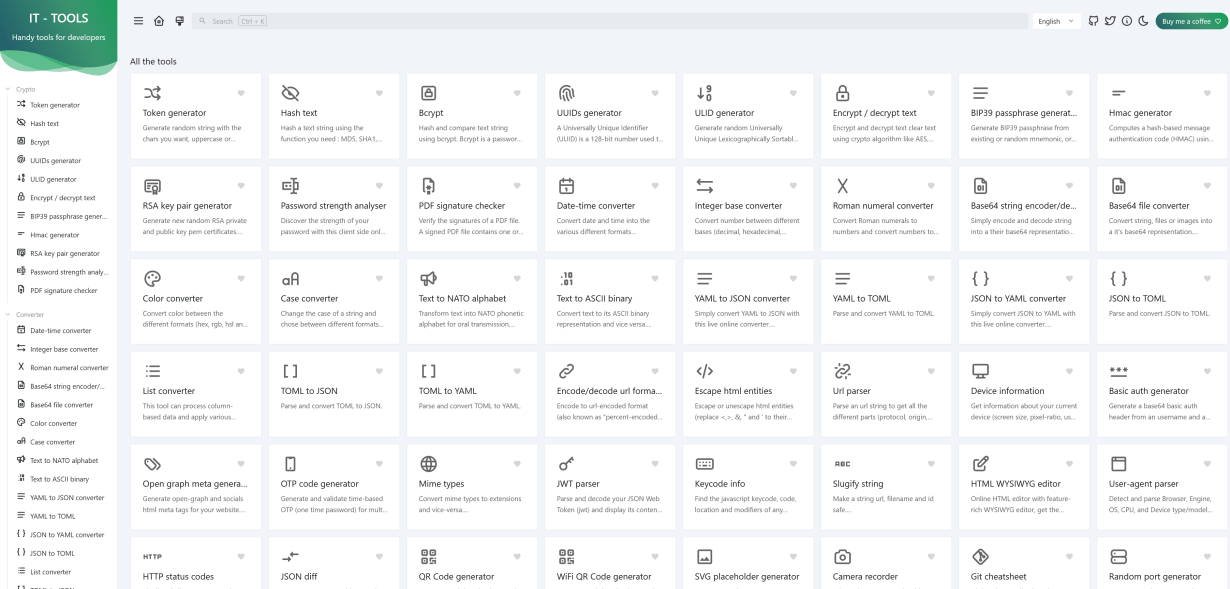
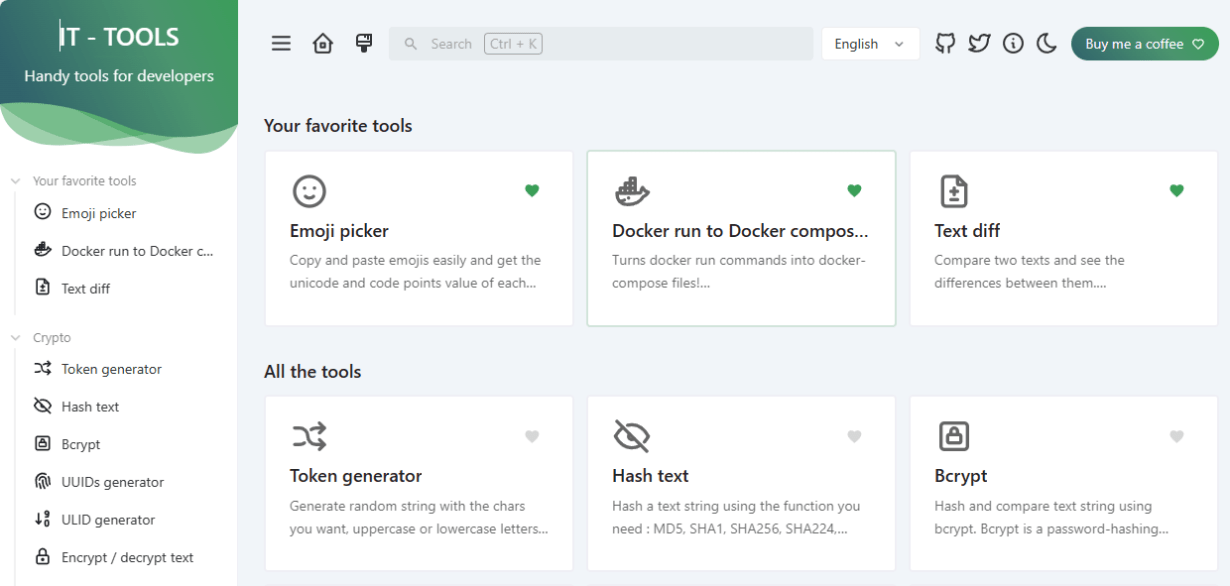
IT-Tools là 1 trang gồm rất nhiều các tool nhỏ tiện dụng, thường chúng ta rất hay sử dụng, nhưng đôi khi vì nhỏ quá nên đa phần khi cần dùng ta toàn gõ thẳng lên Google cho nhanh 🧙♂️
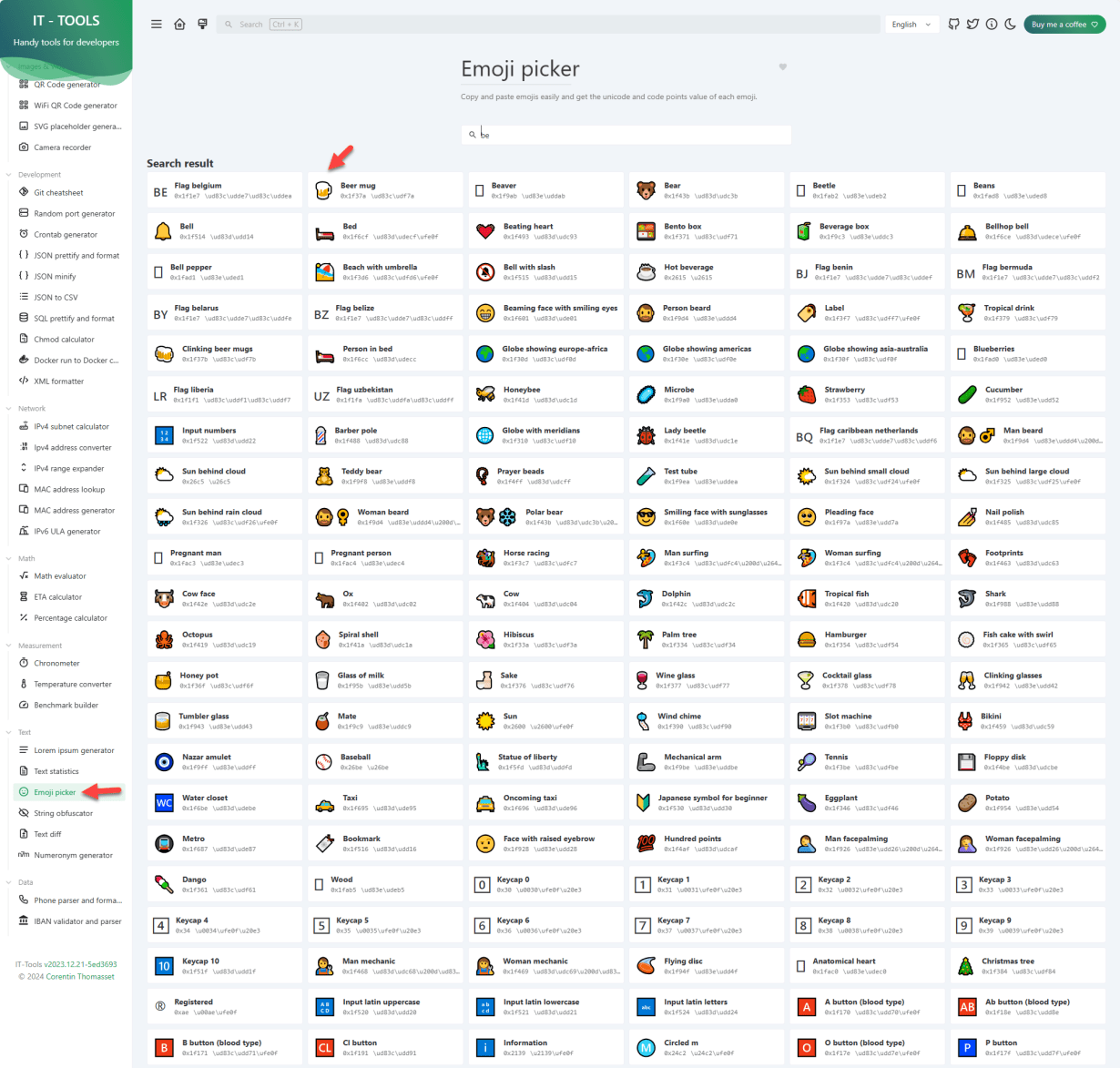
Ví dụ như ở dưới comment của thèng bibica.net, thi thoảng mình muốn add thêm vài emoji vào, nhưng search lú người
Vào trang tool cá nhân, copy cái ảnh ra là xong 🍺
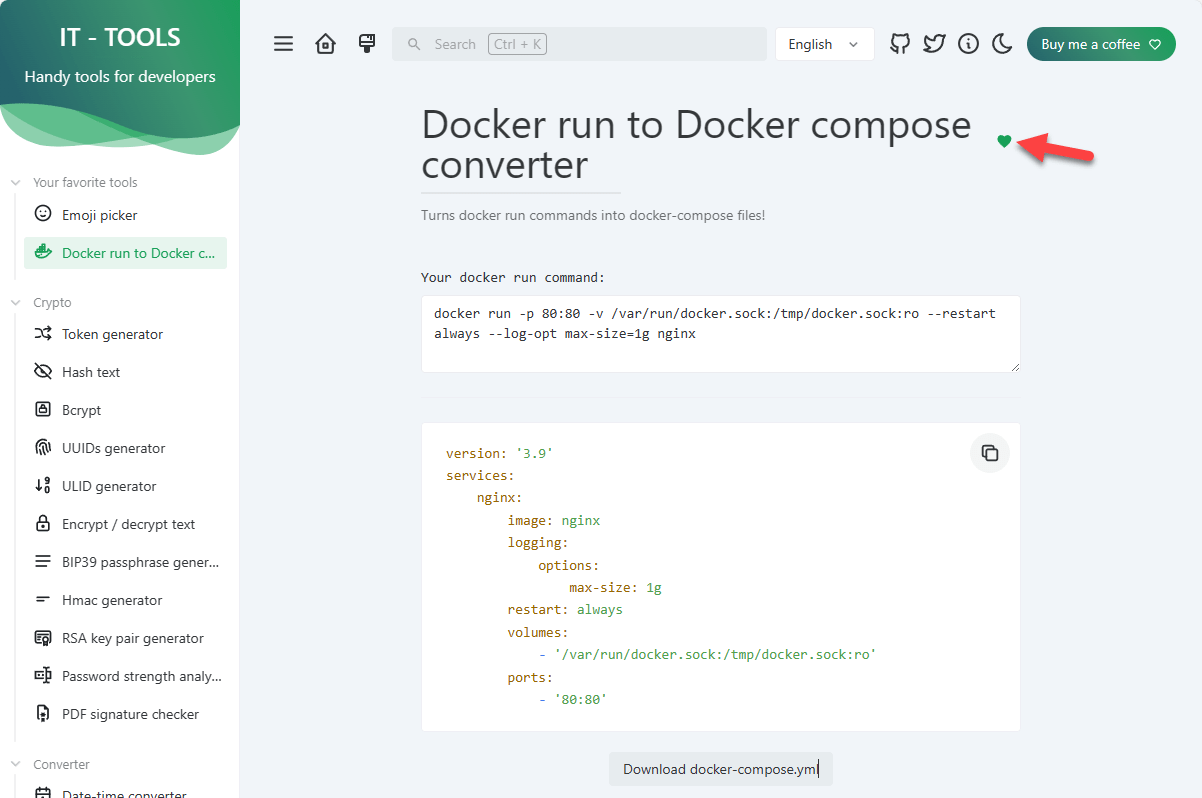
Hay như chuyện Docker -> Docker compose
Lúc cần chuyển, vào tool của mình cho lẹ, đỡ phải google 😀
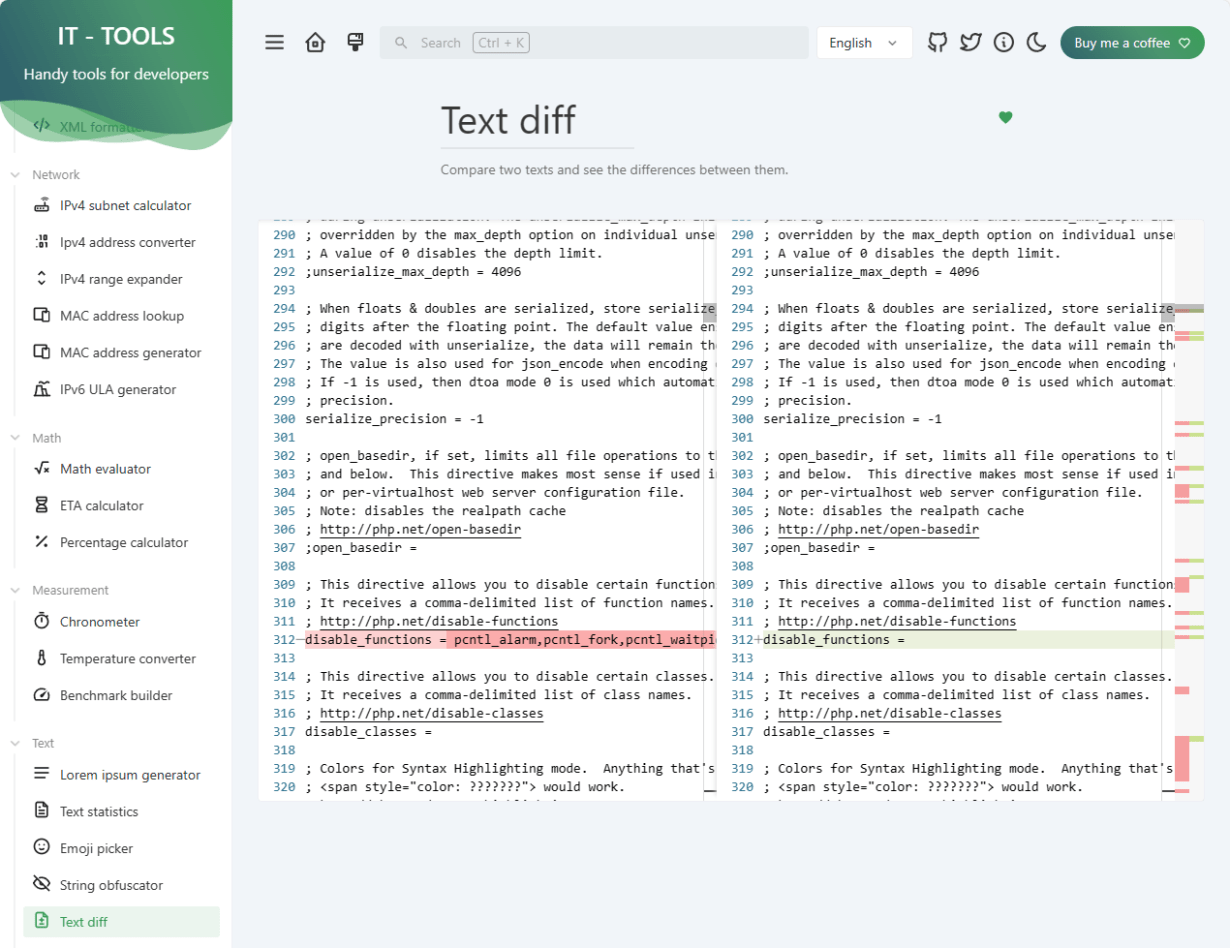
Hay khi cần so sánh 2 file text với nhau, xem bị sửa chỗ nào
Với các công cụ hay dùng, có thể ấn vào icon trái tim để đưa nó lên vào favorite trên cùng, lần sau tìm kiếm nhanh hơn
Tất nhiên mọi thứ mình vừa nói, bạn hoàn toàn có thể dùng các app hoặc công cụ khác, chủ yếu bộ IT-Tools này có sẵn, và có thêm rất nhiều tool nhỏ khác, rất tiện 😛
Do nó hoàn toàn đơn giản, nên mình nghĩ không cài phải setup phức tạp làm gì, cài docker qua Render miễn phí là đủ
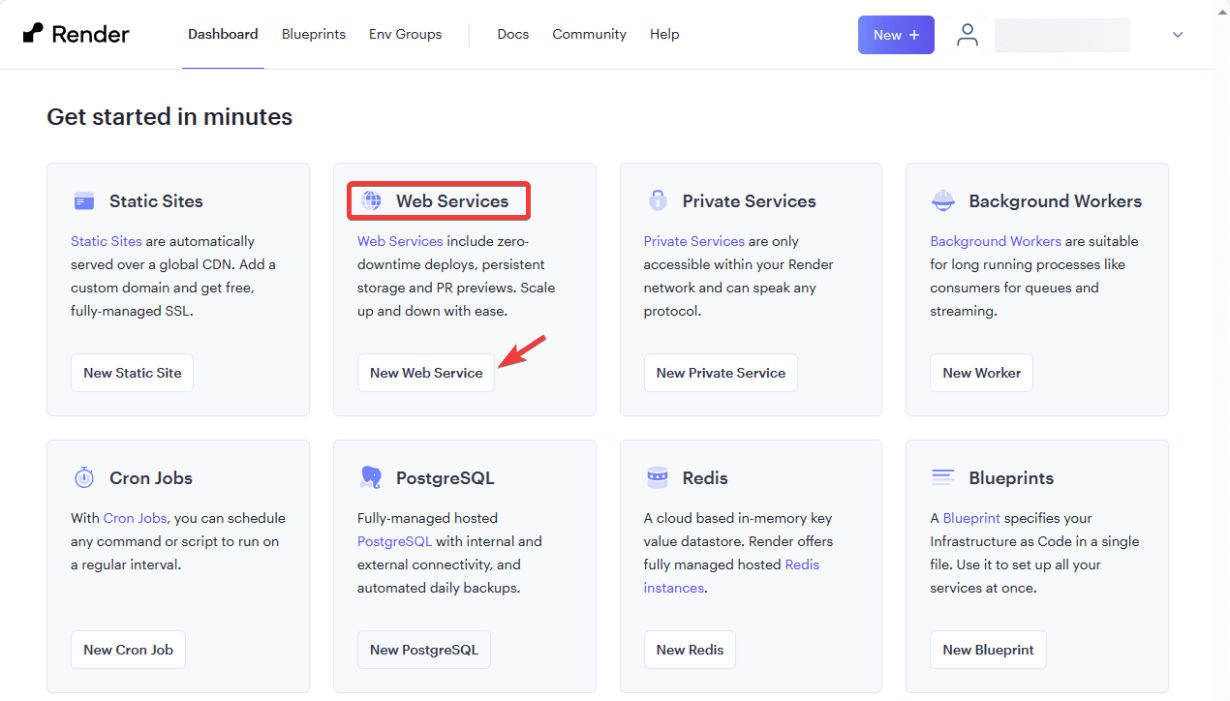
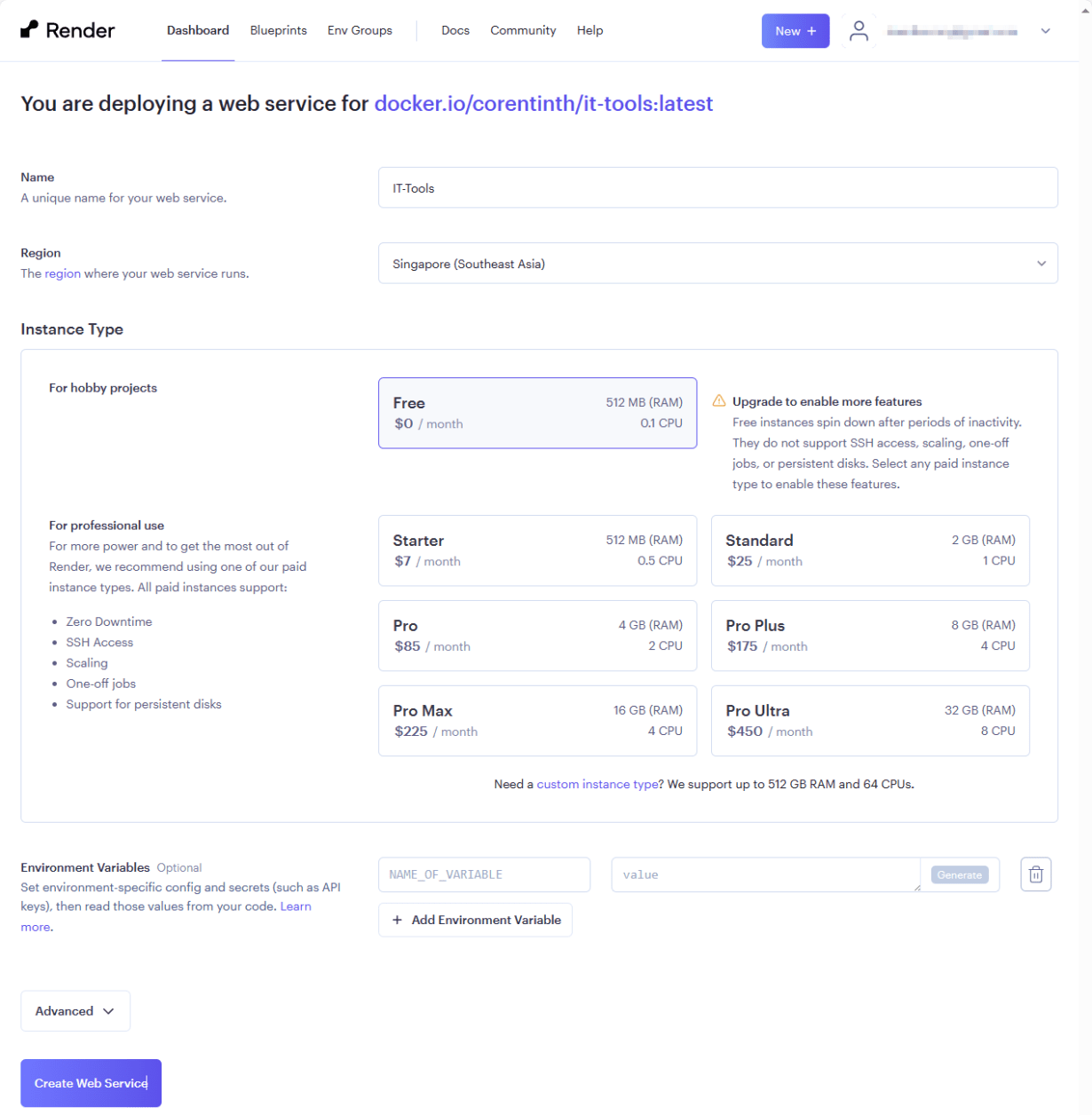
Bên trong Dashboard
- Chọn New -> Web Service
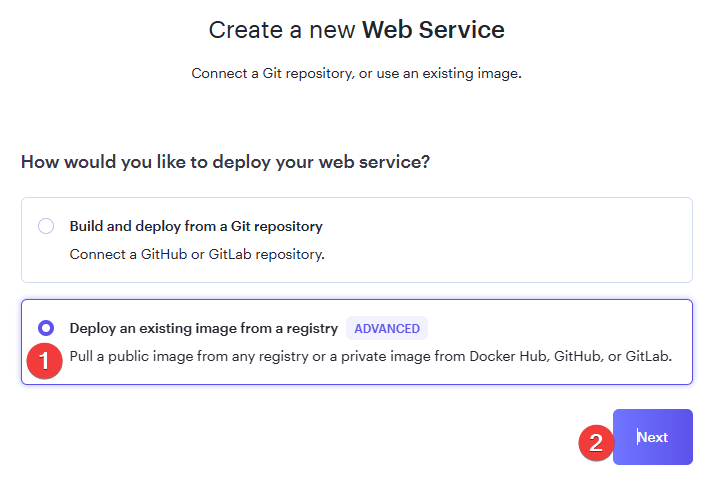
- Chọn Deploy an existing image from a registry
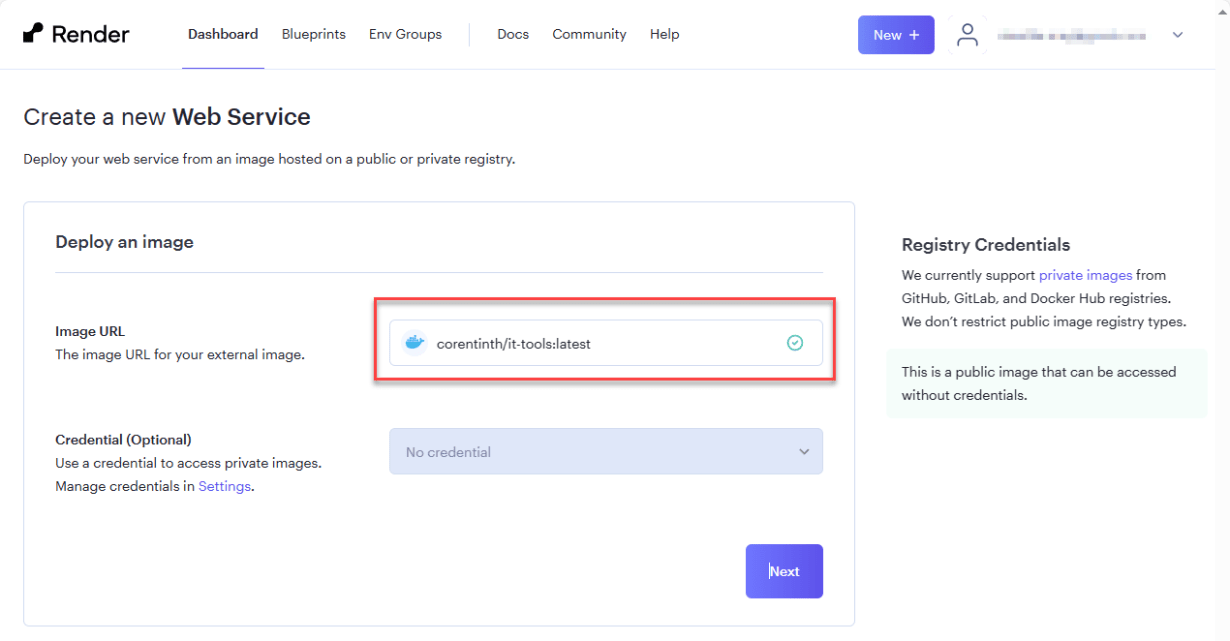
- Image URL:
corentinth/it-tools:latest
- Name: đặt tên tùy ý
- Region: chọn Singapore cho nhanh
- For hobby projects: Free
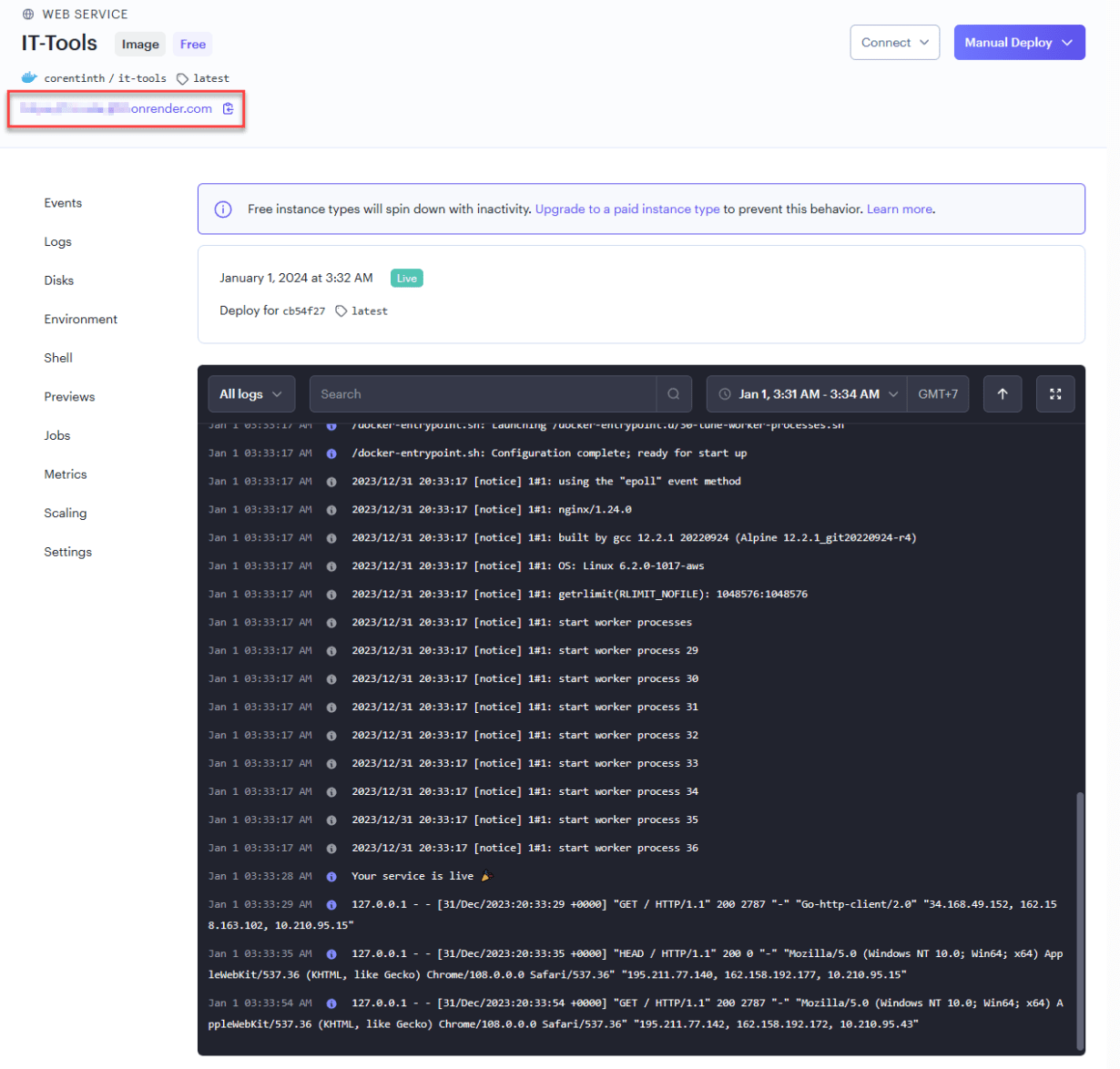
Chờ 1 chút để Render cài đặt, xong xuôi bạn có thể truy cập được vào link Render tạo ra để xem thử
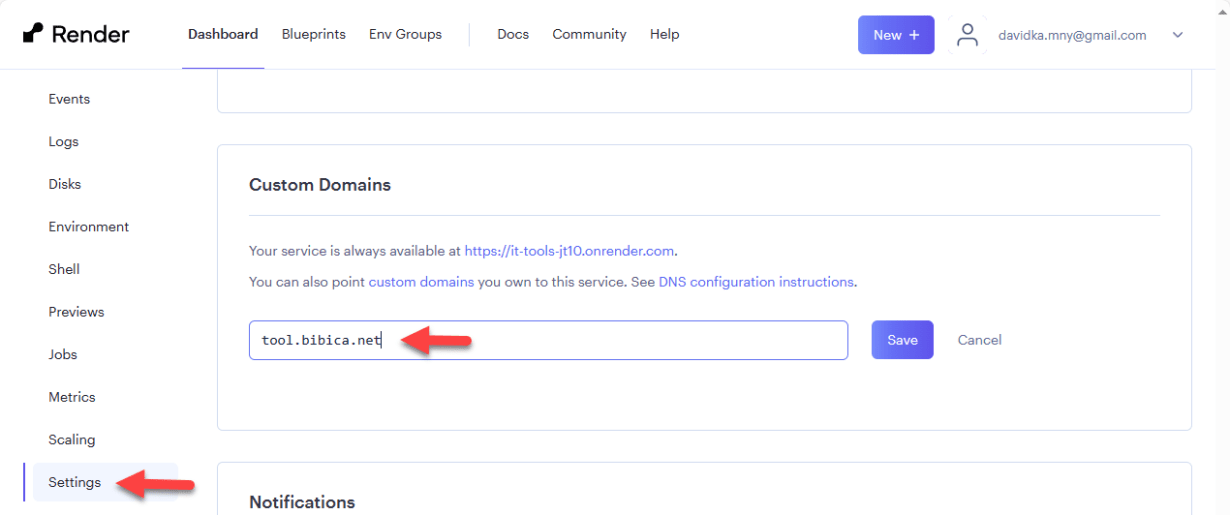
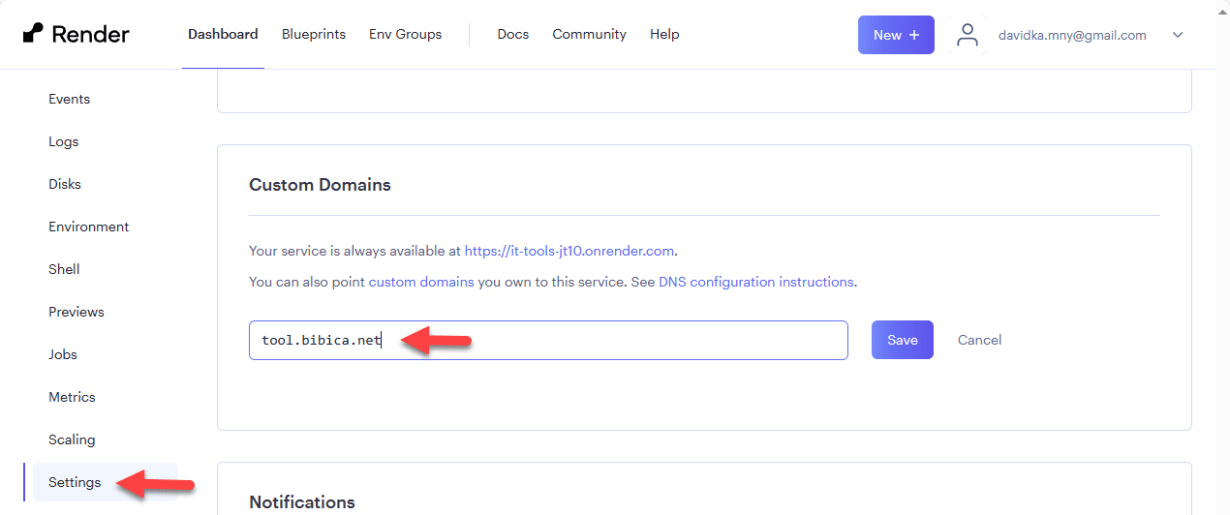
Custom Domains
Vào tab Setting sau đó kéo xuống dưới sẽ thấy phần Custom Domains, điền vào 1 subdomain mà bạn muốn sử dụng, trỏ CNAME về theo hướng dẫn của Render
Chú ý khi add CNAME, nếu dùng Cloudflare nhớ tắt đám mây màu vàng, sau khi Render tạo thành công SSL, nếu muốn an toàn hơn có thể bật proxy Cloudflare lên lại
Bypass free instance types will spin down with inactivity
Sử dụng Render Web Services miễn phí, sau 15 phút không có truy cập, Render sẽ tự ngắt kết nối, khi có truy cập mới thì Render chạy lại
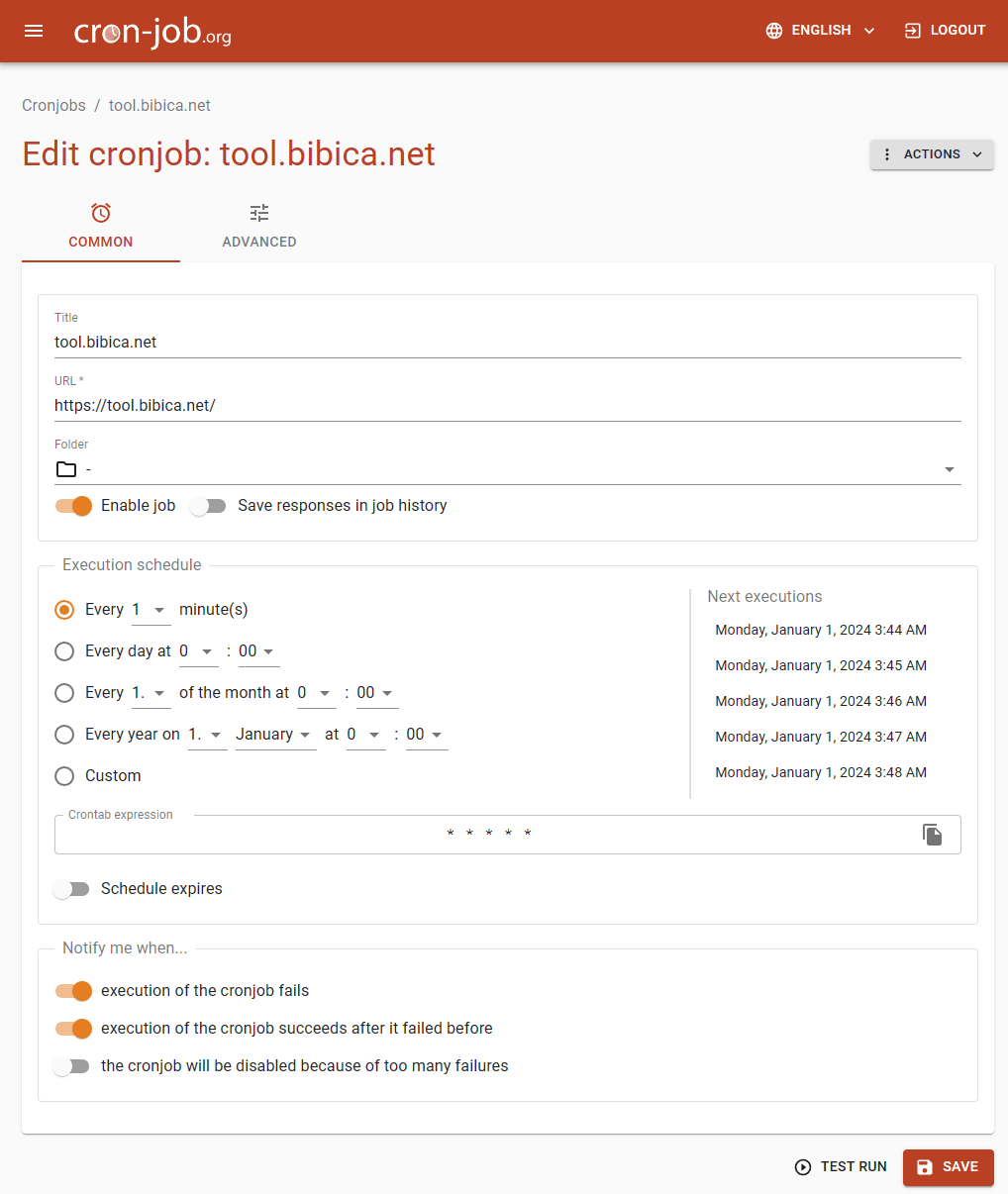
Giải pháp đơn giản nhất để vượt qua giới hạn này là chạy cron, 1-2 phút gì đó tự truy cập vào trang chủ của Web Services, có thể dùng dịch vụ của cron-job.org
- Set cơ bản 1 phút tự chạy 1 lần
Trong trường hợp bạn không muốn mất thời gian cài đặt, bảo trì, có thể save lại trang IT-Tools tác giả làm sẵn, bài này mình tạo thành subdomain tool.bibica.net cho dễ nhớ hơn là chính 🐹
Tạo trang IT-Tools cá nhân bằng Cloudflare Pages
Sau 1 thời gian thì mình thấy có thể chạy thông qua Cloudflare Pages, không lo dịch vụ vụ đóng cửa như khi chạy qua Render, cách làm thực tế còn nhanh hơn
- Fork repository
CorentinTh/it-toolsvề GitHub của bạn - Vào Cloudflare Dashboard → Workers & Pages → Create
- Connect to Git → chọn GitHub repository vừa fork
- Cấu hình build settings:
- Build command:
pnpm build - Build output directory:
dist
- Build command:
Đơn giản nhẹ nhàng, tận dụng được cơ sở hạ tầng mạng bố đời của Cloudflare
















Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!