Swift Performance là một plugin cache cho WordPress, tình cờ mình biết tới khi đọc blog của WP JOHNNY, một thanh niên cũng rất cuồng hiệu năng, không chắc lắm nhưng hình như anh này người Việt Nam??? giai đoạn đó, tầm 05/2018 thì mình cũng có dùng thử nhưng thấy khá nhiều lỗi và vấn đề tiếu theo là bạn đủ trình độ để đọc hiểu hết các config của Swift Performance thì gần như trình của bạn về tối ưu hiệu năng, tốc độ của Wordpress nó ở 1 tầm khác rồi :]] và cũng có rất nhiều plugin khác tương tự, đơn giản hay rẻ và miễn phí để bạn có thể dùng
Thời gian sau này thì Tom, tác giả của OnlineMediaMasters cũng có viết 1 bài về Swift Performance
Thế nên trước khi đọc bài từ bibica.net, bạn nên đọc 2 bài từ WP JOHNNY và OnlineMediaMasters, để có thể hiểu thêm về cách config cho Swift Performance
Mỗi người họ sẽ có 1 cách tư duy, quan điểm khác nhau về tốc độ, hiệu năng, và không phải lúc nào cũng đúng, nó cũng lệ thuộc nhiều vào cấu hình server đang dùng, VPS hay hostshare, ram ít hay nhiều, cpu làm sao, location US hay Việt Nam … khách truy cập từ đâu, rất nhiều thứ …
OK, bài này mình sẽ viết trên Swift Performance version 2.0.15 ra mắt vào 02/10/2019, bạn nào thích có thể thử các bản beta mới hơn 😛
Mình đang dùng bản trả phí, có điều thực tế thì các tính năng trả phí của họ gần như mình không dùng, nên bạn có thể thử với bản FREE cũng ổn, chẳng vấn đề gì
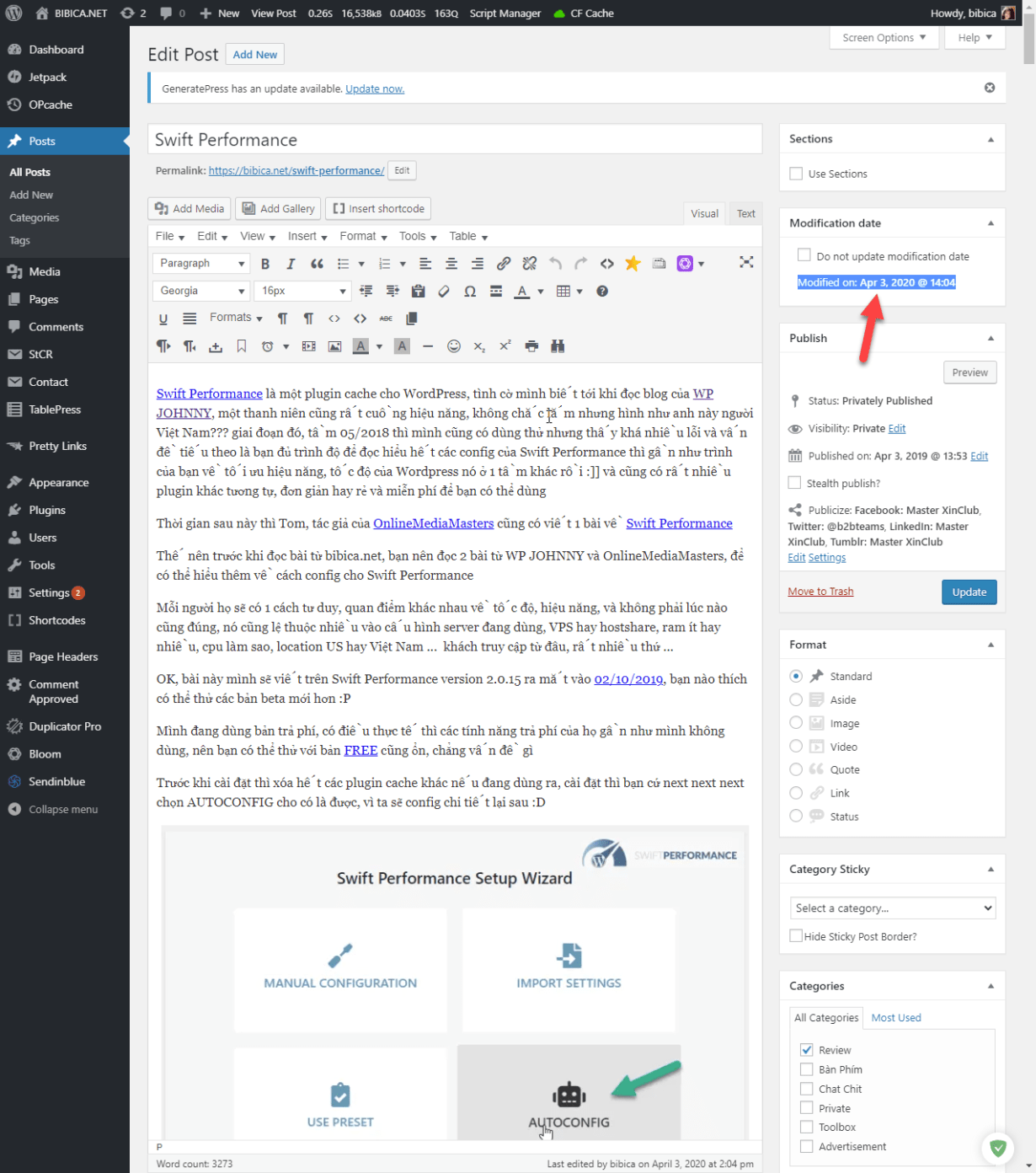
Trước khi cài đặt thì xóa hết các plugin cache khác nếu đang dùng ra, cài đặt thì bạn cứ next next next chọn AUTOCONFIG cho có là được, vì ta sẽ config chi tiết lại sau 😀
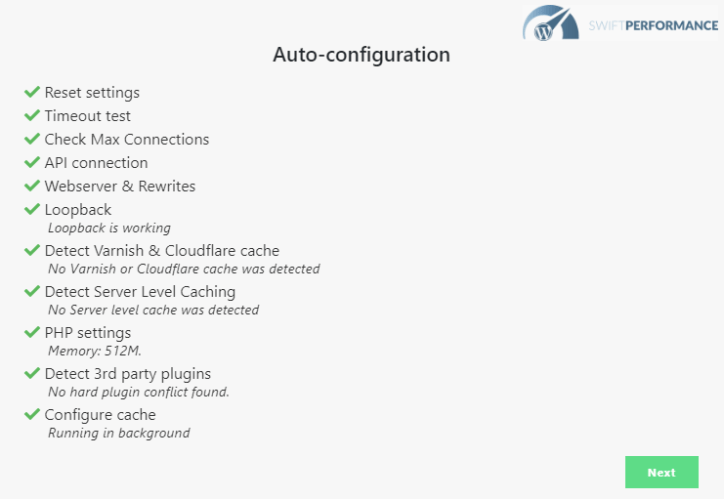
Swift Performance sẽ tự tính toán để cho ra các giá trị tối ưu
Nói chung cài xong thì ta bắt đầu config, bạn có thể làm theo cấu hình như mình đang chạy cho thèng bibica.net, hoặc sửa lại theo ý cá nhân, mình sẽ cố gắng giải thích các option có tính năng gì, mà thực ra Swift Performance họ cũng có giải thích khá cụ thể bằng các chú thích bên cạnh rồi :]]
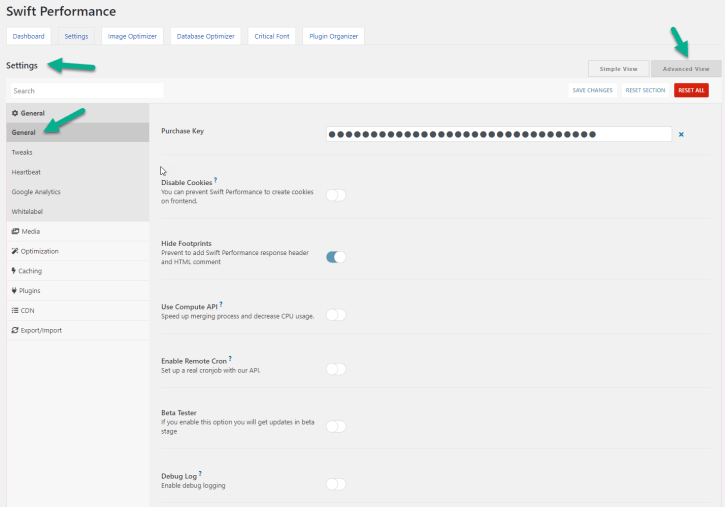
Bắt đầu bắt tab Settings
General -> General
Ấn vào Advanced View để nó hiện ra đủ các tùy chọn
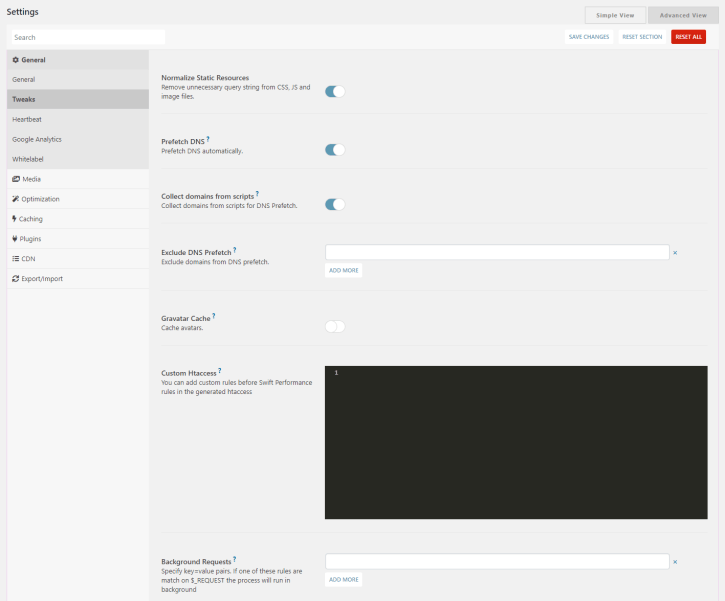
General -> Tweaks
Option này do mình đã dùng plugin FV Gravatar Cache có tính năng tương tự, nên chọn tắt ở trong Swift Performance thôi
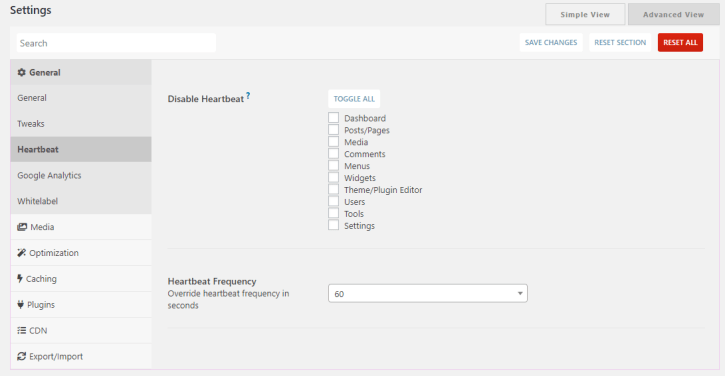
General -> Heartbeat
Bật hay tắt thì tùy bạn, vì tính năng này chỉ có tác dụng trong quản trị admin của WordPress, cá nhân thì mình đã bật thông qua Perfmatters rồi nên trong Swift Performance để thế, bạn nào thích bật thì cứ ấn chọn là được
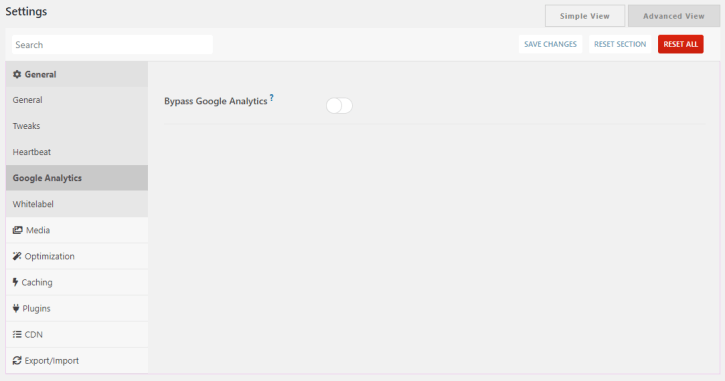
General -> Google Analytics
Bypass Google Analytics
Chọn bật
Cá nhân thì mình đã bật tính năng này thông qua Perfmatters rồi nên trong Swift Performance để tắt
Nó giúp load request Google Analytics từ host của bạn, nên load nhanh hơn
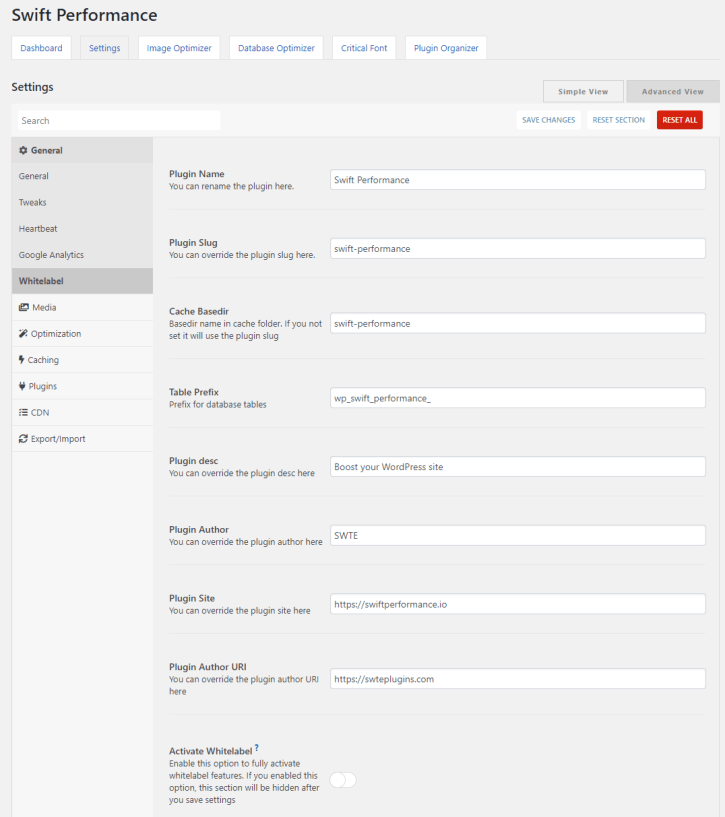
General -> Whitelabel
Một tính năng khá hay ho, khi bạn có thể sửa lại tất cả các thông tin plugin của Swift Performance thành … của bạn 😀 sau đó bạn có thể ngồi phét lác là teo tự viết plugin cache này với chúng bạn 😀 tin mình đi, không ai biết là đang dùng plugin gì để cache đâu :]]
Cá nhân thì mình không dùng tính năng này, đã bật Hide Footprints từ General để ẩn cái dòng comment này đi rồi
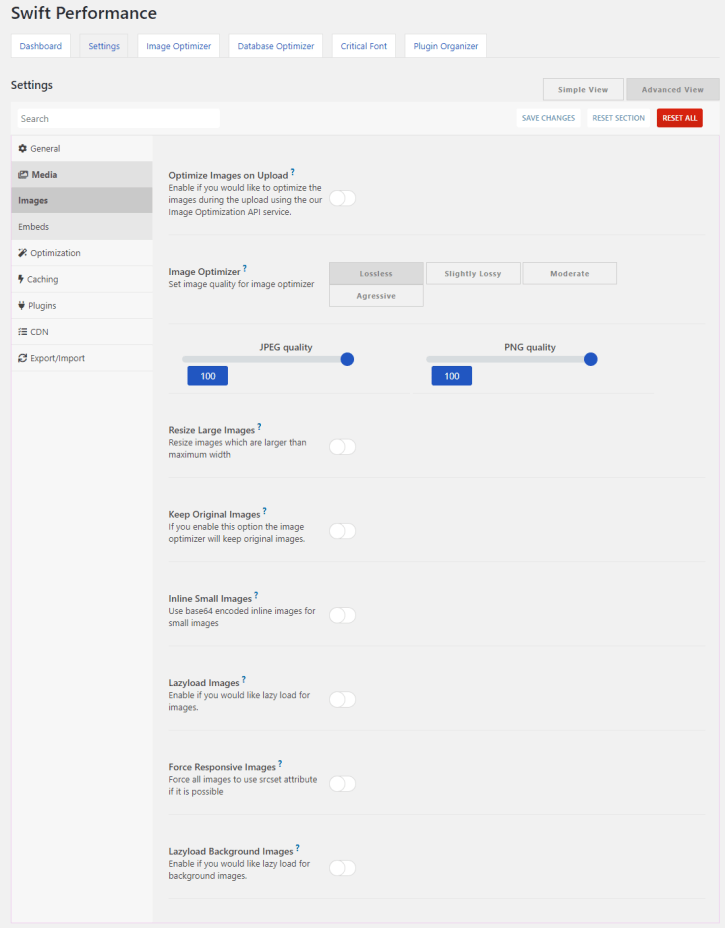
Media -> Images
Mình tắt tất cả tính năng nén ảnh, tối ưu ảnh từ Swift Performance, bới mình đang dùng 1 dịch vụ khác là Optimus để làm chuyện này, bạn nào thích thì có thể dùng thử tính năng nén ảnh của họ
Lazyload Images về cơ bản khi bạn kéo chuột tới đâu, thì nó mới load cái hình ảnh ra, facebook và rất nhiều trang đang dùng tính năng này, tuy thế cá nhân, trên thèng bibica.net, 1 cái blog bé tí, mình thấy không quan trọng, mình tắt tính năng về Lazyload Images để mang tới trải nghiệm tốt hơn
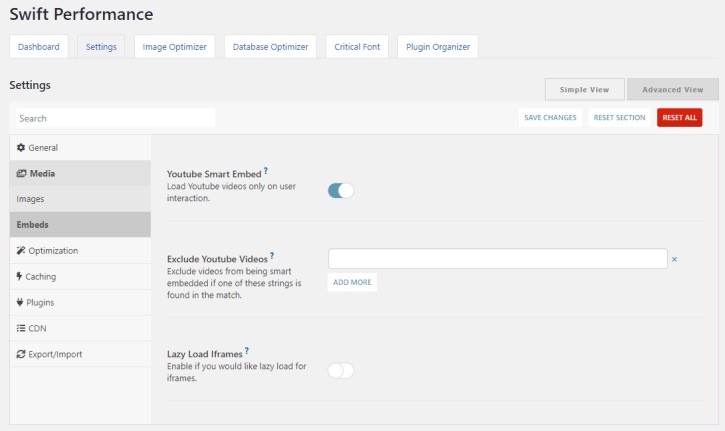
Media -> Embeds
Giảm các request khi bạn chèn clip từ Youtube vào bài viết
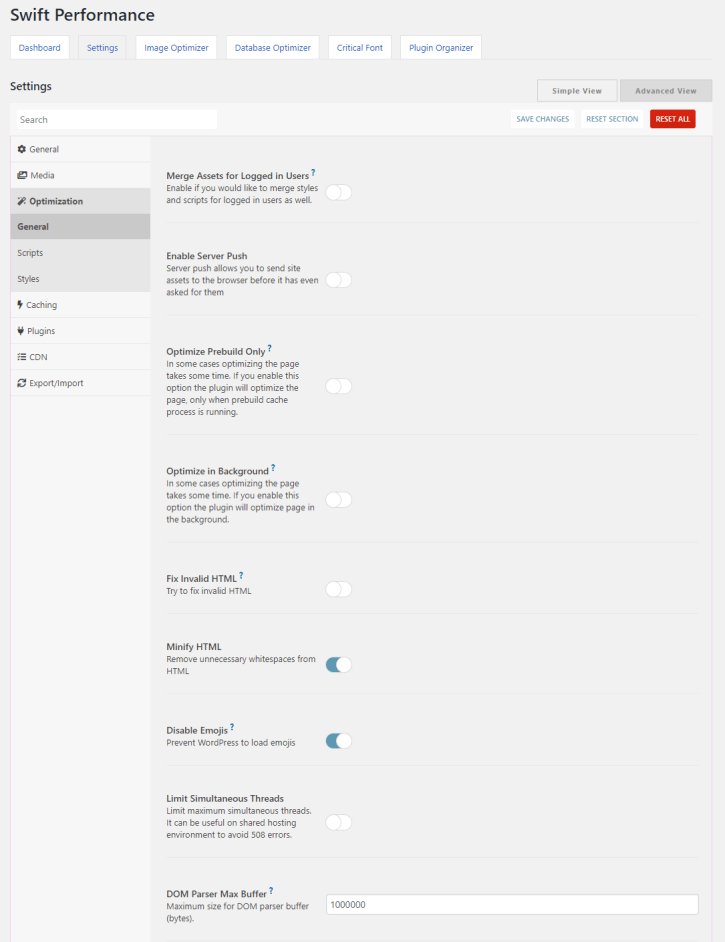
Optimization > General
Xóa ít khoảng trắng trong file cache html thì về lý thuyết sẽ giảm dung lượng file -> sẽ nhanh hơn, tuy thế con số rất nhỏ, cũng không đáng kể
Emojis thì thật ra WordPress cũng chỉ load thêm 1 request ra, bật hay tắt cũng cải thiện rất nhỏ, gần như không đáng kể
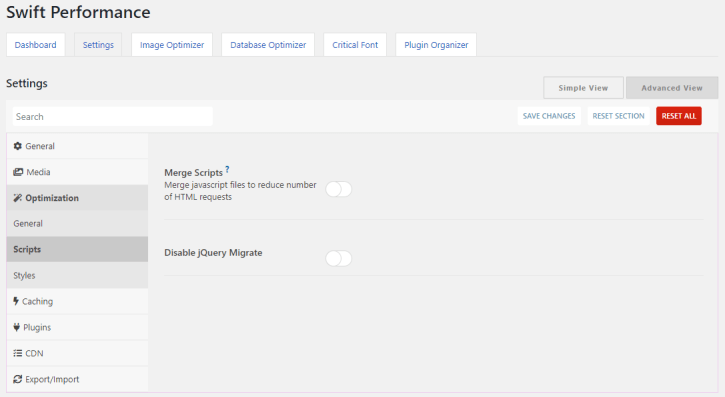
Optimization > Scripts
Về lý thuyết khi bạn chạy http, giảm các request sẽ giúp load trang nhanh hơn, tuy thế giờ anh em sang http2 cả rồi, việc gom thành 1 file .js chỉ có tác dụng … tăng điểm số từ các trang check điểm kiểu GTmetrix, Pingdom …
Thêm nữa thực tế file js cũng chỉ load lần đầu tiên khi bạn vào site, từ lần thứ 2 trình duyệt tự cache lôi ra chạy lại cả rồi, nên cũng không quan trọng
Optimization > Styles
Merge Styles
Chọn tắt
Tương tự như phần Optimization > Scripts, về lý thuyết khi bạn chạy http, giảm các request sẽ giúp load trang nhanh hơn, tuy thế giờ anh em sang http2 cả rồi, việc gom thành 1 file .css chỉ có tác dụng … tăng điểm số từ các trang check điểm kiểu GTmetrix, Pingdom …
Thêm nữa thực tế file css cũng chỉ load lần đầu tiên khi bạn vào site, từ lần thứ 2 trình duyệt tự cache lôi ra chạy lại cả rồi, nên cũng không quan trọng
Optimization > Scripts và Styles nếu bật cần nhiều kinh nghiệm để tinh chỉnh, một số plugin hoặc theme khi gom lại bị lỗi, làm bố cục, tính năng của site bị lỗi, đa phần là do người viết plugin, theme họ viết chưa tốt, thực tế mình đã thử rất nhiều lần vấn đề gom nhiều file js, css thành 1 file, nó không giúp cải thiện về tốc độ (hay ít nhất cải thiện mà bạn không cảm nhận được), thành ra bạn cũng đừng cố tối ưu phần này làm gì 😀
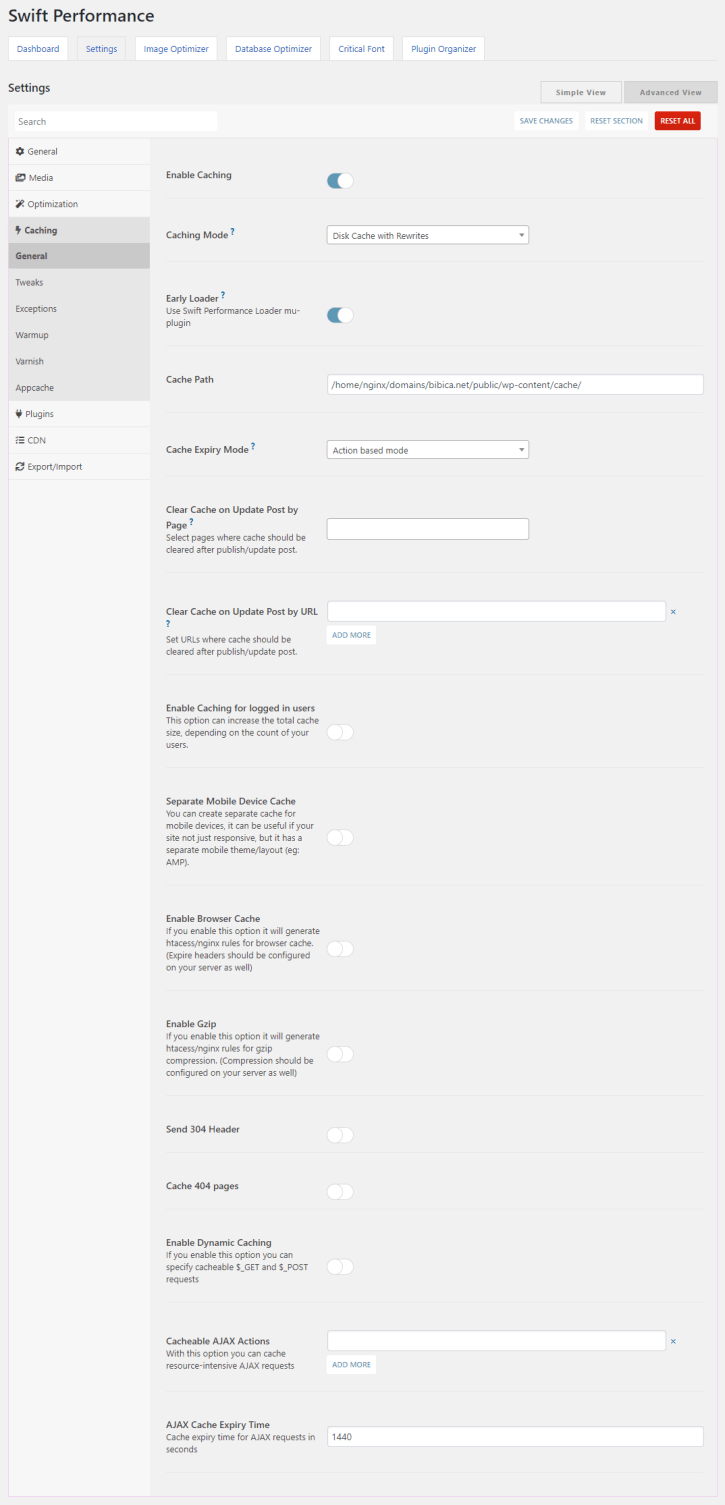
Caching > General
Giữ mặc định
Tính năng Action Based Mode về lý thuyết là nó sẽ tự xóa cache khi thấy sự thay đổi, như cập nhật bài đăng, bài đăng mới, bình luận mới, bình luận được phê duyệt … tuy thế mình chưa rõ nó xử lý xóa cache “thông minh” tới đâu? chỉ xóa cache bài viết đó khi thay đổi nội dung, có comment mới hay xóa tất cả cache của cả trang?
Giữ mặc định
Giữ mặc định
Lý thuyết cache từ trình duyệt sẽ giúp load nhanh hơn cho các khách từ lần truy cập thứ 2, tuy thế nếu bạn thường xuyên sửa file js, css … thì khách cũ vào rất dễ bị load lại các file css, js cũ, tất nhiên khách có thể xử lý đơn giản bằng cách Ctrl + F5 để xóa cache trên trình duyệt và vấn đề là … không phải khách nào cũng biết 😀
Cá nhân mình luôn tắt tính năng cache từ trình duyệt để giảm thấp nhất các vấn đề này
Chọn tắt
Chọn tắt
Giữ mặc định
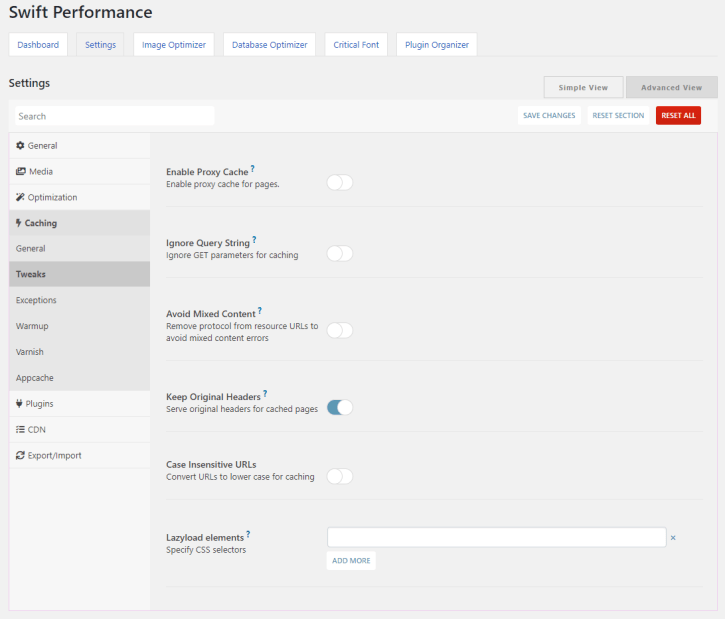
Caching -> Tweaks
Option này thì mình không chắc lắm, vì theo như chọn tắt thì nó sẽ không dùng cache từ Cloudflare, bằng cách tạo thêm tiêu đề để không cache từ Cloudflare, tuy thế mình chọn tắt vẫn thấy đang được cache qua Cloudflare “cf-cache-status: HIT”
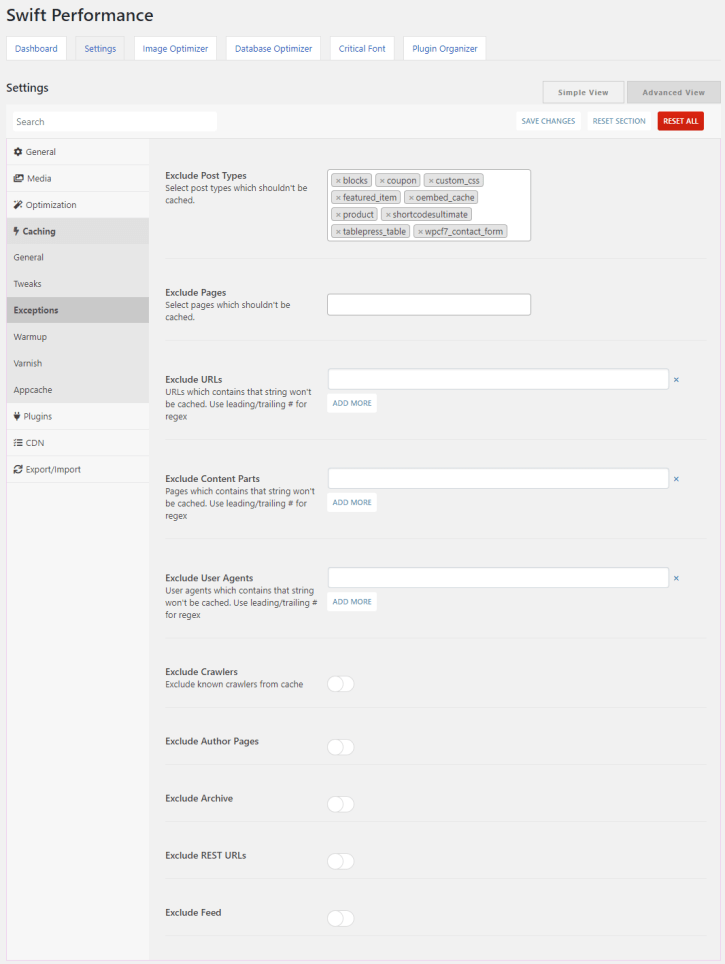
Caching -> Exceptions
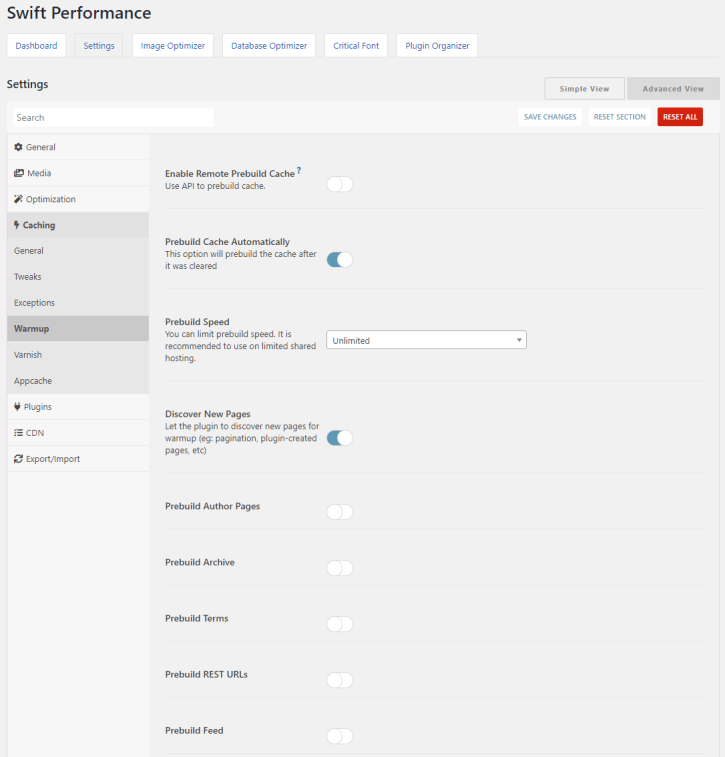
Caching > Warmup
Lý thuyết Swift Performance sẽ tự tìm các trang mới để cache trước cho bạn, giúp đỡ sót bài không cache, không chắc lắm về tính hiệu quả, cá nhân chọn bật 😀
Caching -> Varnish
Enable Auto Purge
Chọn tắt
Bạn nào dùng Varnish thì bật lên để khi Swift Performance xóa cache, nó xóa thêm từ Varnish
Caching -> Appcache
Chọn tắt
Tuy thế khi mình bật tính năng ở bản v2.0.15, nó bị lỗi, thi thoảng load thiếu vài file css, js, làm bị lỗi hiển thị, bạn nào dùng Swift Performance thì thử bật nó lên rồi xem thử coi thế nào 😛 không chắc lắm, tại theo mình nhớ ở các bản trước, thì chạy Appcache bình thường 😛
Plugins -> Contact Form 7
Smart Enqueue Assets
Chọn tắt
Cũng không quá quan trọng, nôm na tính năng này giúp chỉ load file css, js của Contact Form 7 khi bạn vào trang contact, liên hệ thôi, mình chọn tắt vì đã dùng 1 tính năng tương tự bên Perfmatters rồi
Nói chung tính năng này cũng vẻ vời cho màu mè, hiệu quả thực tế cũng không cao lắm
CDN -> General
Enable CDN
Chọn tắt
Bạn nào dùng thêm CDN thì bật lên điền vào là được, cá nhân thì từ khi Cloudflare hỗ trợ location Việt Nam thì mình gần như không quan tâm tới mấy cái CDN khác nữa 😀
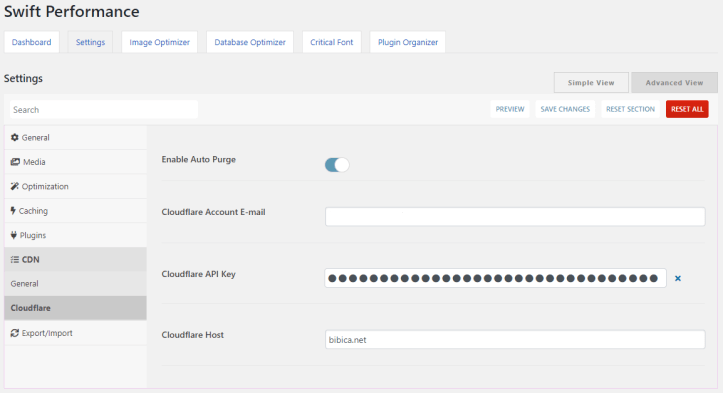
CDN -> Cloudflare
Enable Auto Purge
Chọn bật
Mình đang dùng Cloudflare nên bật để khi xóa cache Swift Performance xóa luôn cache từ Cloudflare, bạn nào không dùng Cloudflare thì tắt đi
Import/Export
Bạn có thể lưu file config thành 1 file “swift-performance-settings.json” để sau cấu hình cho trang khác, lười thì import nó vào … cho nhanh cũng được 😀 tuy thế mình không chắc lắm hiệu quả không, vì rất nhiều giá trị khác nhau, tốt nhất bạn nên config bằng tay cho mỗi domain, dễ kiểm soát lỗi hơn
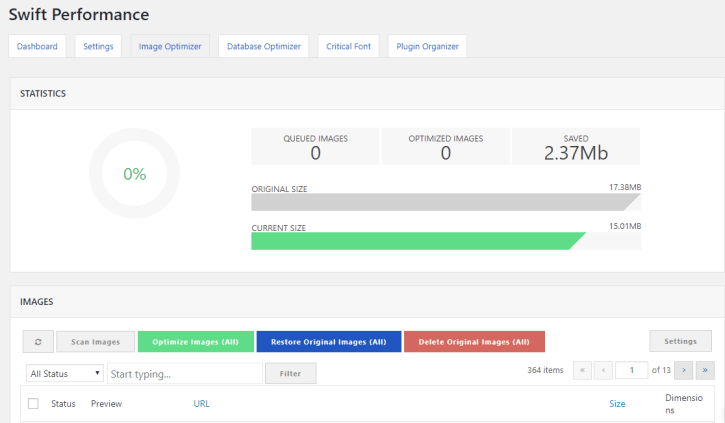
Tiếp theo là tab Image Optimizer
Không có nhiều thứ để nói ở tab Image Optimizer lắm, vì tối ưu ảnh thì mình dùng Optimus rồi 😀
Điểm hay ho là so với các plugin cache khác, họ bắt bạn phải mua 1 plugin để nén ảnh, còn Swift Performance có sẵn tính năng này trong bản trả phí luôn
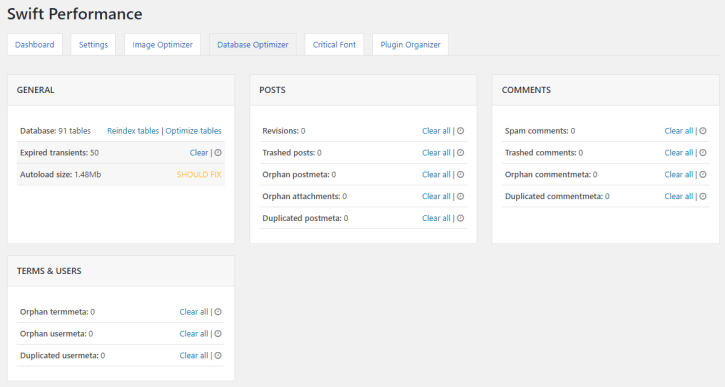
Tiếp theo là tab Database Optimizer
Thiệt là tới đây, mình thấy tác giả Swift Performance vẻ vời thêm nhiều thứ quá, cache thì cache, end user chỉ cần thế, thêm cả tối ưu database làm gì?
Trang bé tí thì chẳng cần, còn trang to thì họ đã phải dùng plugin tối ưu database khác rồi 😀
Ờ mà nói chung cũng tốt, có thừa còn hơn không có 😛
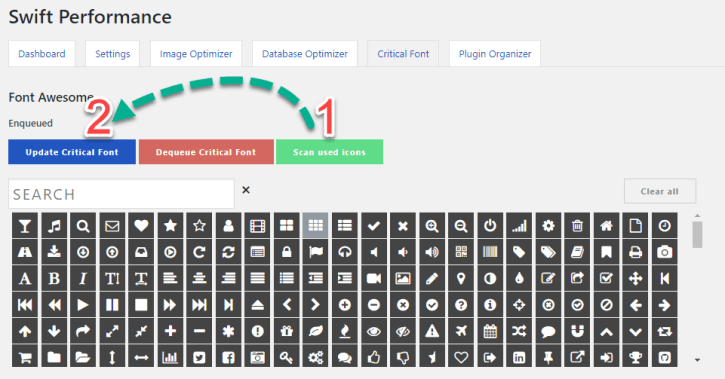
Về tab Critical Font
Ý tưởng mình nghĩ ổn, nôm na Swift Performance sẽ scan hết các Font Awesome bạn đang dùng trên site, sau đó tạo thành 1 file font mới, chặn load ra từ link cũ, nói chung là không phải load 1 file to dùng gần 5000 icon gốc của Font Awesome, tuy thếtheme mình đang dùng là GeneratePress, tác giả Tom cũng đã làm tính năng này rồi
Cũng không rõ lắm tại sao, khi mình dùng file font gốc từ GeneratePress thì chỉ có 75.6 kb, mà khi dùng font tạo từ Swift Performance lại hơn 100 kb lận 😀
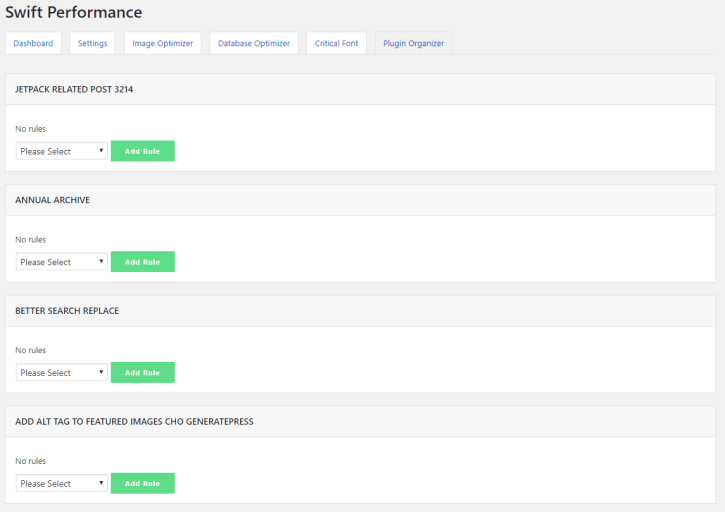
Tab Plugin Organizer
Tính năng này nó giống một số tính năng từ plugin khác như Perfmatters, Gonzales … nôm na nó giúp bạn có thể chọn các plugin hiện ra ở chỗ nào trên site, chứ không phải cứ cài vào là sẽ load hết
Plugins -> Contact Form 7 ở trên là 1 ví dụ, mỗi cái càng viết mình lại càng thấy tác giả Swift Performance quá sức rườm rà, đã có phần Plugin Organizer rồi lại còn tách Contact Form 7 ra thành 1 option để làm gì?
Plugin Organizer là một tính năng mình nghĩ là hữu ích, cơ mà nói sao nói, tính hiệu quả của nó mạnh nhất cho trang HOME, cụ thể trang home của bibica.net, mình đã tắt load gần như tất cả các plugin hiện ra, chỉ cho hiện khi xem bài viết, nó cũng chạy khá ít request 😛 thuần túy cũng nhìn cho đẹp thôi, chứ khi bạn đã cache trang thành 1 file html rồi thì các thứ tối ưu khác nó cũng vẽ vời là chính
Sau khi bạn đi hết tab Setting -> Image Optimizer -> Database Optimizer -> Critical Font -> Plugin Organizer thì sẽ quay về tab quan trọng nhất Dashboard
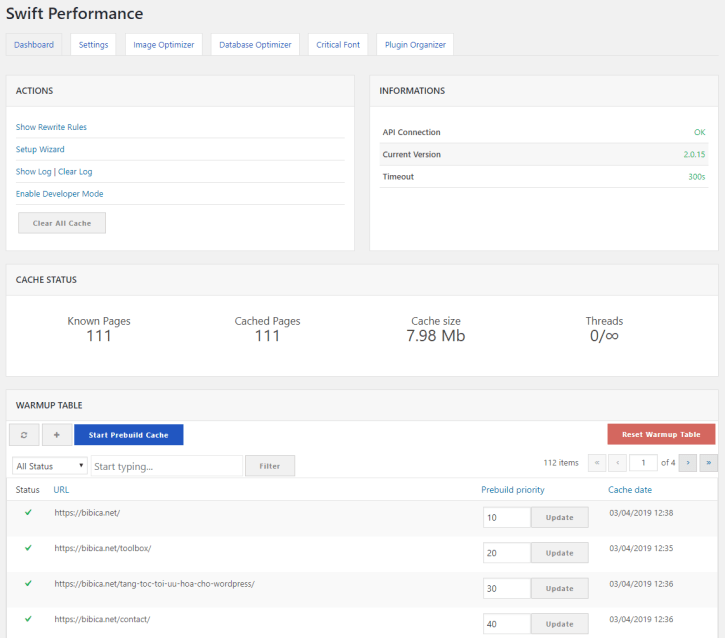
Dashboard
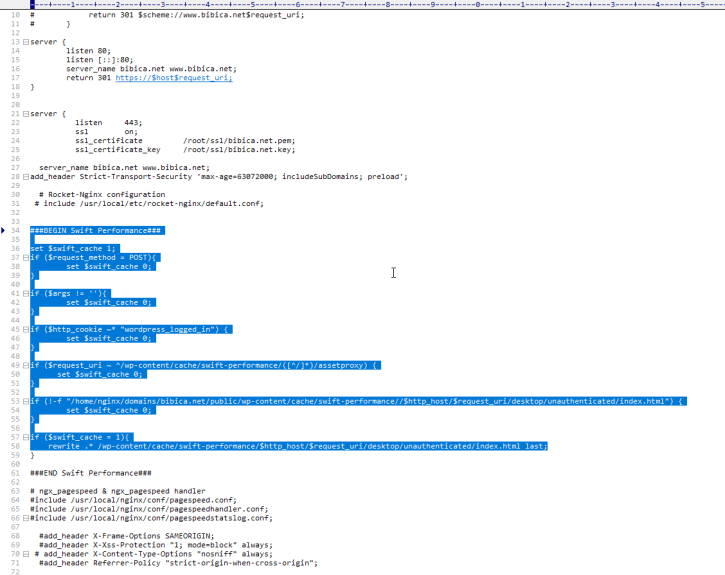
Sau khi config ở các tab khác xong xuôi, bạn hãy về tab Dashboard, sau đó ấn vào Show Rewrite Rules để lấy file config, chỉnh sửa lại cho Nginx
###BEGIN Swift Performance###
set $swift_cache 1;
if ($request_method = POST){
set $swift_cache 0;
}
if ($args != ''){
set $swift_cache 0;
}
if ($http_cookie ~* "wordpress_logged_in") {
set $swift_cache 0;
}
if ($request_uri ~ ^/wp-content/cache/swift-performance/([^/]*)/assetproxy) {
set $swift_cache 0;
}
if (!-f "/var/www/html/wp-content/cache/swift-performance//$http_host/$request_uri/desktop/unauthenticated/index.html") {
set $swift_cache 0;
}
if ($swift_cache = 1){
rewrite .* /wp-content/cache/swift-performance/$http_host/$request_uri/desktop/unauthenticated/index.html last;
}
###END Swift Performance###
Tùy các bước ban đầu bạn config làm sao, sẽ ra các file config khác nhau, chép nó vào file config của VPS 😀
Như mình đang dùng Centmin Mod thì file config nằm ở /usr/local/nginx/conf/conf.d/bibica.net.conf, thêm dòng bên trên trong phần server {}
Sau đó chạy tiếp dòng dưới, reload lại nginx, để thay đổi có hiệu lực
nginx -t service nginx reload
Như thèng bibica.net thì nó tạo sẵn 111 cái link đã cache 😛 thích tạo thêm cache từ nhiều link khác thì ở phần Caching > Warmup bạn bật thêm các option về Prebuild là được, tuy thế mình nghĩ quan trọng nhất của prebuild là các bài viết thôi, chứ cũng hiếm ai ấn vào tác giả, ấn vào ngày tháng xem coi tháng đó có bao nhiêu bài mà prebuild làm gì cho mệt 😛
Về hiệu quả thực tế thì mình thấy so với các plugin cache khác từng dùng như Cache Enabler, WP Rocket … là không đáng kể, thật ra khi bạn cache rồi, sự khác biệt giữa các việc load cái file html ra là rất bé, thêm vào đó, bản thân thèng bibica.net dùng location Singapore, cache các file tĩnh qua Cloudflare từ location Việt Nam, nên nếu bạn truy cập từ Việt Nam, nhìn vào sẽ không cảm nhận được sự khác biệt quá rõ ràng, thậm chí mình không dùng bất cứ plugin cache nào, load bibica.net cũng loanh quanh 1s, cache xong giảm xuống còn 200-500ms cũng rất khó để khách truy cập thấy rõ :]]
Các tính năng cấp cao của Swift Performance như Image Optimizer, Plugin Organizer, Heartbeat, Bypass Google Analytics …. thì mình đang dùng plugin khác tương tự, Critical Font thì không hiệu quả với theme GeneratePress
Appcache có lẽ là tính năng khả dĩ nhất, thì chạy nó …. gây lỗi 😀 thực tế trước đây, mình thử ở các bản khác, nó cực kì nhanh, xuống được 1 con số hoang đường, là 71 ms 😀
Hôm nay thử lại thì thấy nó cũng quanh quanh 500ms thôi 😛 không khác gì các plugin cache khác, tạm mình sẽ chạy 1 thời gian Swift Performance xem thế nào, có gì thay đổi hay lỗi liếc gì sẽ cập nhập vào bài sau 😀
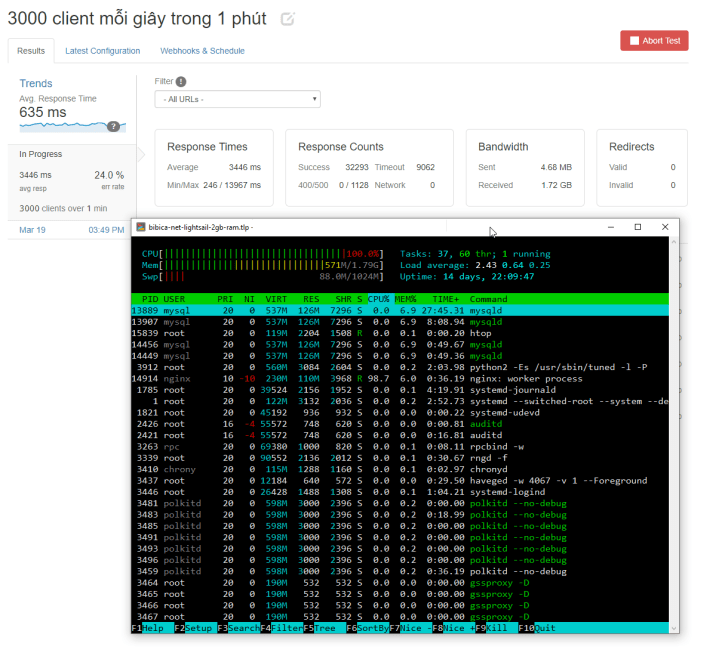
Chạy test nhẹ thử 1 bài test từ loader.io xem hiệu năng thế nào 😛
Kết quả khá là thọt, khi dùng Cache Enabler thì CPU load ~60-100%, RAM sử dụng ~ 500MB, Thời gian phản hồi ~ 1s và chỉ có 1.0 % kết nối bị lỗi, Swift Performance hoàn thành bài test lỗi tới 25% :]]
Tổng thể thì mình cũng không khuyến khích ai dùng, config quá dài, quá rối rắm, đọc hết cái bài này cũng đủ mệt, cài Cache Enabler vào ấn stick 3-4 tùy chọn là xong 😛
Thành ra nếu bạn đọc được bài này, thì thông tin rất cũ rồi hé, không rõ sau 2 năm, Swift Performance có gì mới không nữa 😀



































Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!