WP Rocket và Rocket-Nginx về cơ bản là một combo khá hoàn hảo, đơn giản, hiệu quả, sử dụng hình thức cache html, với combo này bạn có thể tăng x20-x30 lần sức chịu tải của server so với việc không cài và mình thử qua không dưới 10 plugin cache, vẫn thấy đây là combo ổn nhất về tổng thể, nếu thuần túy khách vào site chỉ views, ít tương tác kiểu comment, mua bán hàng hóa, số liệu thay đổi liên tục thì sơ sơ combo này có thể chịu đựng được trên 1000 client mỗi giây 😀 nói dễ hiểu là khoảng 86.400.000 views / ngày
Tất nhiên con số này chỉ tính thuần túy views thôi 😀 còn nếu đá sang kiểu như forum, post bài liên tục thì tạch sớm 😀 mỗi cái từ ngày có facebook thì mình cũng chẳng còn ai chạy forum làm gì nữa 😀
Mình cũng chưa thấy site nào có 1000 client mỗi giây mà ít tương tác nữa, tay nào viết bài mà có cả ngàn người xem mỗi giây thế thì thành thánh rồi :]] thành ra về con số trên nó cũng thuần túy là số liệu để bạn tham khảo thôi 😀
Nếu không cache, chạy thuần túy, thì một VPS RAM 1GB thông thường khoảng 30-50 người vào cùng lúc là mình thấy nó có triệu chứng ngáp ngáp rồi á, mà đấy là còn config phía server tốt á, chứ giai đoạn đầu tiên thèng bibica.review tự cài tất cả phía server, 5-7 mạng vào thấy đơ đơ nữa á :]]
Ban đầu bài này viết, mình chỉ nói khá ngắn gọn, vì bàn cũ bên NRD viết cũng khá cụ thể rồi, có điều hôm nay cài lại cho thèng bibica.net, nên viết dài dài ra thêm tí, phần là bài cũ viết cũng trên bản WP Rocket khá cũ
Cài đặt WP Rocket
WP Rocket rất nhiều người Việt Nam dùng, nên bạn sẽ không khó khăn gì để có thể google ra bản License Infinite, một số dịch vụ họ cũng bán tầm 50.000 vnđ cho bản license dùng không giới hạn domain này, nên rất hợp lý 😀 nói chung các bạn có thể google, xin hay mua ở đâu cũng được, cố gắng dùng bản rõ ràng nguồn gốc là được 😀
Phiên bản mới nhất là v3.2.3.1 release vào 17/12/2018, thật ra thì khi bản v3 vừa ra mình cũng có dùng thử, thấy chạy ì ạch quá, hôm nay thử lại thì thấy chạy khá smooth và ổn định nên mới có hứng viết lại bài này 😛
Giao diện v3 khá là sạch sẽ và trực quan, thường bạn chỉ mất tầm 2-3 phút là có thể dùng được plugin này
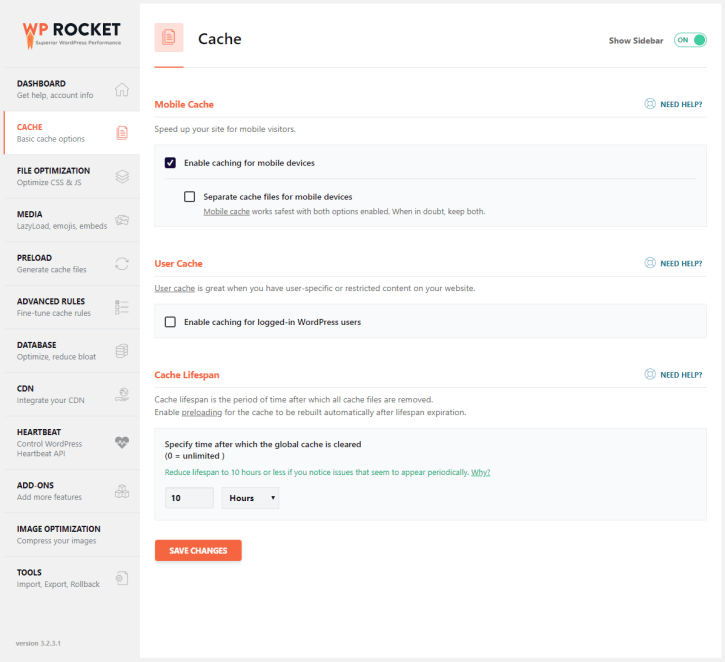
Tab Cache
Gần như để mặc định, bật tùy chọn Enable caching for mobile devices là được
Cache Lifespan mặc định là 10h, thường mình hay để tầm 2h để nó tự clear cache và tạo preload lại 😀
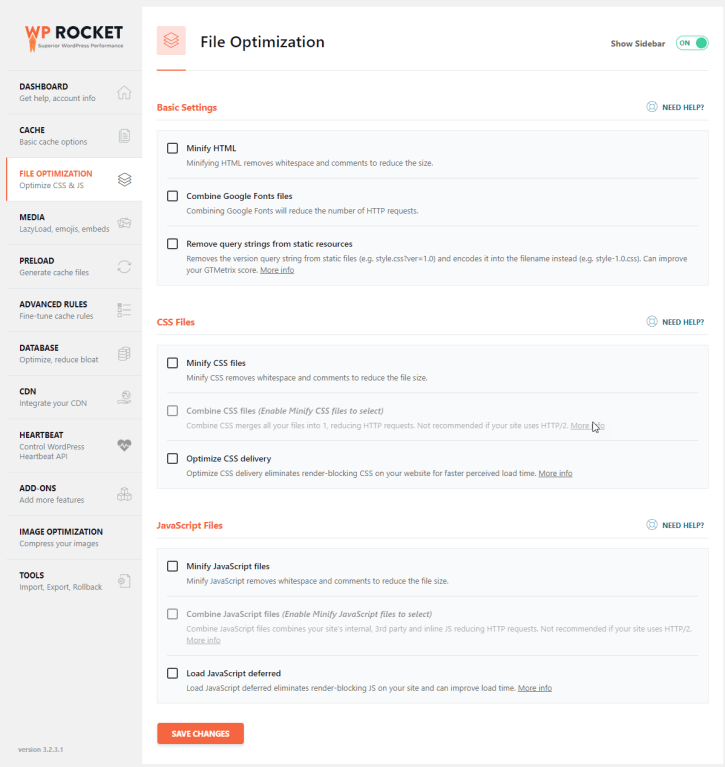
Tab File Optimization
Các tính năng của tab File Optimization gồm Basic Settings, CSS Files, JavaScript Files thì thường mình không dùng, chủ yếu các vấn đề như giảm request ở http thì có hiệu quả, còn khi bạn dùng trên https nó không ăn thua, chưa kể khi bạn đã cache thành file html cả rồi thì các tính năng optimization khác nó cũng chỉ là vẽ vời, thêm vào cho vui, chứ không hiệu quả, bạn lại phải mất thêm có khi cả buổi để kiểm tra lại xem có plugin nào khác chạy gây lỗi không, cá nhân recommend off tất cả tính năng ở tab File Optimization
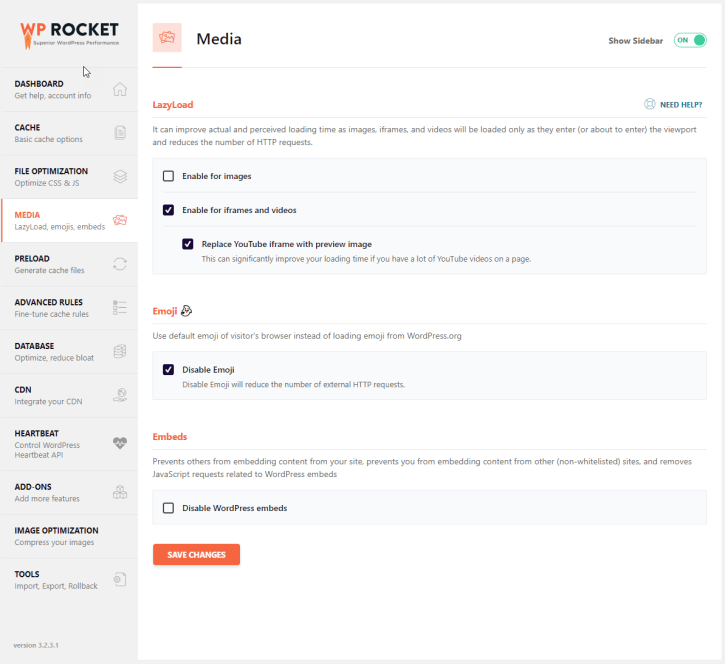
Tab Media
LazyLoad thì mình không có thiện cảm lắm, mình chỉ dùng để nó tự tạo 1 cái ảnh cho các video từ youtube khi mình add vào bài viết là đủ, lý thuyết thì nó giảm request từ youtube đi, có điều thực tế như mình có nói ở phần File Optimization, khi đã cache rồi thì các tính năng optimization khác nó chỉ vẻ vời thôi 😀 bạn setting như hình là đủ 😛
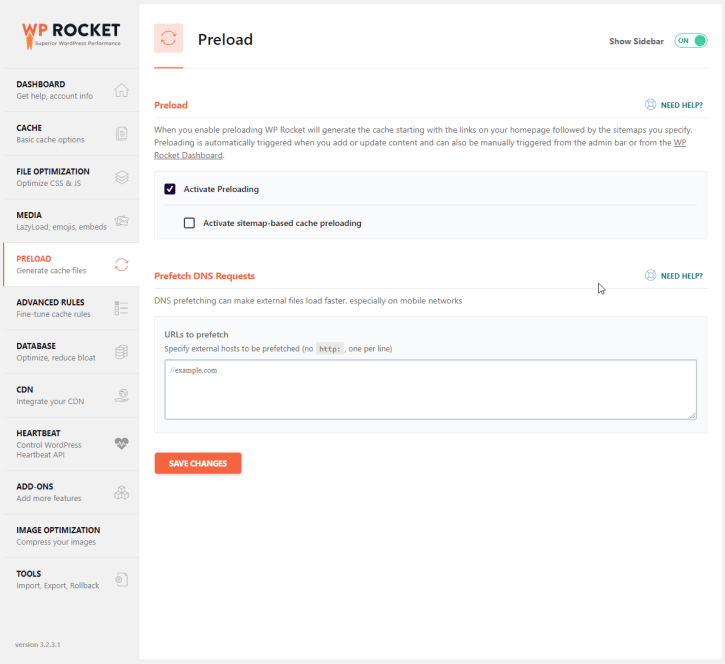
Tab Preload
Đây là một trong những tính năng khác biệt của Wp Rocket so với các plugin tạo cache khác, vì tính năng preload này mà mình đánh giá WP Rocket rất cao
Nôm na với các plugin cache khác, khi người đầu tiên vào 1 trang, nó mới tạo cache trang đó, và từ người thứ 2 thì sẽ dùng lại cache do người thứ nhất tạo ra, tổng thể rất đơn giản, nhẹ nhàng, WP Rocket thì họ tự tạo các cache trước, trước đây thì họ phải tạo thông qua sitemap, bản v3 này thì mình thấy họ có sử lý thêm cách khác, nôm na nó cứ bắt đầu từ trang chủ, xong nó tự đi vào từng link trên trang của bạn, tới trang nào nó tạo cache trang đó
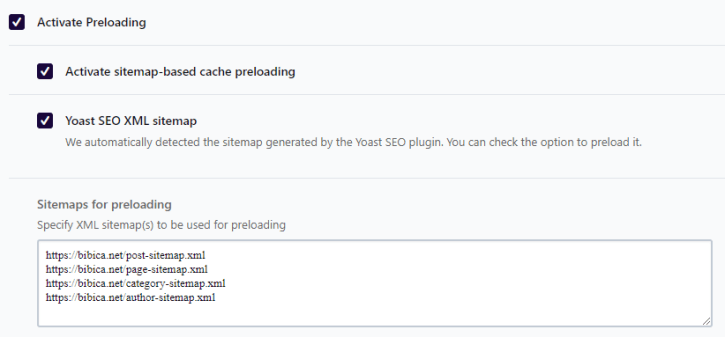
Mặc định nếu bạn dùng Yoast SEO, All-in-one-SEO, Rank Math SEO, hoặc The SEO Framework thì WP Rocket cũng tự detect ra được cái link sitemap của bạn để điền vào
Thường thì mình hay điền đủ hết cái sitemap được tạo ra từ Yoast SEO 😀
Prefetch DNS Requests cũng là một tính năng hay, nếu dùng Jetpack, bạn có thể thêm vào các link kiểu //w0.wp.com, //w1.wp.com … để nó load các link ảnh từ wp.com nhanh hơn, mình thử thì thấy có cải thiện khá nhiều
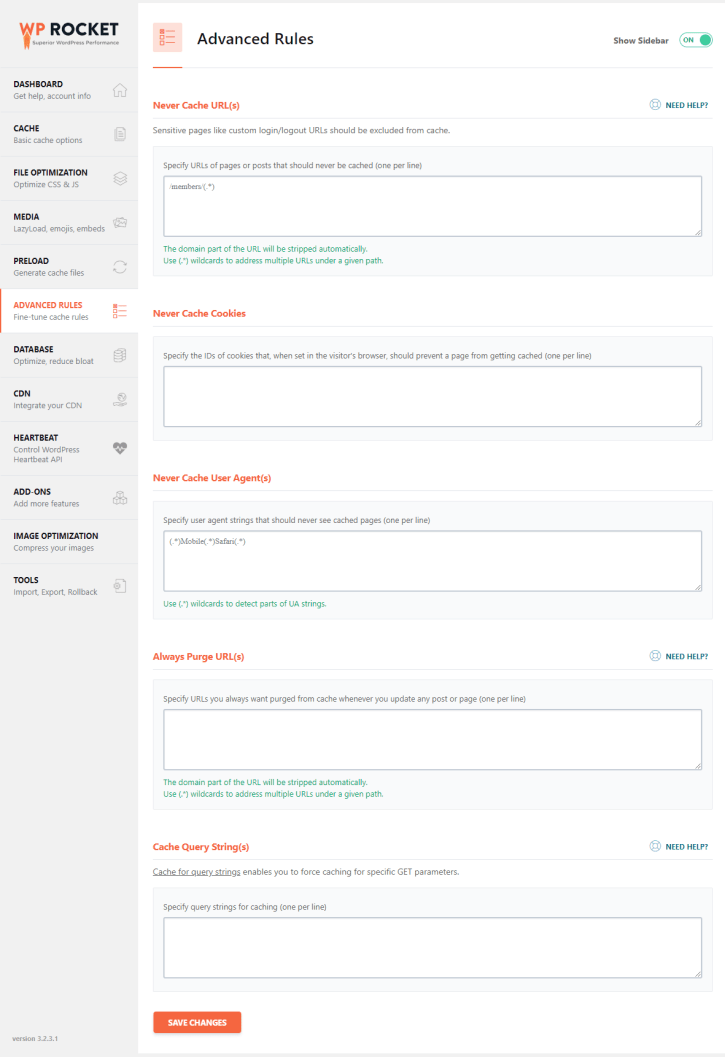
Tab Advanced Rules
Đây là một tính năng quan trọng nhất, mà hiện tại mình chỉ thấy ở WP Rocket và Swift Performance hỗ trợ, bạn có thể tùy biến Cookies, User Agent(s), Query String(s) … để WP Rocket không cache các phần đó, cái này thì tùy bạn đang dùng thêm các plugin nào mà thêm vào, chẳng hạn như với plugin YITH Wishlist thì thêm dòng yith_wcwl_products vào phần Never cache (cookies) …
Nói chung WP Rocket mạnh nhất ở 2 tab là Preload và Advanced Rules, nên nếu bạn nào dùng mà không cần 2 tính năng này thì cơ bản nó chẳng khác gì các plugin cache thông thường khác cả 😀
Trên bibica.net thì tab Advanced Rules mình để trắng, không điền gì cả 😀
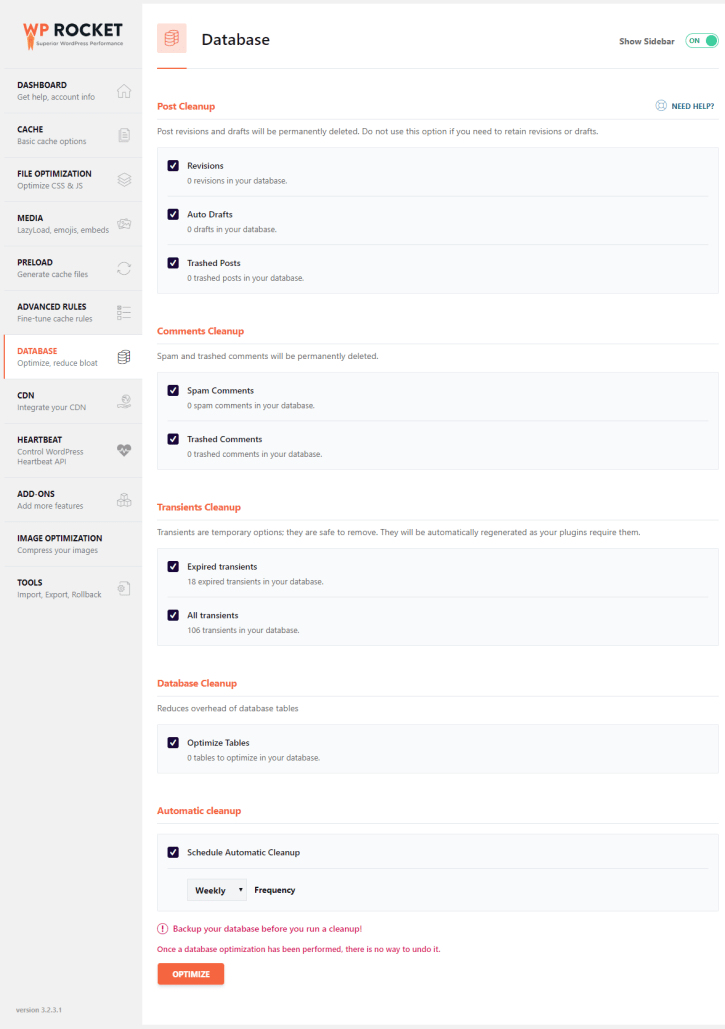
Tab Database
Nói chung nó tự xóa các bài post lưu tạm, comment spam … set 1 tuần cho nó chạy 1 lần là đủ, tính năng này thì thường các trang hoạt động 2-3 năm mà chưa xóa rác database bao giờ mới thấy rõ hiệu quả, nếu sợ nó xóa nhầm các bài viết tạm thì tốt nhất off tính năng này, khi nào dùng thì vào ấn xóa 1 phát là được
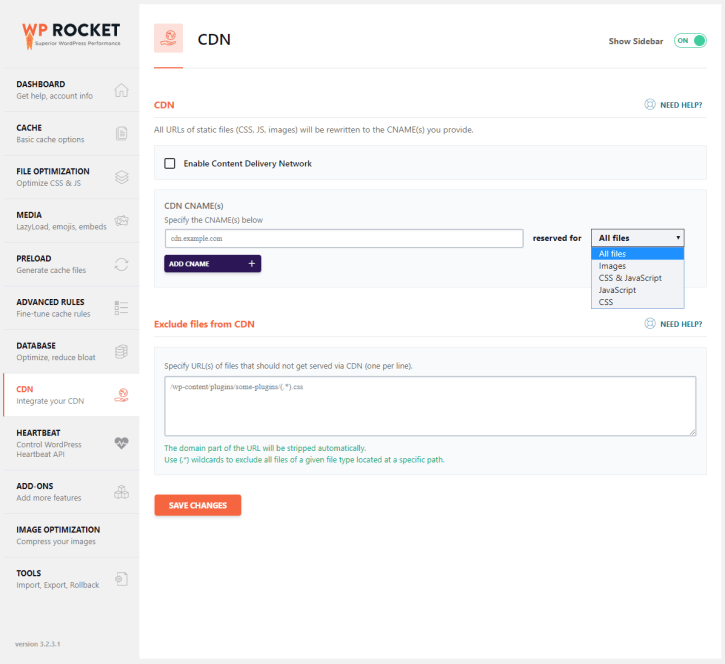
Tab CDN
Đây là 1 tính năng khá hay của WP Rocket, không nhiều plugin CDN có tính năng tách ảnh, file css, js ra từng domain như họ, kiểu bạn muốn dùng file ảnh từ Jetpack, css và js từ 1 dịch vụ khác thì cứ điền vào là được, file nào không muốn dùng qua CDN thì add thêm vào Exclude files from CDN 😀
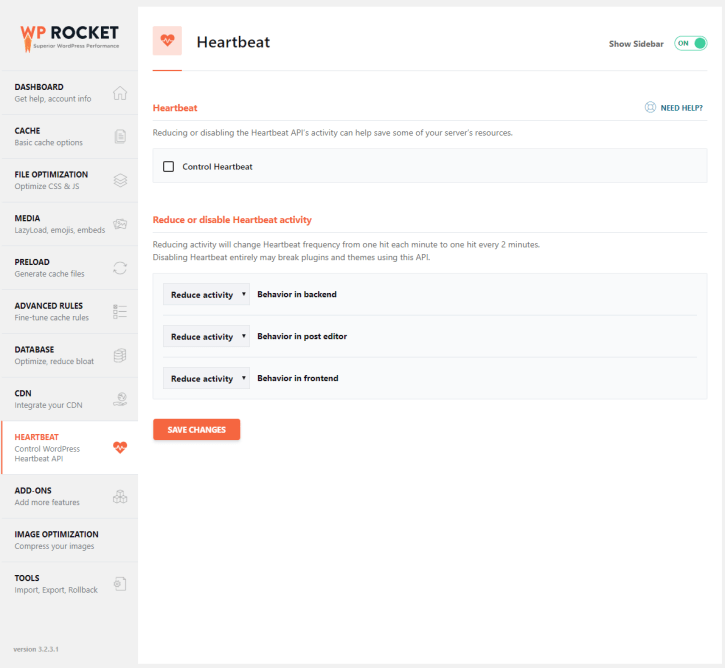
Tab Heartbeat
Tính năng Heartbeat có từ bản v3, do mình đang dùng Perfmatters, cũng đã có tính năng này, nên off, bạn nào chưa dùng thì bật nó lên là được, dùng khá hiệu quả cho việc giảm tải server 😀
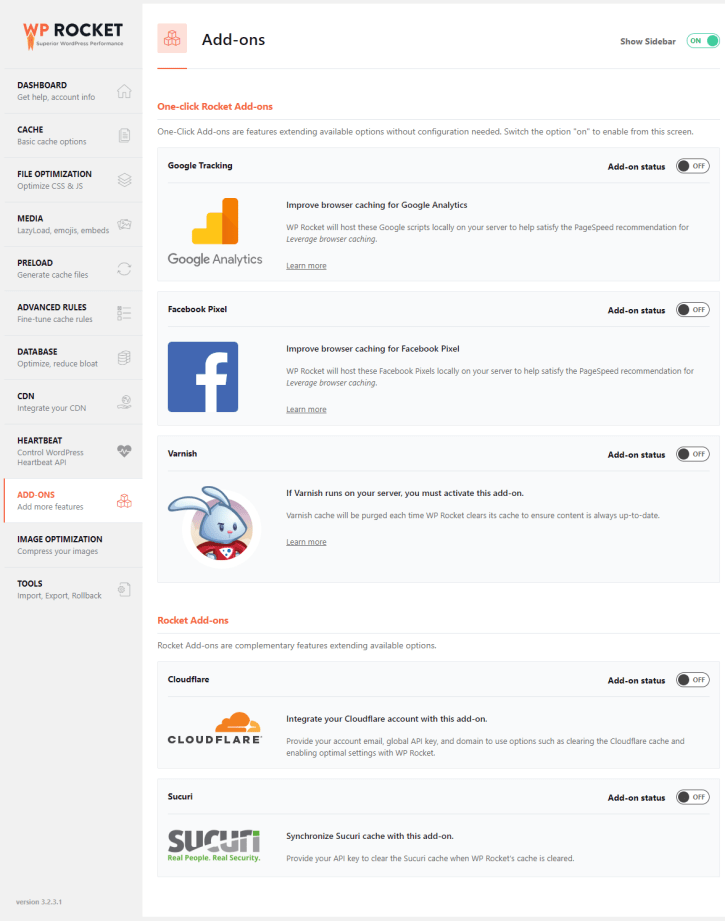
Tab Add-ons
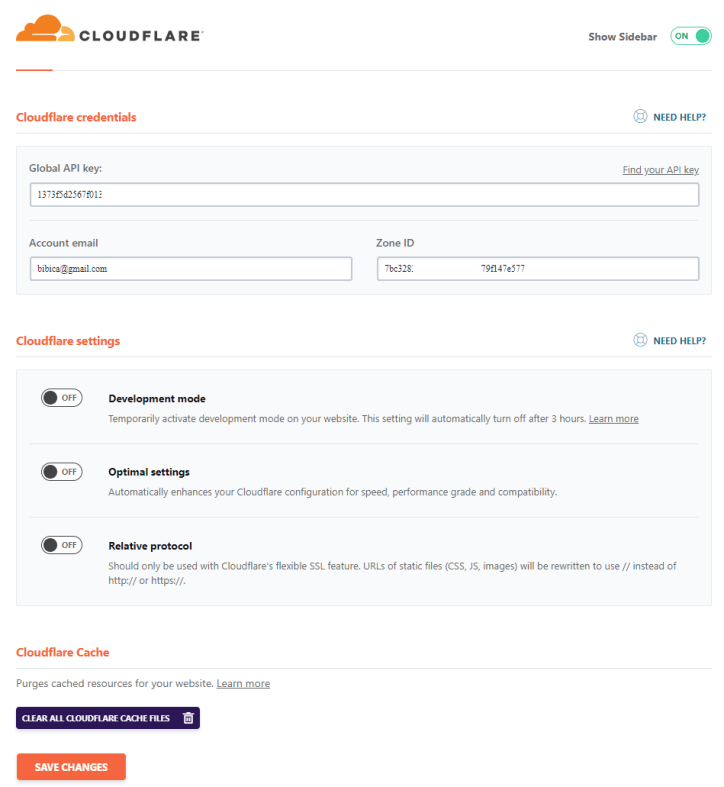
Hỗ trợ khá nhiều thứ hay ho như Google Tracking, Facebook Pixel … tiếc là mình Facebook Pixel thì mình không dùng, Google Tracking thì Perfmatters, cũng đã có tính năng này, nên mình off cả, mình đang dùng qua Cloudflare nên bật nó lên để khi WP Rocket họ clear cache, họ tự clear cả trên Cloudflare thôi
Họ cũng tích hợp xóa cache từ Sucuri, Varnish … bạn nào có dùng thêm các dịch vụ này thì add vào để nó tự clear khi xóa cache
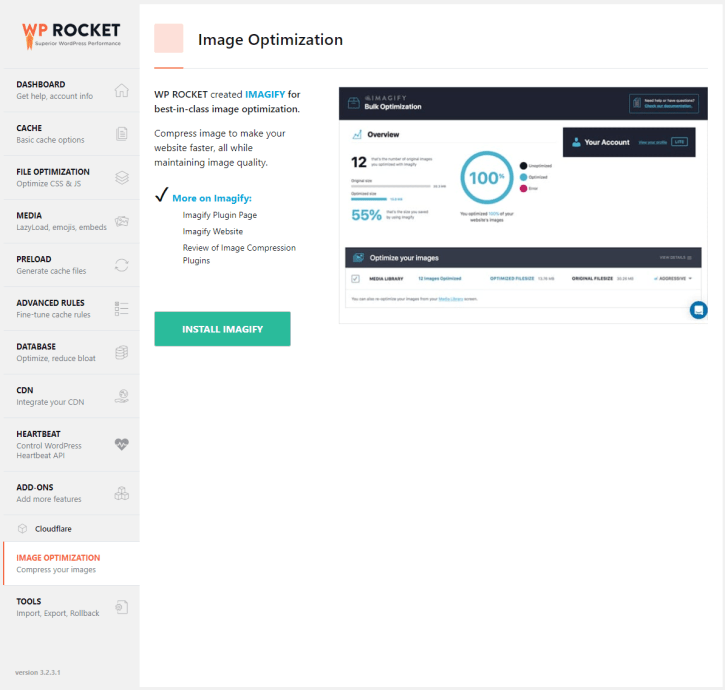
Tab Image Optimization
Bạn nào thích thì cài thêm IMAGIFY vào, mình thì đang dùng Optimus có tính năng tương tự rồi nên phần này cũng bỏ qua 😀
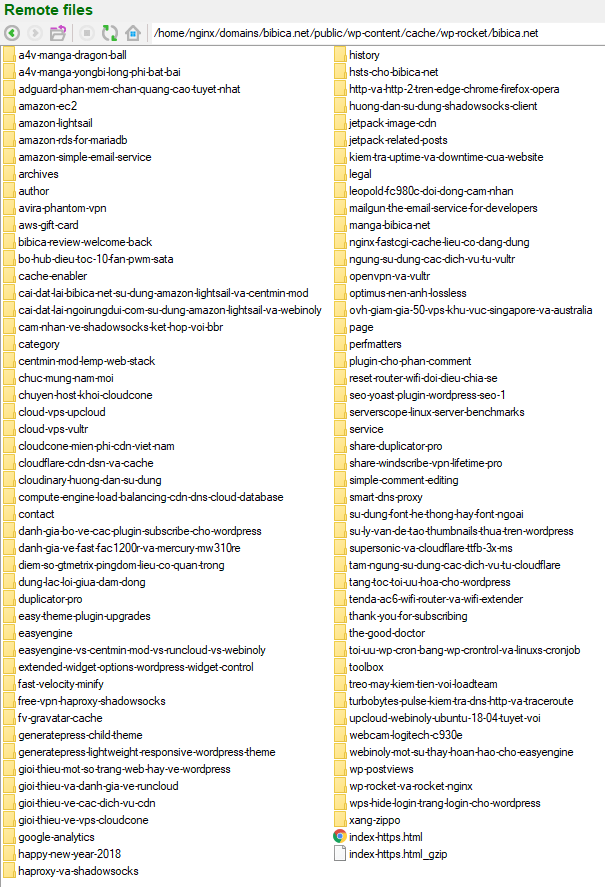
Các bước setting WP Rocket cơ bản là thế, lúc này trong như mục wp-content/cache/ bạn sẽ thấy thêm thư mục wp-rocket, mỗi trang của bạn giờ nó tạo thành 1 thư mục, bên trong là 1 file .html thôi, nói chung các plugin cache đa phần na ná nhau như thế cả, WP Rocket chỉ mạnh hơn ở tính năng preload và Advanced Rules thôi, WP Rocket họ cũng viết phần doc hướng dẫn rất cụ thể và chi tiết, vấn đề gì không hiểu bạn chỉ cần ấn vào help ở bên cạnh để đọc là được 😀 không hiểu nữa thì cứ phải chuột chọn “dịch sang tiếng Việt” mà đọc :]]
Cơ bản thì cài thuần WP Rocket vào là đã đủ nhanh và tăng chịu tải lên rất nhiều rồi, có điều nếu bạn nào dùng VPS hoặc server riêng có thể cài thêm Rocket-Nginx để tăng tốc độ load trang và chịu tải thêm nữa 😀
Cài đặt Rocket-Nginx
Login vào root, type 2 dòng bên dưới
cd /usr/local/etc git clone https://github.com/maximejobin/rocket-nginx.git
Tiếp theo
cd rocket-nginx cp rocket-nginx.ini.disabled rocket-nginx.ini php rocket-parser.php
File config domain của Centmin Mod họ để ở đây:
/usr/local/nginx/conf/conf.d/bibica.net.conf
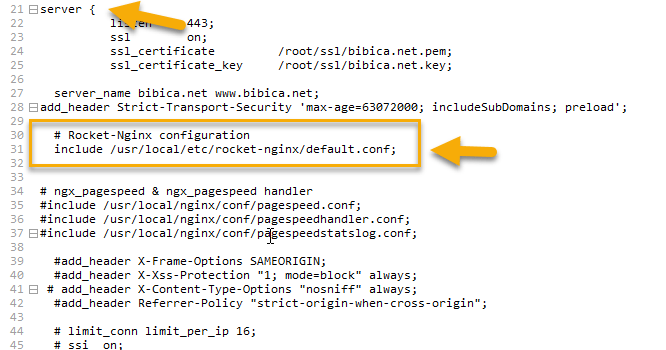
Thêm vào bên trong server {} 1 dòng
include /usr/local/etc/rocket-nginx/default.conf;
Sau đó chạy tiếp dòng dưới, reload lại nginx, để thay đổi có hiệu lực
nginx -t service nginx reload
Update 29/03/2019: trong trường hợp bạn có cài HSTS thì cần sửa lại file default.conf của Rocket-Nginx, vì họ tạo giá trị # HSTS không đúng như hstspreload yêu cầu
Mở file default.conf mặc định nằm trong thư mục /usr/local/etc/rocket-nginx/, tầm dòng 32-33 sẽ thấy giá trị # HSTS value, sửa lại như bên dưới rồi reload lại nginx là được
# HSTS value set $rocket_hsts_value "max-age=63072000; includeSubDomains; preload";
Cơ bản như thế là xong, nếu bạn setting thêm gì trong Advanced Rules của Wp Rocket thì sửa lại trong file default.conf của Rocket-Nginx để 2 thèng nó đồng bộ với nhau là được
Kiểm tra headers link bài viết thấy như hình là được
X-Rocket-Nginx-Serving-Static: Yes
Ra YES là đã tạo cache trong thư mục và load ra thành công
Nôm na là bây giờ, khi khách vào site, thay vì WP Rocket chạy, thì giờ Nginx sẽ chạy, nó sẽ load các file html nó thấy trong thư mục cache ra trước, nếu không thấy file cache thì nó sẽ để WP Rocket chạy và tạo file cache 😀
Ban đầu: NGINX → PHP-FPM → PHP (WP-Rocket) → Static file
Sau khi cài Rocket-Nginx: NGINX → Static file
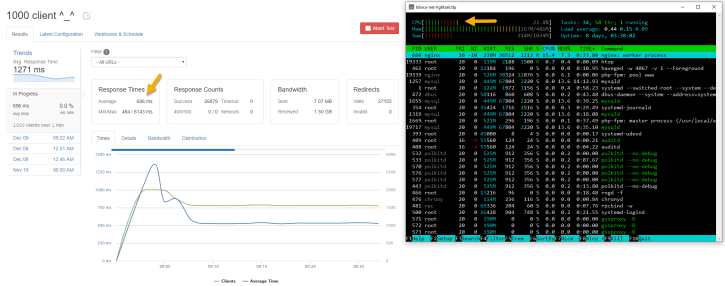
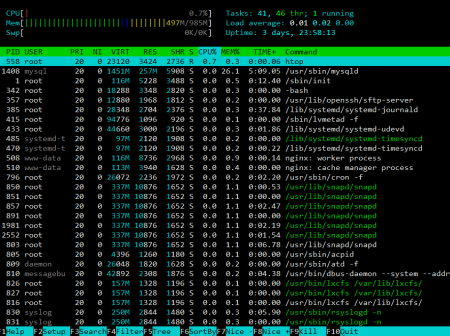
Kết quả là giờ khi Nginx chạy, nó chẳng phải load bất cứ file php, mysql nào, với 1000 truy cập mỗi giây, nó chỉ ngốn khoảng 30% CPU và gần như không tốn 1 tí gì cho RAM, thời gian truy cập trung bình giảm ~613 ms và đặc biệt là không có bất cứ kết nối nào có lỗi, hiệu quả là rõ ràng
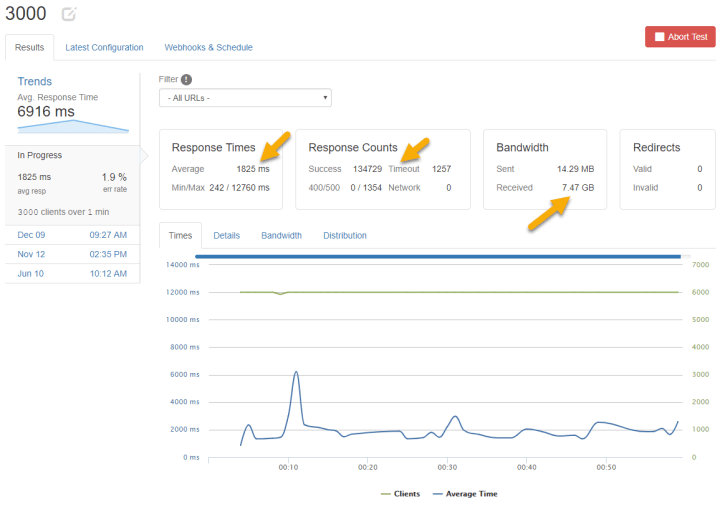
Thử khoảng 3000 client mỗi giây, nó vẫn hoàn thành bài test, tuy thế khá là ngáp ngáp 😀 CPU sử dụng gần đạt mức 100%
Vụ này thì mình cũng không chắc lắm vì bữa giờ con hàng Amazon Lightsail gói rẻ nhất có vẻ đang bị bóp lại khá nhiều 😀 có điều test cũng chỉ test cho vui thôi, vì thực tế thèng bibica.net, 1 ngày cao lắm chắc được 100 lượt truy cập :)) táng 3000 lượt truy cập trong 1 phút vào để hù đời là chính :]]
Một số người cho rằng Redis là công nghệ cache tiến bộ hơn, nhanh hơn, chịu tải tốt hơn phần là vì nó dùng Nginx để chạy thẳng, về lý thuyết là không khác mấy so với bạn dùng WP Rocket + Rocket-Nginx cả 😀
Tuy thế Redis nó lưu thẳng cache trên RAM, nên về lý thuyết, là tốn RAM hơn, chưa kể nó khá là khó cấu hình, WP Rocket vẫn dễ sử dụng và config hơn, gần như bạn có thể chạy nó hoàn hảo với mọi plugin 😛
Nói chung bạn có thể dùng bất cứ plugin cache nào bạn thích, tổng thể đều khá giống nhau, là save thành file tĩnh (html), xong để Nginx load trực tiếp ra, WP Rocket nó chỉ khá hơn chỗ là có preload, giúp load trước thành các file tĩnh (dựa vào XML sitemap và bot), đỡ phải người đầu tiên vào bị chậm thôi
Bản WP Rocket v2 ngày xưa mình dùng thì thỉnh thoảng nó bị treo lúc chạy preload và gần như 99% các plugin tạo preload đều thỉnh thoảng gặp tình trạng này, bản V3 mình mới dùng lại thì tạm thời khá thích, nhẹ, mượt, nói chung cũng đừng quá lo, preload không được thì khi có khách vào site nó cũng tự tạo cache thôi 😛 chủ yếu WP Rocket nó rất dễ tích hợp vào các plugin khác (nếu có) và họ có một đội ngũ support đông đảo để giúp đỡ bạn, đây là chuyện không thể khi bạn dùng các plugin FREE hoặc quá mới
Update 27/03/2019
Mình vừa xem lại cái shop bên ngoirungdui.com chạy WP Rocket v3.2.6 trên con VPS RAM 512 MB, vẫn chiến ổn định, nhẹ nhàng, và đặc biệt là rất mượt, so với ngày đầu mình biết tới WP Rocket thì họ làm ngày càng tốt hơn, càng ít lỗi và ổn định hơn 😀
Chốt lại thì như mình vẫn hay nói, hiện tại mình chỉ recommend dùng WP Rocket và Rocket-Nginx để cache cho Wordpress 😀






















Chính sách bình luận: Chúng tôi rất trân trọng các bình luận của bạn và cảm ơn thời gian bạn dành để chia sẻ ý tưởng và phản hồi.
Ghi chú: Những bình luận được xác định là spam hoặc chỉ mang tính quảng cáo sẽ bị xóa.
• Để cải thiện trải nghiệm bình luận, chúng tôi khuyến khích bạn tạo một tài khoản Gravatar. Thêm avatar vào tài khoản Gravatar sẽ giúp bình luận của bạn dễ nhận diện hơn đối với các thành viên khác.
• ✂️ Sao chép và 📋 Dán Emoji 💪 giúp bình luận thêm sinh động và thú vị!