WP-PostViews đơn giản như cái tên của nó, là một plugin nhỏ để tạo bộ đếm số lượt xem bài viết trong WordPress, nói thật là với quan điểm đó giờ của mình, thì dùng mấy cái đếm views thế này nó rất kém chuyên nghiệp, chỉ có các site vớ va vớ vẩn mới thêm vào, thực tế thì nó rất nặng, bạn cứ hình dung đi, ai đọc bài là lại có thêm hàng đống thứ ghi xóa vào database, site nhỏ nhỏ 5-10 người vào thì không sao, chứ site 100-1000 người vào 1 lúc, ghi xóa liên tục kiểu thế thì chỉ có sập sớm, nói chung chỉ vì nhìn cái views cho đẹp mà làm nặng site thêm rất nhiều thì theo mình là không nên
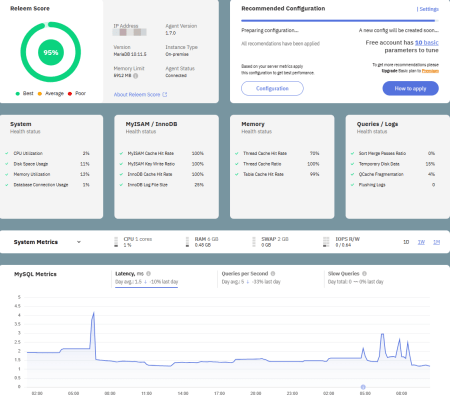
Tuy thế giờ thèng bibica.net đang dùng VPS UpCloud, là một trong những dịch vụ có điểm số IOPS cao và ổn định nhất mình từng gặp, thành ra … quẩy tẹt lun 😀 phần cũng test xem con hàng UpCloud chạy ổn định hêm 😛
Ok, việc cài đặt WP-PostViews thì vẫn đơn giản như mọi khi, WordPress họ có hệ thống plugin và theme quá tuyệt, mù tịt kĩ thuật vẫn wẩy như đúng rồi
Open wp-content/themes/<YOUR THEME NAME>/index.php
You may place it in archive.php, single.php, post.php or page.php also.
Find: <?php while (have_posts()) : the_post(); ?>
Add Anywhere Below It (The Place You Want The Views To Show): <?php if(function_exists('the_views')) { the_views(); } ?>
Or you can use the shortcode [views] or [views id="1"] (where 1 is the post ID) in a post
Bạn có thể dùng shortcode hoặc php tùy nhu cầu và sở thích, có điều lỡ thêm views vào thì mình cho nó hiện thêm comment lun, mình dùng cho theme GeneratePress nên chỉ cần tạo 1 plugin như bên dưới là được
<?php
/*
Plugin Name: post and uptime date, view, comment
Description: post and uptime date, view, comment GENERATEPRESS
*/
add_shortcode( 'comment_number', 'tu_comment_number_sc' );
function tu_comment_number_sc() {
ob_start();
comments_popup_link( __( 'Leave a comment', 'generatepress' ), __( '1 Comment', 'generatepress' ), __( '% Comments', 'generatepress' ) );
return ob_get_clean();
}
add_filter( 'generate_post_date_output', 'tu_show_modified_date' );
function tu_show_modified_date() {
printf( '<span class="posted-on"><i class="fa fa-calendar fa-1x" aria-hidden="true"></i> %1$s %3$s </span>',
esc_html( get_the_date() ),
esc_attr( get_the_time() ),
get_the_time( 'U' ) !== get_the_modified_time( 'U' ) ? '<i class="fa fa-refresh fa-1x fa-fw"></i> ' . esc_html( get_the_modified_date() ) : ''
);
echo '<span class="view-post"><i class="fa fa-eye fa-1x " aria-hidden="true"></i></span> ' . do_shortcode( '[views] ' );
echo '<span class="commend-post"><i class="fa fa-comments-o fa-1x " aria-hidden="true"></i> ' . do_shortcode( '[comment_number] </span>' );
}
?>
Màu sắc hình ảnh cho cái nút views và comment thì bạn sửa lại theo ý thích là được 😛
.commend-post{
color: #1e72bd!important;
}
.view-post {
color: #e56a39!important;
}
Thích màu ra y chang thèng bibica.net đang dùng thì thêm dòng đó vào file css của theme 😀
Code gốc mình lấy từ support của GeneratePress để hiện ngày tháng tạo bài và ngày tháng update, tuy thế họ hiện cái … giờ với phút trong code gốc thì mình thấy dài quá, không cần thiết, nhục nhất là cứ sờ vào code gốc sửa 1 phát là error 500 :]] may sao nhớ tới Vượng, thế là email nhờ hắn support các kiểu như đúng rồi :]] Vâng, nhân đây mình xin cảm ơn bạn Vượng đã hỗ trợ mình trong vụ này 😀
Ah, thật ra nếu bạn có license của GeneratePress thì cứ vào thẳng forum support của tác giả, mọi người sẽ giúp bạn, miễn phí và … nhanh vô cùng, ờ thì tại anh ta là … tác giả mừ :]] mún thêm sửa gì thì chỉ 30s ^_^
Update 23/05/2018:
Hiện tại mình đã bỏ không dùng WP-PostViews nữa, lý do??? vì nhìn nó cứ như trẻ con khoe thành tích ấy :]]




Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!