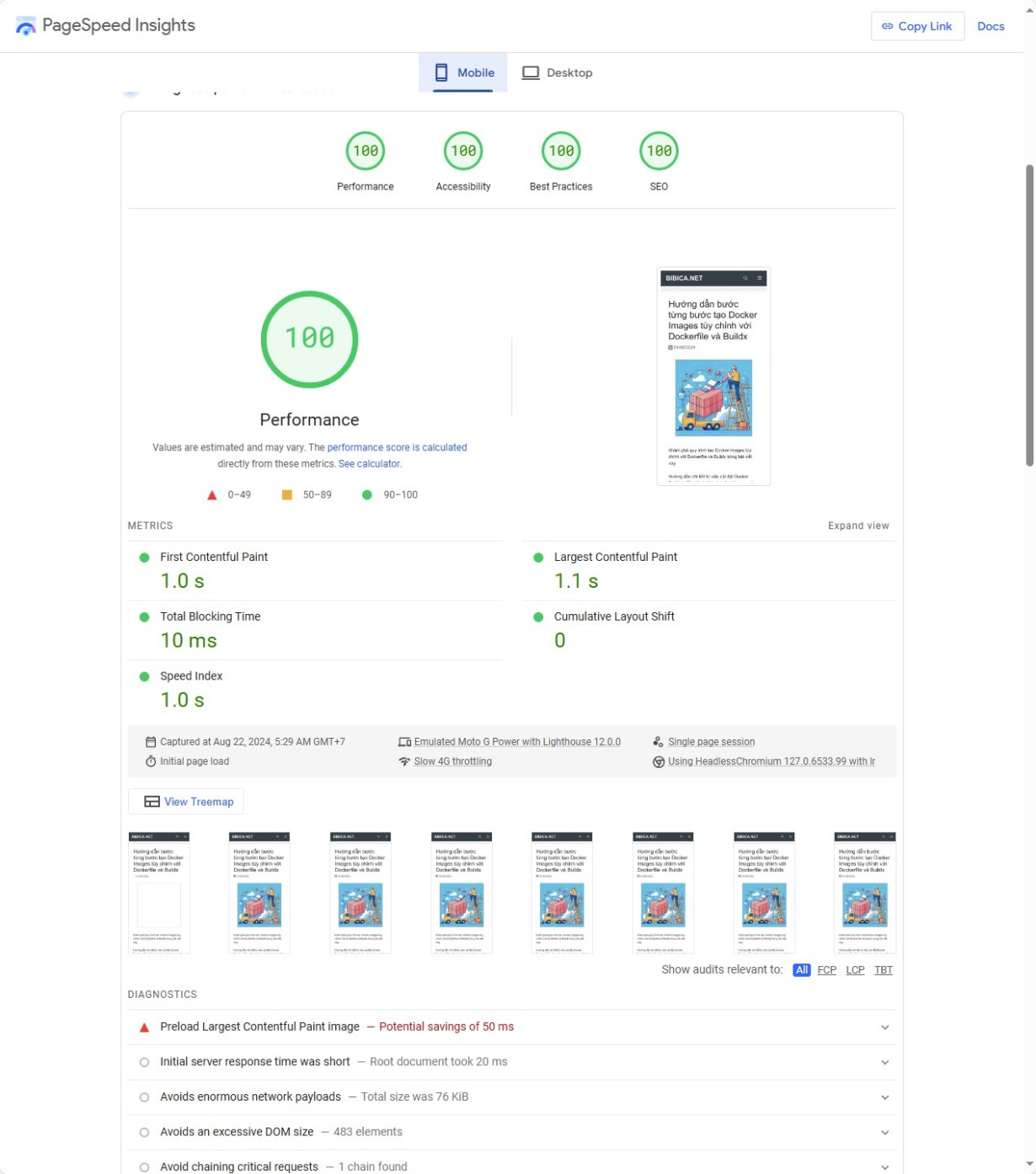
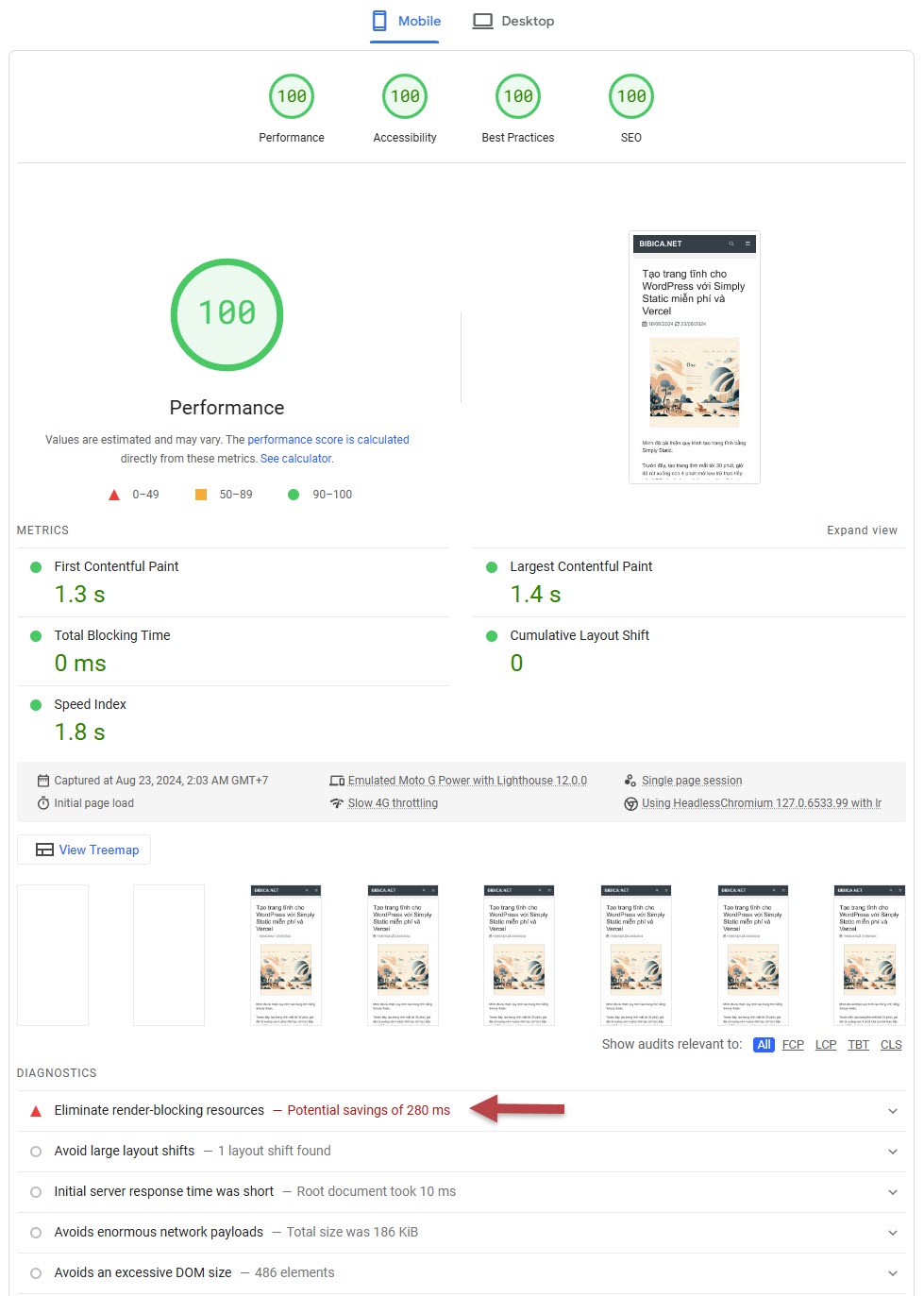
Bất ngờ nhất có lẽ là PageSpeed Insights cho Mobile, độ khó tăng chóng mặt và khá là lố bịch 😀
Kiểu vị trí ảnh featured image ngoài trang home, set kích thước 300px, dùng ảnh 300px thì nó báo là không phù hợp với mắt người đọc trên thiết bị di động, ảnh chất lượng thấp, đề xuất tăng lên 477px, vấn đề là khi tăng ảnh lên 477px thì nó lại báo …. ảnh nặng quá =))
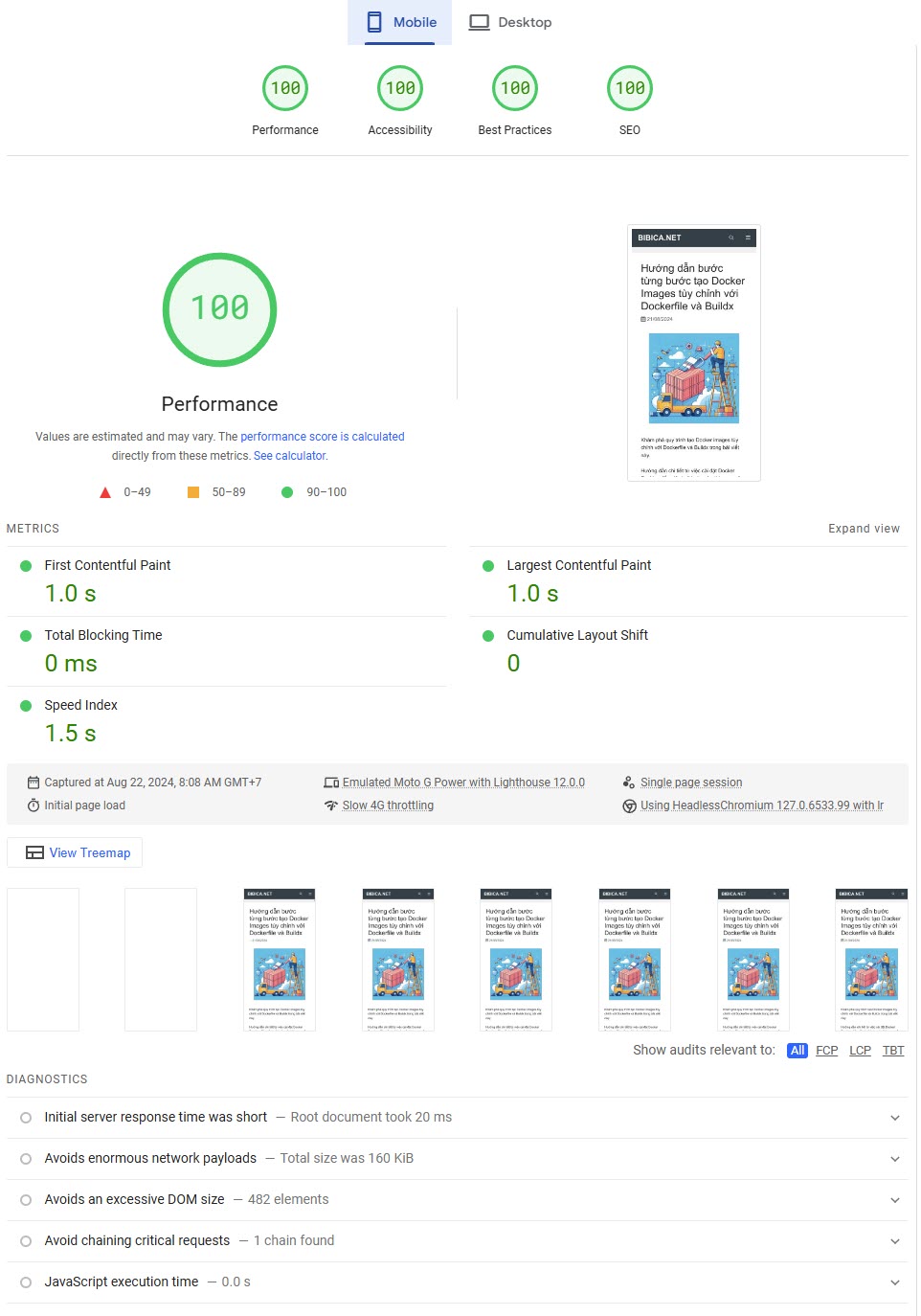
Sau khi qua được bước này, cũng chỉ được 99% và không còn bất cứ đề xuất nào để ấn vào nữa cả =)) đành bật luôn 1 tính năng mà mình không bao giờ dùng là Lazy Loading thì mới được 100% như ảnh 😛
Các công đoạn vượt khó
Theo mình thì mọi người có thể dùng bài test của PageSpeed Insights, vì trừ điểm vô lý mình nói ở trên, các đề xuất của họ đều hướng tới người truy cập thực tế, khá chính xác
Nếu mọi người nhìn sang bên menu phải, sẽ thấy mình đổi lại khá nhiều, cũng vì để pass các bài test này, nôm na họ quy định bạn phải đặt kích thước tiêu đề chính xác
Kiểu đúng trình tự phải đi từ H1 -> H2 -> H3, vấn đề là dùng H2 thì font to quá, nên trước đây mình dùng H3 và H5 cho nhanh, nay ngồi xem thấy thế, phải đặt tên đúng trình tự thành H2, H3, sau đó dùng css để …. hạ font và các kích thước xuống cho vừa mắt =))
Các icon ở phần Connect with us cũng tương tự, nó cứ báo …. thiếu thông tin 😀 đổi quách sang dùng plugin Novashare, mấy anh Google chịu ngay, không phàn nàn tiếng nào?
Bất ngờ nhất có lẽ là vấn đề SEO, Slim SEO, một sản phẩm do người Việt Nam viết ra, vẫn pass 100% các bài test về SEO trên PageSpeed Insights, dù mình chỉ dùng cấu hình mặc định 😀
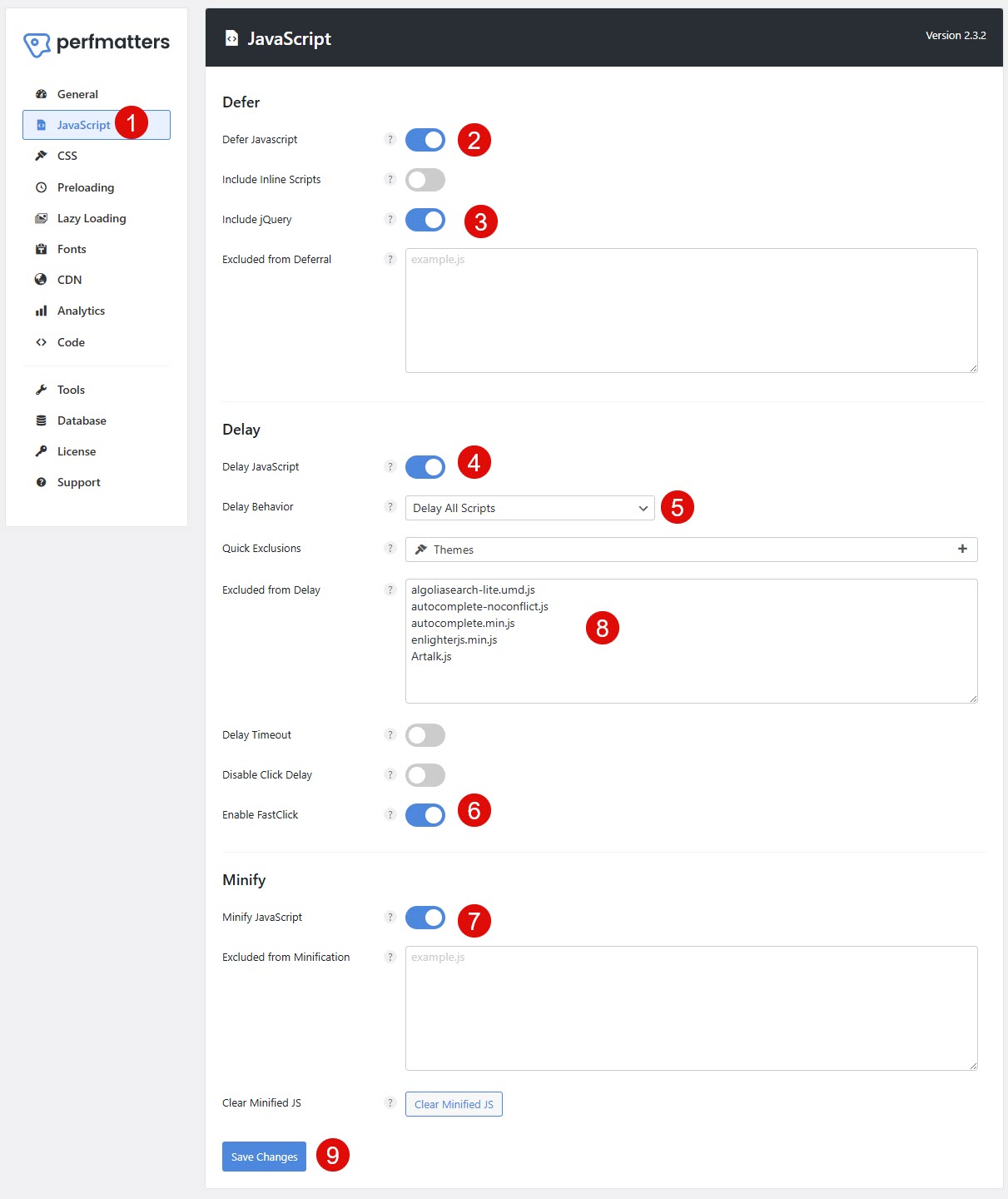
Cấu hình cụ thể dành cho bạn nào quan tâm
Bật Defer Javascript, Delay all JavaScript, tiếp theo thì ngồi xem tính năng nào của trang bị ảnh hưởng thì loại bỏ các script này ra khỏi danh sách
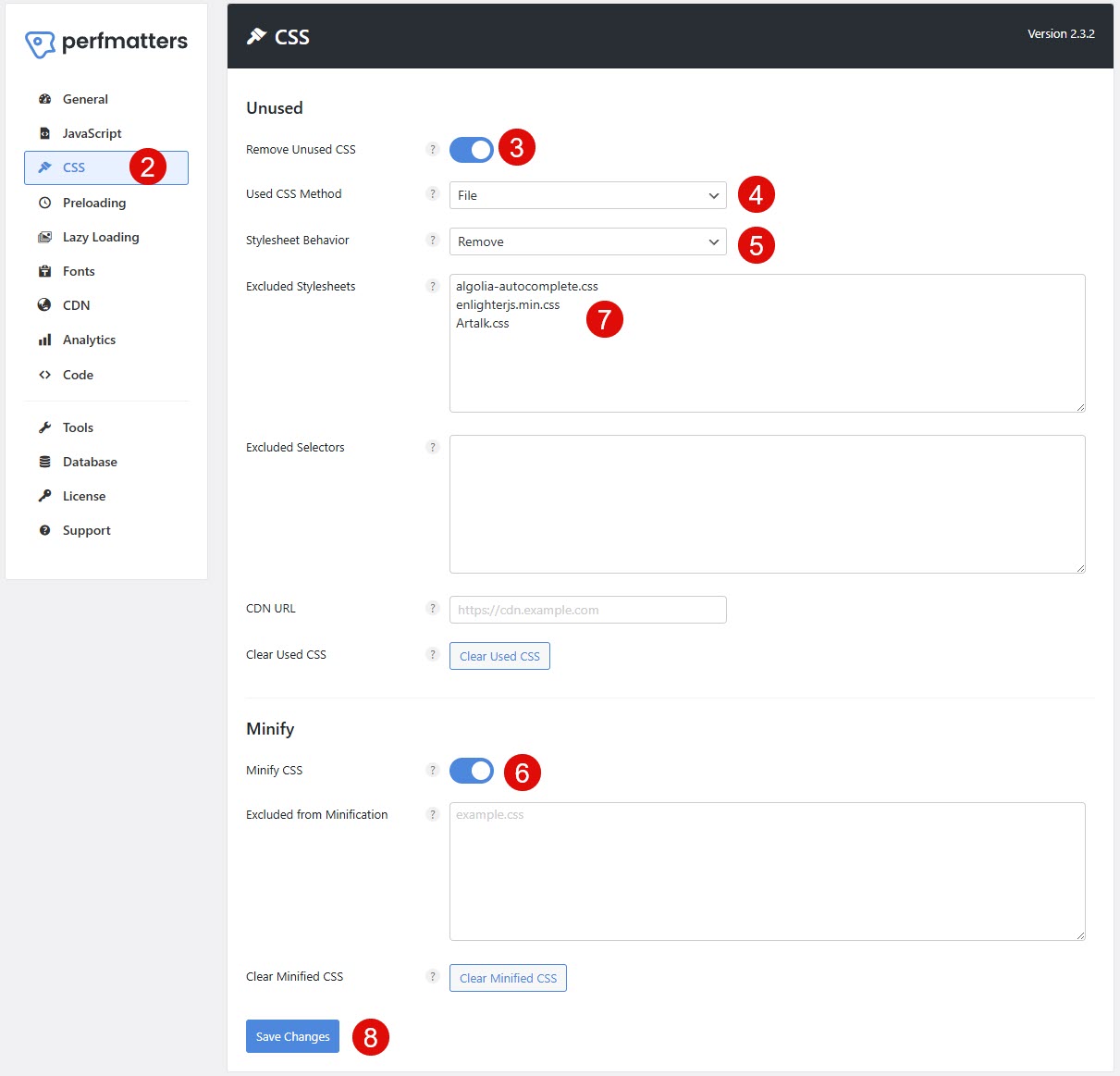
Phần css cũng tương tự, bật xoá hết, rồi kiểm tra xem tính năng nào bị ảnh hưởng thì loại bỏ ra
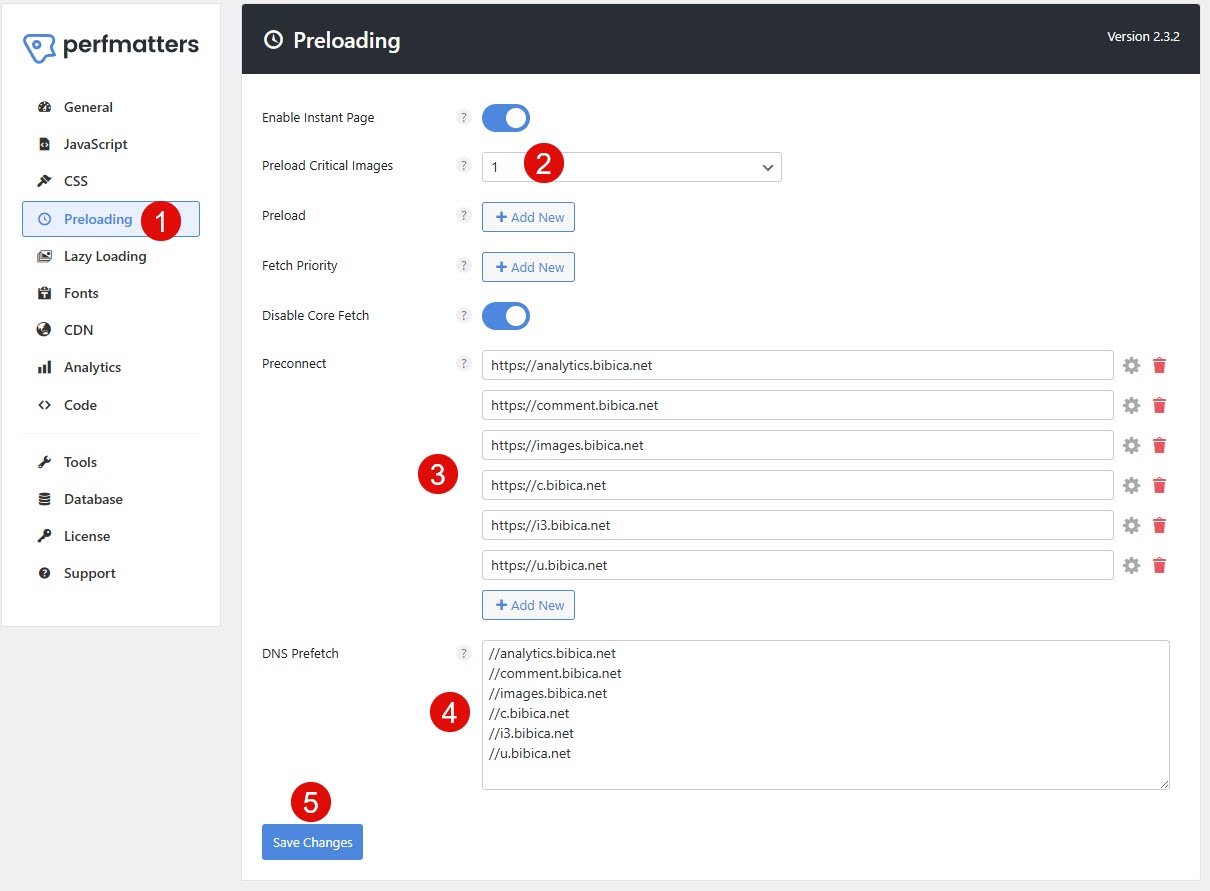
Preloading thì tuỳ trang, như trang bibica.net khi xem trên thiết bị di động, chỉ load 1 tấm hình duy nhất ở màn hình đầu tiên, nên mình set Preload Critical Images 1 tấm, theo như đề xuất Preload Largest Contentful Paint image, các phần Preconnect và DNS Prefetch thì mình thấy không có tác dụng lắm, điền vào cho vững tâm là chính :]]
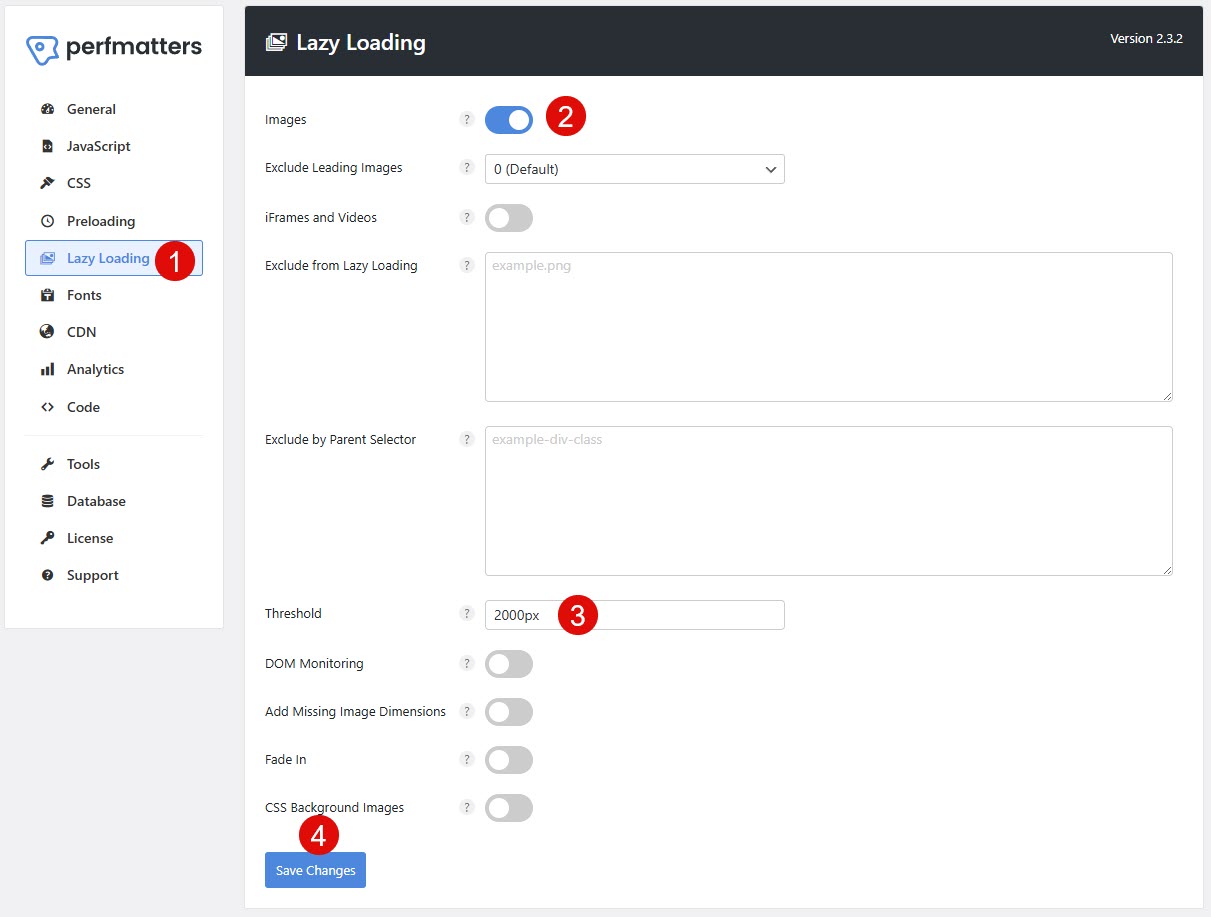
Lazy Loading bật cho ảnh hoặc thêm video thì tuỳ, trang mình không có video ở home, nên không cần bật video
Threshold set 1 con số thật cao để không bị ảnh hưởng trải nghiệm người xem 2000 px chẳng hạn, bản thân Lazy Loading của Perfmatters cũng hoạt động rất tốt, dùng bình thường sợ khó ai cảm nhận biết luôn
Lazy Loading là bắt buộc phải bật để pass 100% ở mobie, còn threshold thật cao để người dùng không thấy sự khác biệt, vì nó sẽ load tất cả các ảnh ở kích thước màn hình ~2000px trước
Các vấn đề liên quan tới giao diện, H1 H2 H3, hiển thị này nọ thì tuỳ, PageSpeed Insights họ muốn theo chuẩn thế nào thì làm theo thế đó, như đã nói ở trên 😛
Tất nhiên phải dùng 1 hình thức CDN, tối ưu ảnh, như Jetpack chẳng hạn, về tốc độ server thì Cloudflare cache giải quyết hết rồi, không cần quan tâm server đặt tại đâu hay mạnh yếu thế nào
Thành quả cuối là chúng ta có 1 trang pass 100% ở bài test mobie mà không còn thông báo nào đáng chú ý nữa
Sử dụng thực tế hàng ngày
Do mình đang dùng Simply Static để tạo trang tĩnh và chuyện cấu hình be bét, chỉ để đạt 100% điểm số cũng không có nhiều ý nghĩa ở thế giới thực, nên sau khi điều chỉnh xong, mình vẫn chỉ dùng các thứ mà mình thấy đủ là được
- Defer Javascript: nên tắt
- Delay JavaScript: bật delayed scripts trên các script theo dõi, quảng cáo là đủ, các script chạy từ bên ngoài như google, facebook, tiktok, zalo … nó kéo request vào ghê lắm, lúc nó nhanh thì không nói, lúc hệ thống họ với mình chập chờn là load 2-3s cho 1 cái request 1kb là thường
- Minify JavaScript: không có nhiều tác dụng, nhưng vô hại, bật lên cho vui
- Remove Unused CSS: nên tắt, các file css rất nhẹ, và thường là load trực tiếp từ site mình, nó chỉ load 1 lần sau đó trình duyệt tự cache, việc gì phải cấu hình lung tung rồi lỗi be bét giao diện, lại phải tốn thời gian xử lý
- Minify CSS: tương tự Minify JavaScript, không có nhiều tác dụng, nhưng vô hại, bật lên cho vui
- Preloading Instant Page: theo mình là rất đáng tiền, nếu tác giả nào code tốt tính năng này thì cải thiện rất nhiều, đặc biệt hiệu quả trên các trang chạy cache, vì khi đưa chuột vào link, nó sẽ load trước trang, nếu trang chưa cache thì trong thời gian đó sẽ cache, lúc bạn ấn vào xong, trang đã được cache, load cải thiện hơn, tính năng này mình nhớ tác giả FlyingPress viết tốt nhất, tốc độ bàn thờ luôn, trên Perfmatters tính năng này chỉ đủ dùng chứ không xuất sắc
- Preload Critical Images: trước đây mình hoàn toàn không để ý, vì lúc đó thấy chạy vật vờ lắm, ở 2024 thử lại thì trình duyệt xử lý khá tốt, tuỳ cách cấu hình trang mà bạn có thể tăng mức ưu tiên hiển thị 1 hoặc 2 tấm ảnh đầu tiên, cải thiện tốc độ và trải nghiệm của người xem rất nhiều
- Preconnect và DNS Prefetch: bật dùng như tác giả hướng dẫn cho an tâm, chứ không có ý nghĩa, vì trình duyệt tự xử lý mấy cái này
- Lazy Loading: đây là tính năng mình không bao giờ dùng, lý do là không thích, vì thói quen từ thời xưa, kiểu xem truyện mở 20-30 tab 😀 ấn mở xong đi 1 vòng quay về, kéo chuột xuống vẫn chưa thấy ảnh đâu, nếu thích dùng thì có thể bật Lazy Loading cho Images, Threshold sử dụng 1 con số tầm 2000px gì đó để ít ảnh hưởng trải nghiệm đọc, tính năng này Perfmatters làm tốt, trừ kiểu bạn lăn chuột kéo từ đầu trang tới cuối trang trong 0.5s thì còn thấy ảnh load chậm, còn cứ đọc như 1 người bình thường thì không biết trang đang chạy Lazy Loading luôn
Lazy Loading cho video trên Perfmatters thì mình không dùng, vì thấy họ làm xấu quá, dùng WP YouTube Lyte nó tạo được cái ảnh thumbnail đẹp hơn, lại ra được tên của clip 😀 - Các tính năng râu ria khác như Disable Emojis, Disable Dashicons, Disable Embeds …. thì tuỳ trang, , tính năng nào dùng thì giữ, còn không tắt đi cho sạch sẽ
Dù không dùng bất cứ hình thức cưỡng chế nào để tăng điểm số, vẫn có thể đạt 99%-100% ở Mobie và 100% ở Desktop, mọi tính năng hoạt động hoàn hảo (lúc này bạn sẽ thấy 1 cảnh báo, đề xuất xử lý Eliminate render-blocking resources), mình thấy cứ cấu hình cơ bản, lựa chọn các plugin, addon hợp lý là các trang WordPress nó đã thừa nhanh rồi, cứ đâm đầu vào điểm số, tới lúc ngồi xử lý sao code không chạy, ảnh bị lệch, font ra không đúng còn phiền hơn
Sử dụng thực tế, thường thứ mình nhìn là cái biểu đồ dạng ảnh này, thấy ở tấm đầu tiên, load đủ text và ảnh ra là được, đạt rồi 😀 còn không vào thẳng trang home, nếu trang đã cache thì load ~ 1s, trang chưa cache thì load 2-3s, loanh mức thế là ổn rồi, sau khi vào trang, đa phần đã load đủ các thứ, khi xem trang tiếp theo tốc độ sẽ cải thiện, không ảnh hưởng tới trải nghiệm đọc
Kết luận
Trước đây, để đạt điểm số cao nhất 100%, thường chỉ là để test, dùng thực tế vật vã lắm, tính năng đôi khi chạy loạn lên, ảnh chờ mãi không thấy load ra, hiện tại với sự trợ giúp của Perfmatters, Jetpack, Cloudflare …. việc chạy 1 trang WordPress điểm số tuyệt đối đã không còn là vấn đề gì quá xa vời
Bài này ban đầu chỉ nhằm mục đích nghịch phá, mà sau mình sửa lại, bổ xung giải thích các cấu hình hay tuỳ chỉnh thêm, về cơ bản cũng không khác gì mấy bài viết giải thích về Perfmatters …
Mấy bài này chắc vài năm chỉ nên làm 1 lần, vì mỗi lần xem lại sẽ cứ thấy buồn cười














Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!